Awwwards.한 해의 웹사이트 수상작 온라인카지노추천 시각화
웹UIUX 디자이너를 위한 온라인카지노추천시각화 인사이트 작업기

*제가 제작한 인터랙티브 대시보드는링크를 통해 확인할 수 있습니다. 본 작업물은 웹에서 보는 것에 최적화되어 있습니다.
온라인카지노추천 시각화 커뮤니티의 세 번째 과제를 마쳤다. 마지막 과제인 만큼 이전보다 더 발전된 결과물을 내고 싶은 욕심과는 달리, 아직 심도있는 온라인카지노추천를 추출할 수 있는 단계는 아니다. 다만 내가 이 커뮤니티에 처음 들어갔을 때 자기소개에서,디자이너들이 온라인카지노추천를 쉽게 생각할 수 있도록, 그리고 디자이너들에게 유용한 온라인카지노추천 정보를 제공할 수 있는 결과물을 내고 싶다라고 한 것에 떠올리며 이번 주제를 선정하게 되었다. 막상 공공 온라인카지노추천 샘플들에는 디자이너들에게 직접적인 도움이 되는 자료들이 많이 없어서, 이번에는 내가 직접 온라인카지노추천를 추출하고 시각화해보기로 했다.
[목차]
1. 원 자료 만들기
2. 온라인카지노추천 조이닝과 블렌딩
3. 인터랙티브 온라인카지노추천 시각화 시작하기 (awwwards. 수상 웹사이트 온라인카지노추천 분석 및 시각화)
*웹온라인카지노추천 통계 및 웹디자인 인온라인카지노추천는 3번으로 :)
원 자료만들기
Raw Data
: 웹온라인카지노추천에서 직접 수집하기
awwwards. : 세계의 웹온라인카지노추천 디자인을 평가하는 곳

디자이너라면 대부분 알고 있을 awwwards.는 웹디자인의 영감을 받고 벤치마킹하기 좋은 온라인카지노추천다. 오늘의 온라인카지노추천, 이 달의 온라인카지노추천, 올 해의 온라인카지노추천 등 전문가들의 평점을 통해 선정된다. 문득 이 곳을 보다가, 올해의 온라인카지노추천는 어떤 온라인카지노추천들이 뽑히는 것일지 궁금했다.

수상받은 사이트들의 정보를 보면, 어느 나라에서 몇 년도에 수상을 받았고, 각 항목의 평점을 알 수 있다. 또한 어떤 카테고리에 있고 무슨 기술을 사용했는지 태그 형식으로 확인할 수 있다. 이를 정리하면 하나의 온라인카지노추천셋이 될 수 있을 것 같아서 수집해보기로 했다.
지난 주 플랫잇에서의 고급 교육에서는 구글 스프레드 시트를 활용하여 Google Finance에 있는 이동통신사 3사의 주식 온라인카지노추천를 긁어오는 작업을 배웠다. 이 부분이 굉장히 편리해서, 나도 이번 과제에서구글 스프레드시트를 활용한 웹스크래핑 방법을 써보고 싶어서 링크를 따라해 보았는데, 이 awwwards.에서는 내가 잘 모르는 것인지, 온라인카지노추천를 추출할 수가 없었고 온라인카지노추천가 산발적이었다. 그래서 결국 28개의 사이트 온라인카지노추천를 직접 정리해 보기로 했다. (아마 무수한 양의 온라인카지노추천라면 이런 방법이 아니고 웹크롤링을 위한 언어를 사용하는 똑똑한 방식이 있을 것이다.)
시트1 : 온라인카지노추천의 수상 날짜, 국가, 평점, 카테고리, 링크 정리

우선 엑셀에서, 첫 번째 시트에서는 Site를 기준으로 수상 날짜, 웹사이트 카테고리, 평점 등을 로우 온라인카지노추천 형태로 나열 해서 정리했다.
시트2 : 온라인카지노추천가 사용한 기술 정리

다음은 각 온라인카지노추천에 태그에 적용된, 사용한 기술에 대해 정리했다. 한 온라인카지노추천에서 여러가지 기술을 사용하기 때문에 온라인카지노추천-기술이 해당되는 만큼 나열했다. 여기서 온라인카지노추천-기술,기술,기술... 로 한 행으로 정리하지 않은 이유는, 기술들 자체가 몇 개 쓰였는지도 카운트하여 보고 싶기 때문이다.
(다만, 이렇게 하다보니 추후 온라인카지노추천 조인을 할 때 웹사이트의 개수 또한 중복되는 불상사가 발생했다. 이 부분을 해결하는게 힘들었는데, 결국 온전한 해결은 못했지만 어느정도 해결할 수 있었다. 아래에서 설명)
온라인카지노추천 조이닝과
온라인카지노추천 블렌딩
Data Joining & Blending
: 두 온라인카지노추천를 합치는 방법과 문제점, 그리고 해결책
온라인카지노추천 조인 시 문제점
 두 온라인카지노추천를 합쳐야 한다.
두 온라인카지노추천를 합쳐야 한다.이전 작업들과 달리, 이번 온라인카지노추천는 두 가지의 온라인카지노추천를 합쳐야 하는 태스크가 있었다. 위 사진을 보면, Table1은 사이트 하나 당 상세 정보가 나열되어 있고, Table2는 사이트 당 사용된 기술을 나열했기 때문에 복수의 정보가 나열되어 있다.
 온라인카지노추천 조인 시 발생하는 문제점
온라인카지노추천 조인 시 발생하는 문제점두 온라인카지노추천를 태블로에서 Table1을 기준으로 조인했더니, 위와 같은 결과가 발생했다. 사이트의 정보가 기술의 복수의 열과 합쳐지면서, 기존의 정보가 불필요하게 반복되는 것이다. 이 같은 문제를 해결하기 위해 구글링이 시작됐다. 'remove duplicated data in tableau'로 일단 검색해본다.
해결책

다행히도태블로 help에서 나와같은 문제에 대한 해결책이 상세하게 나와있었다. ①, ②의 해결책은 간단히 반복된 온라인카지노추천를 평균으로 처리하거나, 반복된 수 만큼 나눠주는 것인데 측정가능한 값에 대해서 적용하기에는 적절한 간단한 방법이다. ④는 SQL을 알 경우 유용하지만, 나는 그 언어를 알지 못하므로 패스다.
내 경우에는 사이트의 '나라'나 '카테고리' 등 측정값이 아닌 문자열이 반복되는 문제를 해결하는 근본적인 방법이 필요했기 때문에 ③의 방법이 적절해 보였다. 온라인카지노추천 블렌딩은 어떤 방법일까?
온라인카지노추천 블렌딩
 온라인카지노추천 블렌딩 (출처 : Tableau Help)
온라인카지노추천 블렌딩 (출처 : Tableau Help)온라인카지노추천 블렌딩은시트와 시트 기반의, 복수의 온라인카지노추천 소스가 있을 때 결합하는 방식이다. 조이닝의 차이점은, 온라인카지노추천 블렌딩은 주요 온라인카지노추천를 유지하고 또 다른 온라인카지노추천 소스의 정보를 함께 보여주는 방식이다. 이는온라인카지노추천가 서로 다른 층(열) 갖고 있을 때 이상적인 방법이다. 결국 내가 찾고 있는 방법이었다! 내 경우도 한 시트는 온라인카지노추천 1개의 1개의 정보층이였다면, 다른 시트는 온라인카지노추천는 1개의 복수의 정보층이 있기 때문이었다.
인터랙티브
온라인카지노추천 시각화시작하기
Interactive Data Visualization
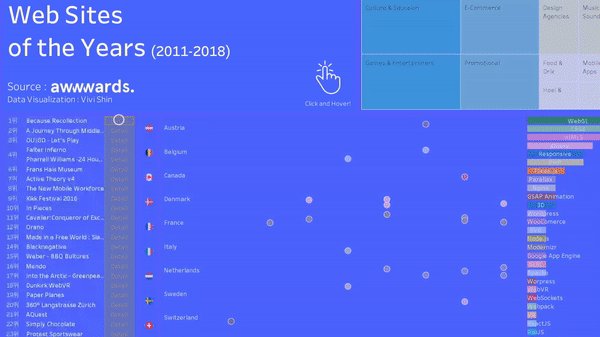
: Web Sites of the Years (2011-2018) from awwwards.
와이어 프레임

본격적인 온라인카지노추천 시각화에 앞서, 대시보드를 어떻게 구성할 것인지 와이어프레임을 짜본다. 내 온라인카지노추천를 어떻게 표현하고 이용자들에게 인사이트를 줄 수 있을지 미리 구상해 보는 것이 도움이 된다. UI/UX 디자인에서도 꼭 필수적인 이 작업은, 온라인카지노추천 시각화 작업에서도 예외가 아니다.
8년간 웹온라인카지노추천 평점별 순위는?
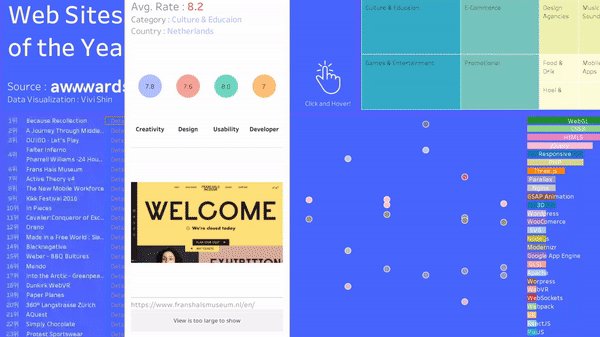
- 도구설명(Tooltip)에 정보 넣기

웹온라인카지노추천 순위 리스트 옆에 'Detail'에호버할 시 뜨는 것이 바로 '도구설명(Tooltip)'이다. 나는 이 부분에 평균 평점이 몇이고, 어느 카테고리와 국가의 웹온라인카지노추천인지 정보를 추가했다. 그리고 창의성/디자인/사용성/개발자 의 점수의 색을 달리하여 보여줬고, 대표 썸네일과 웹온라인카지노추천 링크를 추가했다.
* Interaction

순위의 Detail과 연도별 정보 위에호버하면 상세정보가 나오도록 구성했다.
* Insight
1위 : Because Recollection (2015)
프랑스의 뮤직 레이블, 'Because Music'의 10주년을 기념으로 만들어진 웹온라인카지노추천가 8년간의 평점 1위(8.7)를 차지했다. 창의성에서는 9.3의 높은 점수를 받았고, 사용자가 키보드나 마우스 클릭을 통해 직접 제어하면서 10년간의 음악들을 동적으로 느낄 수 있다. 실제로 직접 경험했을 때 인터랙션이며 애니메이션이며, 보는 즐거움이 가득했다.
2위 : A Joutney Through Middle-Earth

판타지 어드벤쳐, 호빗 : 스마우그의 폐허에서 영감을 받아 제작된 웹온라인카지노추천다. 아쉽게도 현재는 운영하지 않는지, 웹온라인카지노추천 링크는 에러가 나는 상태이다. 창의성과 콘텐츠 점수가 8.83을 받았고, 에니메이션이 웅장할 것 같은 대표이미지인데 안타깝게도 확인은 불가능 할 듯 하다.
3위 : OUIGO - Let's Play
3위는 핀볼 게임 온라인카지노추천 'OUIGO'다. 단순히 게임용도가 아닌, 프랑스의 저렴하면서도 고속의 열차 SNCF를 홍보하기 위한 웹온라인카지노추천라는 데에 의미가 있다. 역시 창의성에서 높은 점수를 받았다.
각 나라별 웹온라인카지노추천 순위는?
- 나라별, 카테고리별 필터 적용


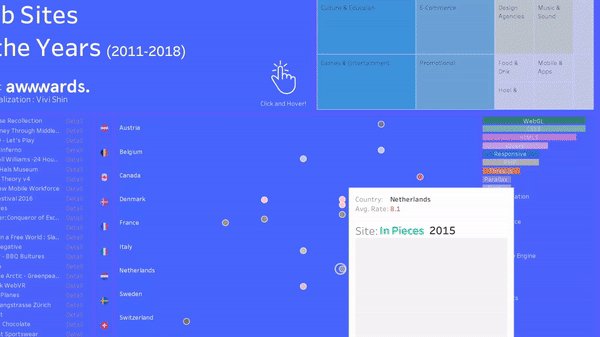
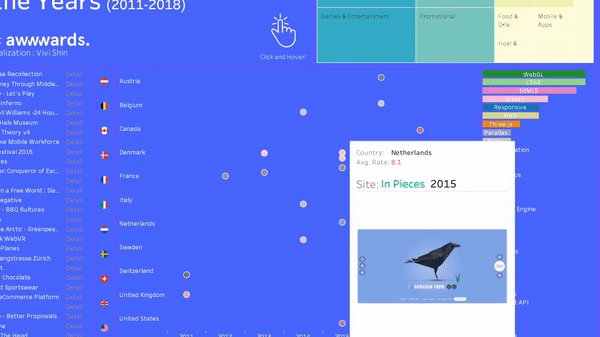
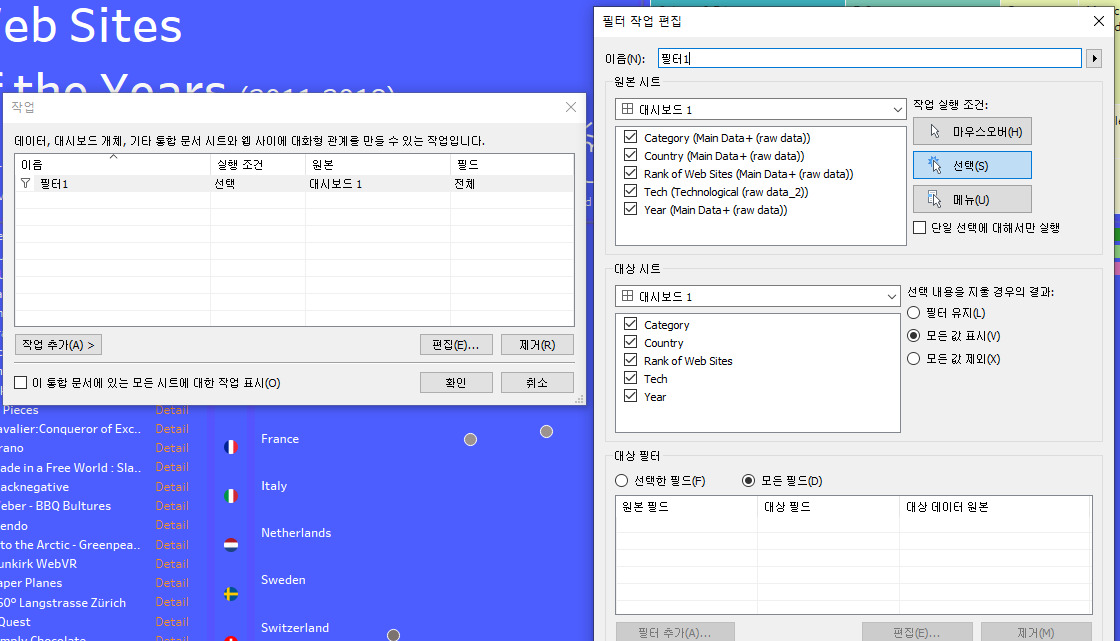
각 나라명이나 국기를 클릭하면 자동으로 필터 적용이 되어, 해당 나라별 웹온라인카지노추천의 순위와 평점이 나오도록 태블로내 대시보드 탭에서 작업을 걸어주었다.
* Interaction

* Insight
8년 간 수상을 받은 수 1위는 프랑스 6회, 2위는 네덜란드 5회이다.
프랑스에서의 1위를 수상한 웹온라인카지노추천가 곧 전체 1위인 'Because Music'이다.
프랑스는 주로 Game, Music, Business, Sports 분야에서 수상했고, 2017년에 프랑스는 무려 2회 수상했다.
네덜란드에서의 1위 웹온라인카지노추천는 'Frans Hals Museum' (2018)이다. 뮤지엄의 클래식함과 현대적인 성격을 동시에 컬러풀하게 담아냈다는 평이다. 전체 웹온라인카지노추천 순위에서는 6위(8.2)를 차지하고 있다.
각 웹온라인카지노추천에서는 어떤 기술을 많이 사용했을까?
- 온라인카지노추천 블렌딩으로 연결한 온라인카지노추천

순위 목록에 웹온라인카지노추천명을 클릭하면, 각 웹온라인카지노추천가 어떤 기술을 사용했는지 확인할 수 있다. awwwards.에 걸려있는 태그를 기반으로 한 것이라, 기술 전체나 비율에 대해서는 알 수 없지만, 핵심적으로 사용한 기술에 대해 확인할 수 있으므로 트렌디한 웹온라인카지노추천는 어떤 기술들을 현재 사용하고 있는지 알 수 있다.
* Insight

11개의 웹온라인카지노추천는 WebGL을 가장 많이 사용했다. 물론 HTML이 기본이겠으나, awwwards.가 걸어놓은 태그 기반이기 때문에 이러한 결과가 도출 됐다.
외에도 CSS3, HTML5, jQuery, 반응형, PHP, Three.js...등이 뒤를 잇고 있다. 각 온라인카지노추천를 확인하며 대략적으로 사용한 기술을 파악하는데에는 용이하다.
마지막 과제를 마치며, 이번 주제는 내가 직접 로우 온라인카지노추천를 발굴한 점이 재밌었다. awwwards.에서도 검색 필터를 통해 웹사이트를 선별해서 볼 순 있지만, 내가 직접 목적에 맞게 수집한 온라인카지노추천로 알게 된 결과라 더 의미있게 느껴졌다.
온라인카지노추천 시각화라는 것을 접한 것도 거의 두 달이 되었다. 과제를 하면서, 처음에는 온라인카지노추천 시각화에 대해서 아무 것도 몰라 밤을 새기도 하고 시간을 쪼개 만드느라 개인 시간이 줄어들기도 했지만 막상 매주 하던 것을 마무리 한다니 아쉽기도 하다. 이제 갓 온라인카지노추천 시각화를 알게 됐고, 더 깊이 들어가면 끝이 없음을 알기에 앞으로도 꾸준히 연습하고 싶다. 중요한 것은 시각화라는 표면적 작업에 집중하기 보다는,어떤 인사이트를 제공할 것이고 앞으로는 내가 맡는 프로덕트에 어떻게 온라인카지노추천를 활용하고 시각화로 보여줄 것인지에 대한 접점에 대한 고민이라고 생각한다.

