iOS 디자인 가이드라인 번역(4) - UI 꽁 머니 카지노 3 만s
UI 꽁 머니 카지노 3 만s
이 글은iOS Human Interface Guidelines를 학습하기 위해 번역한 것이며, 개인적인 이해를 돕기 위한 의역이 포함되어 있습니다.잘못된 부분은 댓글 남겨주시면 감사하겠습니다. :)
1.Navigation 꽁 머니 카지노 3 만

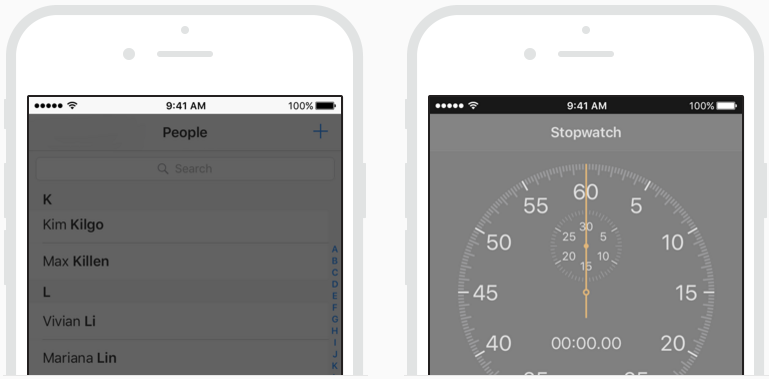
Navigation 꽁 머니 카지노 3 만는 앱 화면 상단에 위치한 Status 꽁 머니 카지노 3 만 아래에 나타나며앱 화면을탐색 할 수 있습니다. 새로운 화면이 나오면, 이전 화면의 제목이 표시된 뒤로가기 버튼이 왼쪽 상단에 나타납니다. 때때로 Navigation 꽁 머니 카지노 3 만의 오른쪽에는편집 또는 완료 버튼과 같은 컨트롤이 나타납니다.
*split view의 단일 화면에도 Navigation 꽁 머니 카지노 3 만가 나타날 수 있습니다.Navigation 꽁 머니 카지노 3 만는 반투명한 배경 색을 가질 수 있으며 키보드가 화면 상에 나타나거나 제스처 발생 또는화면 크기가 조정되는 경우와 같이 적합할 때 숨기도록 구성 할 수 있습니다.
*split view :(iOS) 태블릿 PC에서 사용되는 패턴으로, 왼쪽 오른쪽을 나눠 목록과 그에 따른 상세화면을 각각 제공하는 형태를 지칭한다.
Navigation 꽁 머니 카지노 3 만에 현재화면의 타이틀이 보여져야 하는지고려하세요.타이틀은 사용자가 무엇을 보고있는지 알려주는 역할을 합니다. 하지만 Navigation 꽁 머니 카지노 3 만에 나타나는 타이틀이 불필요하다고느껴지면 타이틀을 비워둘 수 있습니다. 예를 들어, notes 앱의 경우 따로 제목을 지정하지않고첫 번째 줄의 내용을 보여줍니다.

Navigation 꽁 머니 카지노 3 만에 Segmented control을 넣는 것을 고려하세요.이것은 정보 계층 구조를 단순화하기 때문에, 사용자가 원하는 정보를 더 쉽게 찾을 수 있습니다.
Navigation 꽁 머니 카지노 3 만에 너무많은 컨트롤을 넣는것은 피하세요.일반적으로 Navigation 꽁 머니 카지노 3 만에는 현재화면의 타이틀, 뒤로가기, 화면 콘텐츠를 관리하는 하나의 컨트롤 외에 정보가 더 들어가면 안됩니다. 만약 Navigation 꽁 머니 카지노 3 만에 Segmented control을 사용하면 그 Navigation 꽁 머니 카지노 3 만는 Segmented control 이외의 제목이나 컨트롤이 포함되어서는 안됩니다.
하나 이상의 이동 경로를 포함하면 안됩니다.뒤로가기는 항상 단일 작업을 수행하여 이전 화면으로 돌아갑니다. 사용자가 앱에서 길을 잃은 느낌을 주지 않으려면 앱 계층 구조를 단순하게하는 것이 좋습니다.
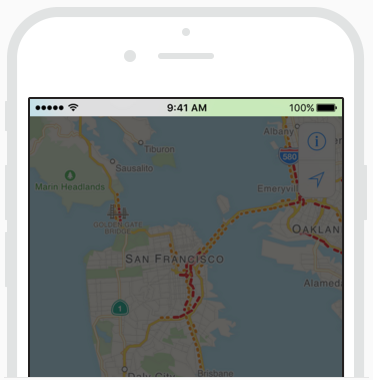
전체 화면 콘텐츠를 표시 할 때Navigation 꽁 머니 카지노 3 만를 일시적으로 숨길 수 있습니다.Navigation 꽁 머니 카지노 3 만가 콘텐츠에 집중이 안되게 할 수 있습니다. 일시적으로 Navigation 꽁 머니 카지노 3 만를 숨겨 더 몰입할 수 있는 경험을 제공합니다.지도앱은 전체 화면 지도를 볼때 Navigation 꽁 머니 카지노 3 만 및 기타 인터페이스 요소를 숨깁니다. 이러한 동작 후에는 사용자가 탭과 같은 간단한 제스처로 네비게이션 바를 복원 할 수 있습니다.
보편적으로 쓰이는 뒤로가기 버튼을 사용하세요.사용자는뒤로가기 버튼을 통해 정보 계층 구조를되돌아 갈수 있음을 알고 있습니다. 그러나뒤로가기 버튼을 제작할 경우 뒤로가기 버튼처럼 보이는지 확인해야하고, 직관적으로 동작하며, 앱 전체에 일관되게 구현되어야 합니다.구현에 대한 자세한 내용은UINavigation꽁 머니 카지노 3 만를 참조하세요.
2.Search 꽁 머니 카지노 3 만
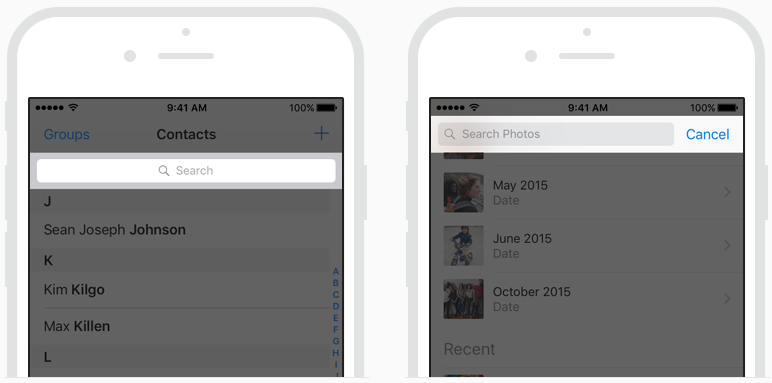
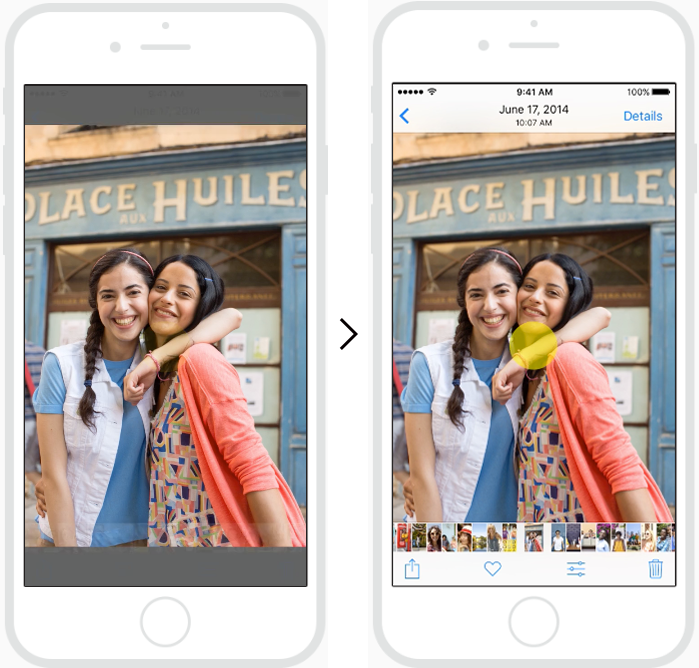
사용자는 검색 창을 사용하여 많은 가치있는 것을 검색합니다.돌출된 스타일(기본값), 최소화된 스타일두가지 스타일의 Search 꽁 머니 카지노 3 만가 있습니다.연락처 앱에는 돌출된 스타일이 사용됩니다. 사진 앱은 주변인터페이스와 더 잘 어울리는 최소화된 스타일을 사용합니다. Search 꽁 머니 카지노 3 만는 기본적으로 반투명이지만 불투명하게 만들 수 있습니다.
 Prominent / Minimal
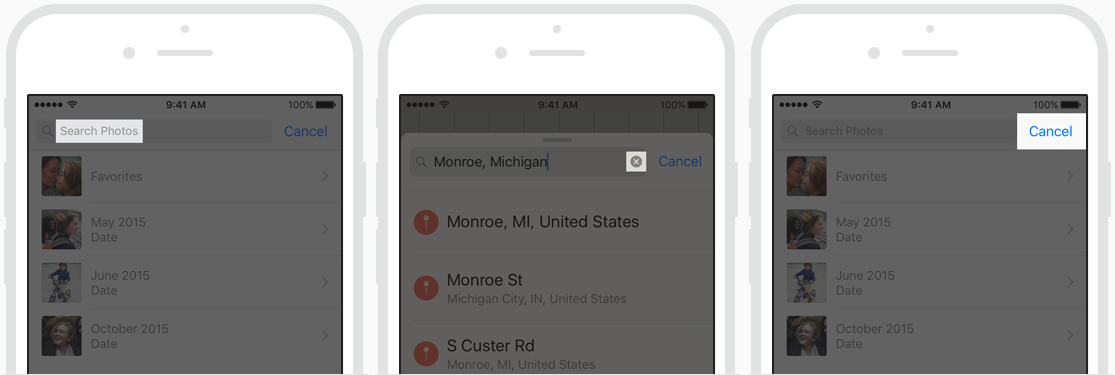
Prominent / Minimal검색 창에는 *플레이스홀더와 지우기 버튼이 포함될 수 있습니다. 검색 필드 외에도 Search 꽁 머니 카지노 3 만에는 검색을 끝내기위한 취소 버튼이 있을 수 있습니다.
*플레이스홀더(Placeholder)는 텍스트 필드 안에 새겨져 있는 입력 도우미로서 짧은 구문 형식으로 제공되며 '인풋 프롬프트(Input Prompt)'라고도 불립니다.
 Placeholder text / Clear button / Cancel button
Placeholder text / Clear button / Cancel button지우기 및 취소 버튼을 활성화 합니다.대부분의 Search 꽁 머니 카지노 3 만에는 필드의 내용을 지우는 지우기 버튼과 검색을 즉시 종료하는 취소 버튼이 있습니다.
검색 빈도가 높다면, 검색의 중요성을 반영한 Search 꽁 머니 카지노 3 만 스타일을 사용하세요.검색이 앱의 주요 기능인 경우 Search 꽁 머니 카지노 3 만를눈에 잘 띄게 사용하십시오. 검색 빈도가 낮으면 최소화된 스타일을 사용하십시오.

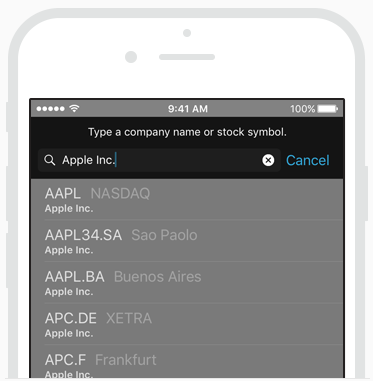
필요한 경우Search 꽁 머니 카지노 3 만에 힌트와 컨텍스트를 제공하세요.검색 필드에는 '의류, 신발 및 액세서리 검색' 또는 단순히 '검색'과 같은플레이스홀더가 포함될 수 있습니다. 이것은검색중인 컨텍스트를 상기시켜줍니다.간결하게 한 줄짜리 문장을 검색 창 바로 위에 표시하여 지침을 제공 할 수도 있습니다. 예를 들어, 주식은 검색 필드 위에 텍스트를 사용하여 회사 이름이나 주식 기호를 입력 할 수 있음을 사람들에게 알려줍니다.
Search 꽁 머니 카지노 3 만 아래에 유용한 바로 가기 및 기타 콘텐츠를 제공하는 것이 좋습니다.Search 꽁 머니 카지노 3 만 아래의 영역을 사용하면 사람들이 콘텐츠를 더 빨리 얻을 수 있습니다. 예를 들어, Safari는 검색 필드를 누르면 바로 북마크를 표시합니다. 검색어를 입력하지 않고 바로 이동하려면 아래 영역중 하나를 선택하세요. 주식은 검색 필드에 입력 할 때 결과 목록을 표시합니다. 더 이상 문자를 입력하지 않고 언제든지 영역중 하나를 선택 할 수 있습니다.

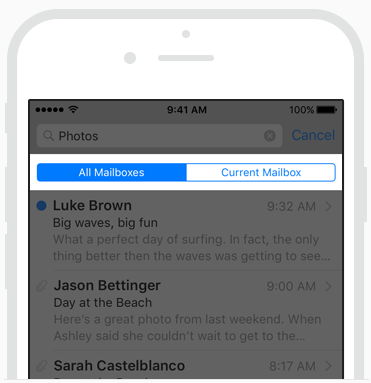
Scope 꽁 머니 카지노 3 만s
사람들이 검색 범위를 좁힐 수 있도록 Search 꽁 머니 카지노 3 만에 Scope 꽁 머니 카지노 3 만를 추가 할 수 있습니다.
Scope 꽁 머니 카지노 3 만를 포함하여 검색 결과를 개선하는 것이 좋습니다.Scope 꽁 머니 카지노 3 만는 검색 할 범주가 명확하게 정의되어 있을 때 유용합니다. 그러나 검색 결과를 개선하여 범위 지정이 필요하지 않도록 하는것이 가장 좋습니다.
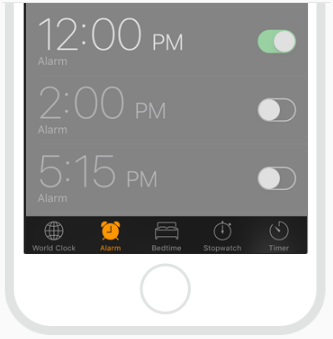
3.Status 꽁 머니 카지노 3 만
Status 꽁 머니 카지노 3 만는화면 상단에 표시되며 시간, 이동 통신사, 네트워크 상태 및 배터리와 같은 기기의 현재 상태에 대한 유용한 정보를 표시합니다. Status 꽁 머니 카지노 3 만에 표시된 정보는 시스템 구성에 따라 다릅니다.
시스템이 제공하는 Status 꽁 머니 카지노 3 만를사용하세요.사람들은 Status 꽁 머니 카지노 3 만가 시스템 전체에서 일관될 것으로 기대합니다. custom status 꽁 머니 카지노 3 만로 교체하면 안됩니다.
 light / dark
light / darkStatus 꽁 머니 카지노 3 만 스타일을 앱 디자인과 조율하세요.Status 꽁 머니 카지노 3 만의 텍스트 및 정보는 어둡거나 밝습니다.어두운 Status 꽁 머니 카지노 3 만는밝은 색의 콘텐츠에 어울리고,밝은 Status 꽁 머니 카지노 3 만는어두운 색의 콘텐츠에 어울립니다.
 Translucent
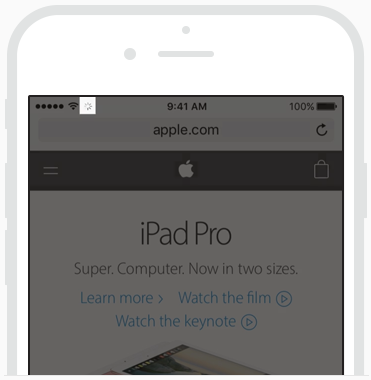
TranslucentStatus 꽁 머니 카지노 3 만 아래의 내용을 흐리게 표시합니다.기본적으로 Status 꽁 머니 카지노 3 만의 배경은 투명하므로 아래에있는 내용을 표시할 수 있습니다. Status 꽁 머니 카지노 3 만 아래에 있는콘텐츠를 읽을 수 있지만작동하지 않습니다. 이와같이 하기위한 몇 가지기술이 있습니다.
앱의 Navigation꽁 머니 카지노 3 만를 누르면 자동으로Status 꽁 머니 카지노 3 만배경이 표시되며 Status 꽁 머니 카지노 3 만아래에 콘텐츠가 표시되지 않습니다.
Status 꽁 머니 카지노 3 만 뒤에 그라디언트 또는 단색과 같은 사용자 정의 이미지를 표시합니다.
Status 꽁 머니 카지노 3 만뒤의내용에 흐림효과를 적용하세요.

미디어를 전체화면으로 표현 할 때 Status 꽁 머니 카지노 3 만를일시적으로 숨길 수 있습니다.Status 꽁 머니 카지노 3 만는사용자가 미디어에 집중할 때 거슬릴 수 있습니다. 이러한 요소를 일시적으로 숨겨 보다 몰입할 수 있는 경험을 제공합니다. 예를 들어 사진 앱은 전체 화면 사진을 탐색하는 동안 Status 꽁 머니 카지노 3 만와기타 인터페이스 요소를 숨깁니다.
Status 꽁 머니 카지노 3 만를영구적으로 숨기지 마세요.Status 꽁 머니 카지노 3 만가없으면 앱을 닫아 시간을 확인하거나 Wi-Fi에 연결되어 있는지 확인해야합니다. 간단한 제스처를 사용하여숨겨진Status 꽁 머니 카지노 3 만를다시 볼 수 있도록 하세요. 사진 앱에서 전체 화면 사진을 탐색 할 때 한번 탭하면Status 꽁 머니 카지노 3 만가다시 나타납니다.

네트워크 연결이 오래걸릴 경우 Status 꽁 머니 카지노 3 만에서 알 수 있습니다.앱이 네트워크를 사용하는 경우 (특히 오랜 기간 동안 작동하는 경우) 네트워크 활동 상태 표시 줄을 표시하여 사용자에게 진행중이라는 것을 알려줍니다.Network Activity Indicators를 참조하세요.
4.Tab 꽁 머니 카지노 3 만

앱의 하단에 Tab 꽁 머니 카지노 3 만가표시되어 앱의 여러 섹션을 신속하게 전환 할 수 있는 기능을 제공합니다. Tab 꽁 머니 카지노 3 만는 반투명하고 배경색을 가질 수 있으며, 모든 화면에서 동일한 높이를 유지하며 키보드가 나타나면 사라집니다. Tab 꽁 머니 카지노 3 만에는 여러 개의 탭이 포함될 수 있지만 표시되는 탭의 수는 디바이스 크기 및 방향에 따라 다릅니다. 제한된 가로 공간으로 인해 일부 탭을 표시 할 수없는 경우 마지막으로 표시되는 탭은 다른 탭의 목록에 있는 추가 탭을 별도의 화면에 표시합니다.
일반적으로, 앱에서 정보를 구성하는데 Tab 꽁 머니 카지노 3 만를 사용합니다.Tab 꽁 머니 카지노 3 만는 정보 계층 구조를 단순화하고 여러peer information또는 모드에대한 액세스를 한 번에 제공하는 좋은 방법입니다.
기능을 사용할 수 없더라도 탭을 제거하거나 비활성화하지 마십시오.일부에서 탭을 사용할 수 있지만 다른 탭에서는 사용할 수없는 경우, 앱의 인터페이스가 불안정해지고 예측할 수 없게됩니다. 모든 탭이 항상 사용 가능한지 확인하고 탭의 컨텐츠를 사용할 수 없는 이유를 설명하세요. 예를 들어 iOS 기기에 노래가없는 경우 음악 앱의 내 음악 탭에 노래 다운로드 방법이 설명되어 있습니다.
화면이동에만Tab 꽁 머니 카지노 3 만를 사용하세요.화면 이동이 아닌작업을 수행하는데 Tab 꽁 머니 카지노 3 만를사용하지 마세요. 현재 화면에 적용되는 컨트롤을 제공해야 하는 경우Tool꽁 머니 카지노 3 만s를사용하세요.
탭이 너무 많으면 안됩니다.탭을 추가 할 때마다사용할 수있는 영역이 줄어들고 앱의 복잡성이 커져 정보를 찾기가 어려워집니다.필수 탭만 포함하고 정보 계층에 필요한 최소 탭을 사용하세요. 인터페이스가 단절된 것처럼 느낄 수 있으므로 탭이 너무 적어도 문제가 될 수 있습니다. 일반적으로 iPhone에서 3 ~ 5 개의 탭을 사용하세요.iPad에서는더 추가할 수 있습니다.
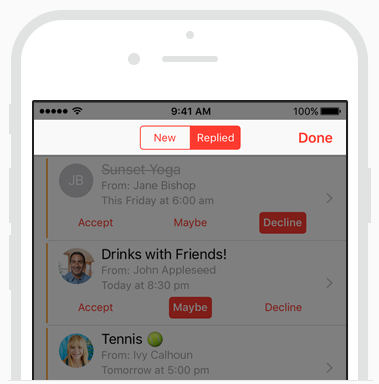
티나지 않게 알림을 전달하려면 배지를 사용하세요.새 정보를 나타 내기 위해 탭에 배지 (흰색 텍스트와 숫자 또는 느낌표가 포함 된 빨간색 타원)를 표시 할 수 있습니다.
컨텍스트가 변환되면 변환된 Tab에 연결된 화면이 나와야 합니다.인터페이스를 예측 가능한 상태로 유지하기 위해 탭을 선택하면 탭 막대에 직접 연결된 화면에만 영향을 미치고다른화면에는 영향을 미치지 않아야 합니다. 예를 들어split view의 왼쪽에서 탭을 선택해도split view의 오른쪽이 갑자기 변경되지 않아야 합니다.
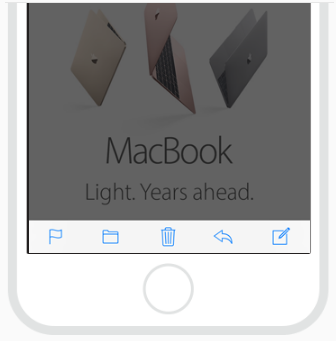
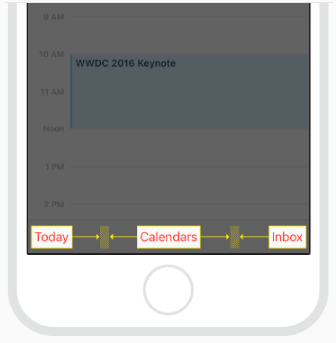
5.Tool 꽁 머니 카지노 3 만

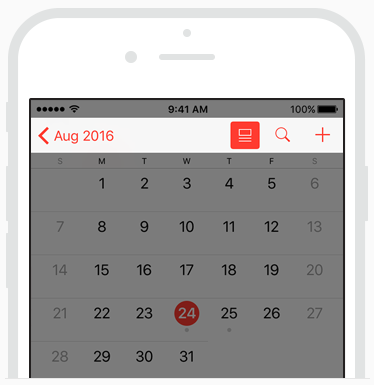
Tool 꽁 머니 카지노 3 만는 앱 하단에 표시되며 현재화면 또는 해당 내용과 관련된 작업을 수행하기위한 버튼을 포함합니다. Tool 꽁 머니 카지노 3 만는 반투명하고 배경색이 있으며 사용자가 필요하지 않을 때 숨길 수 있습니다. 예를 들어, Safari에서 텍스트를 읽을때 페이지를 스크롤하면 툴바가 숨겨집니다.화면 하단을 살짝 눌러 다시 표시 할 수 있습니다. Tool 꽁 머니 카지노 3 만는 키보드가 나타나면 사라집니다.
관련 Tool 꽁 머니 카지노 3 만를 제공하세요.Tool 꽁 머니 카지노 3 만에는 자주 사용되고 현재 상황에서 의미있는 행동이 포함되어 있어야 합니다.

Tool 꽁 머니 카지노 3 만에 아이콘과 텍스트중 어느것이 적합한지 고려하세요.아이콘은 3개 이상의 버튼이 필요할 때 유용합니다. 버튼 수가 세 개 이하면 텍스트가 더 가독성이 좋습니다. 예를 들어 캘린더에서는 아이콘이 혼란스럽기 때문에 텍스트가 사용됩니다.
iOS 디자인 가이드라인 목록
-
iOS 디자인 가이드라인 번역 (1) - Overview
iOS 디자인 가이드라인 번역 (2) - Visual
iOS 디자인 가이드라인 번역 (3) - Graphics
iOS 디자인 가이드라인 번역 (4) - UI 꽁 머니 카지노 3 만s
iOS 디자인 가이드라인 번역 (5) - UI Control