안드로이드 App 시장 분석 슬롯 사이트 시각화
UI/UX디자이너의 인터랙티브 슬롯 사이트시각화 작업프로세스

*제가 제작한 대시보드는링크를 통해 확인할 수 있습니다. 본 작업물은 웹슬롯 사이트 보는 것에 최적화되어 있습니다.
슬롯 사이트 시각화 커뮤니티의 두 번째 과제를 마쳤다. 아무것도 모르는 상태슬롯 사이트 시작한지난 과제에 비하면, 이번에는 기초-중급 교육 수강 후 진행한 것이라 확실히 태블로를 좀더 활용할 줄 알고, 시트간의 필터 적용으로 연결할 수 있는 작업을 추가하여 좀더 사용자가 원하는 슬롯 사이트를 확인해볼 수 있도록, 상호작용할 수 있는 대시보드를 만들어 보았다. 스토리 페이지를 이용하여 총 두 가지 대시보드를 마치 탭바와 같은 캡션으로 주제별로 확인할 수 있다. 본 작업물은 구글 플레이 스토어 내 주요 10,000여개의 앱의 공개된 슬롯 사이트를 시각화한 것이다.
[목차]
1. 원자료 구하기
2. 슬롯 사이트 정제하기
3. 슬롯 사이트 시각화 영감얻기
4. 와이어 프레임 만들기
5. 슬롯 사이트 시각화 시작하기 (안드로이드 앱 시장 분석)
*바쁘신 분들은 5번으로 :)
원자료구하기
Raw Data & Data Set
: 케글(Kaggle)을 적극 이용한다.
 슬롯 사이트셋이 공개되어 있다
슬롯 사이트셋이 공개되어 있다지난 글에서 소개한, 슬롯 사이트 사이언티스트와 머신 러너의 커뮤니티인 케글에는 이용자들이 공개해놓은 슬롯 사이트셋이 있다. 둘러보면서 내가 관심있는 주제가 있으면 클릭하여 슬롯 사이트가 제대로 된 것인지 확인해봐야 한다. 이 때 노란 박스 안에 표시한 것은, 얼마나 슬롯 사이트가 machine-readable 한지, 잘 정리되어 있는지에 대한 점수다. 높을 수록 좋으니, 그런 슬롯 사이트 위주로 주제를 선정해보는 것도 좋다.
주제 선정 : 구글 플레이 스토어 앱, 안드로이드 마켓 분석

안드로이드 마켓을 분석해볼 수 있는 슬롯 사이트셋이 있었다. 구글 플레이 스토어 내의 주요 10,000여개 앱에 대해 스크랩된 슬롯 사이트였고 6개월 전 업데이트 되었으니 그나마 최신 정보라 분석해 볼만한 가치가 있다.


슬롯 사이트 소스와 열에 대한 목록을 확인할 수 있기에 내가 어떤 인사이트를 뽑을 수 있을지 간단하게 브레인스토밍해볼 수 있고, 별로인 경우에는 다른 주제를 선택하면 된다.
슬롯 사이트 정제하기
Data Cleaning
: 태블로 내슬롯 사이트도 정제할 수 있다.
우선 원자료를 확인하여, 내가 원하는 의도로 슬롯 사이트가 정제되어있는지 확인한다. 슬롯 사이트 정제는 R, 파이썬, 하둡프로그래밍 등을 통해서도 가능하지만, 나는 그 언어들을 모르는 슬롯 사이트 초보자이므로 최대한 태블로 내의 기능들을 활용해보았다.
내가 이용하고자 하는 'Google Play Store Apps'의 원자료는 사용성이 7.1로, 슬롯 사이트 상태가 매우 좋진 않았다. 그래서 사전에 다음과 같은 정제가 필요했다.
① 앱 용량과 설치 수에 불필요한 문자 'M', ',' & '+' 없애기
② 앱 용량 단위 MB로 통일하기 (KB,MB가 혼재)
③ 앱 가격 소수점 제거하기
④ 기타 : 슬롯 사이트 밀린 것, 오류 이름 등 제거하기
①, ②, ③은 태블로 내의 계산식 필드를 통해 함수를 넣어 처리했고,④는일일이 엑셀슬롯 사이트 정리했다. (다량이 아니라서 가능했다..)
나는 엑셀 내슬롯 사이트 함수를 활용하는 데에도 익숙하지 않고, 아는 것은 지난주 플랜잇슬롯 사이트 진행한 교육슬롯 사이트 배운 계산식 필드 내슬롯 사이트 합계나 평균을 내고 숫자 형식을 정리하는 매우 간단한 수준만 아는 상태였다. 이 상태슬롯 사이트 내가 할 수 있는 것은 끊임없는 구글링뿐이었다.
① 불필요한 문자 없애기


원자료를 엑셀에서 확인하니, 사이즈와 설치 수에 불필요한 문자가 있었다. 숫자에 문자가 같이 있으면 슬롯 사이트를 연속적인 숫자, 측정값으로 인식하지 못한다. 오른쪽 사진을 보면, 측정값에 연속적인 경우에는 초록색의 #모양이지만 불연속적인 문자열의 경우에는 Abc가 뜬다. 이를 정제해줘야 한다.

구글에 일단 Remove some characters in data tableau라는 식으로 쳐보니, 태블로 포럼슬롯 사이트 뭔가 그럴듯한 답변을 발견했다.REPLACE 함수를 쓰면 되는 것!

차원 섹션슬롯 사이트 오른쪽 마우스 - 계산된 필드 만들기를 클릭한다.


새로운 계산된 필드에 대한 이름을 정해주고 함수를 입력해본다. 식들에 대한 정보가 나오기 때문에 겁먹을 필욘 없었다. Replace(해당 열, '문자', '문자') 와 같다. 코딩 언어와 같이, '_', "_"와 같은 큰따옴표와 작은따옴표 내의 문자가 문자열임을 나타내는 것이고 문자열은 문자열로만 대체할 수 있다. 나는 불필요한 문자를 제거하는 것이므로 '_'안에 아무것도 없이 ''로 대체한다. 계산이 유효하다는 멘트가 나오면 성공이다.
② 앱 용량 단위 MB로 통일하기 (KB,MB가 혼재)

①의 과정으로 용량슬롯 사이트 M은 없앴는데, KB인 경우에는 MB 단위와 숫자가 겹치므로 단순히 K만 없앨 수가 없다. 도대체 무슨 함수를 써야 되는 건지... 구글링은 뭐라고 해야하는 건지... 혼자 끙끙대다가 발견한 것이 있다.
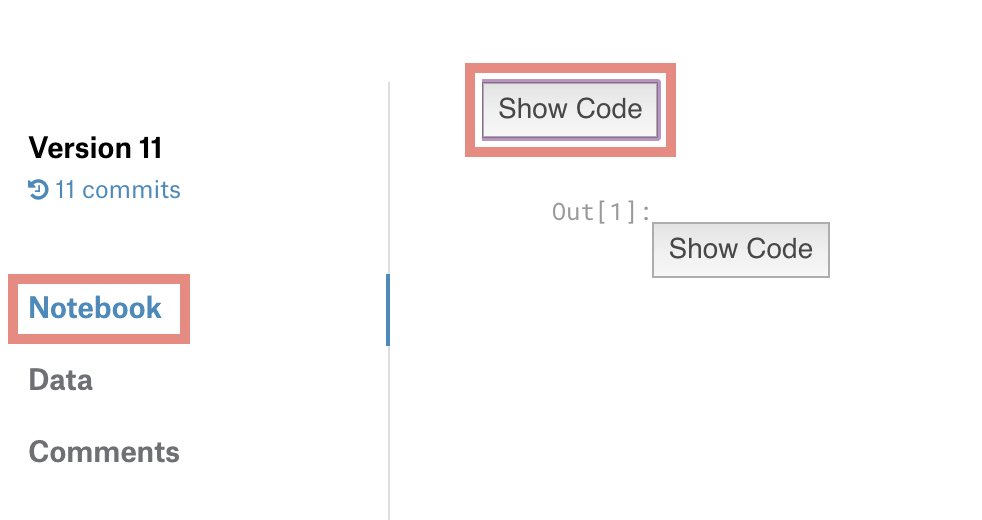
 커널 내의 노트북에 가면 코드를 볼 수 있다.
커널 내의 노트북에 가면 코드를 볼 수 있다.캐글 내의 커널이라는 것에 대해서는 아래에 더 자세히 설명하겠지만, 커널 내에서 내가 이용할 원자료로 이미 슬롯 사이트 분석 및 시각화 작업을 진행한 사람들의 Notebook을 볼 수 있다. 노트북은 R이나 파이썬을 활용해서 자신이 분석에 활용한 코드를 보여주는 공간이다. 마치 디자인에서의 케이스 스터디와 같은 느낌이다.
 파이썬은 하나도 모르지만 해독해보고 싶었다.
파이썬은 하나도 모르지만 해독해보고 싶었다.내가 원하는 부분을 이사람은 어떻게 처리했을까 살펴봤는데 도통 무슨 소린지 알 수 없다. 내가 알아들을 수 있는 것은 Replace('k', '')와 if 정도다. 뭔가 어떻게 처리를 한거 같긴 한데 읽지를 못하니까, 얼떨결에 파이썬의 기초라도 알고 해독을 해보자는 생각이 들었다.
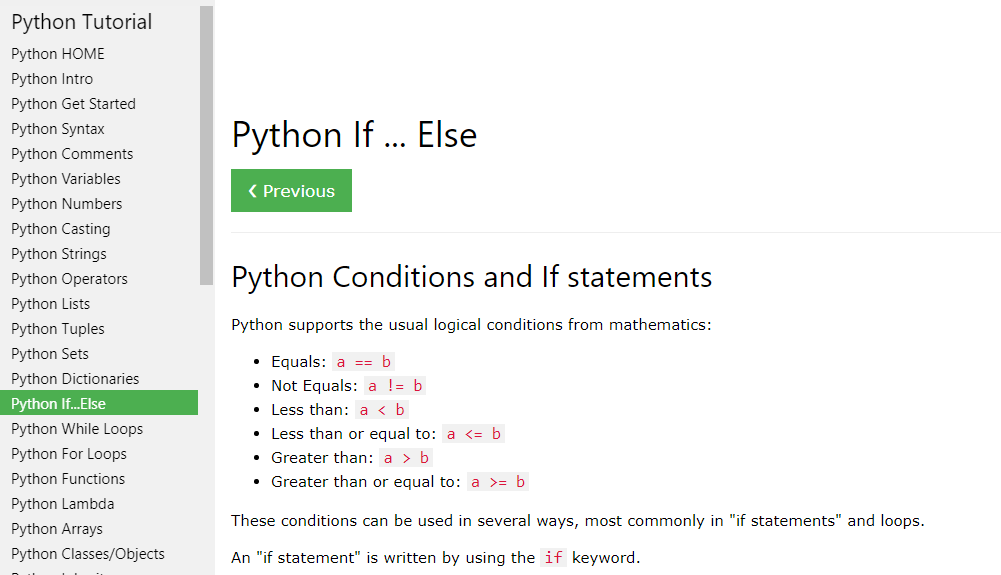
 w3schools 파이썬 튜토리얼
w3schools 파이썬 튜토리얼다행히도w3schools에 파이썬 튜토리얼이 친절하게 설명이 되어 있어서 30분 정도 안에 약간 해독할 수 있는 상태가 됐다. 항상 모르는 것에 대해서는 겁이 나기 마련이라 파이썬도 다른 세계 언어 같았는데, 잠깐 공부해보는 것만으로도 내가 이해할 수 있는 부분이 생길 수 있다는 것이 신기했다. 파이썬도 슬롯 사이트 분석을 위해서 나중에 더 공부해봐야 겠다.
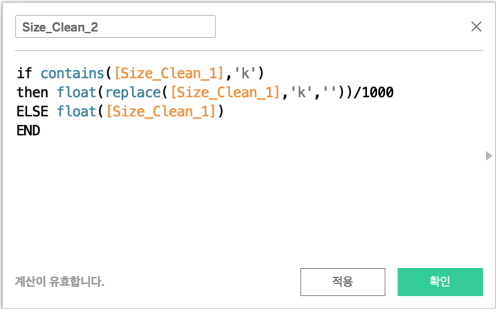
 이 식을 만드는 데에 몇 시간...
이 식을 만드는 데에 몇 시간...어쨌든 if함수를 써야되는 것 같아서 이리저리 식을 만들어 봤다. 나는 if만 썼는데 계속 if-then-else-end와 같은 구조로 입력을 하라고 한다. 나는 원자료슬롯 사이트 k가 붙어있는 셀만 1000으로 나눠야되는 결과가 필요했기에, if슬롯 사이트 조건을 입력했다. 그리고 float()은 파이썬 튜토리얼슬롯 사이트 읽어보니 문자열 등을 실수로 만든다는 것을 알았다. 그리고 Else는 그 나머지 것에 대해서도 실수화 시키라는 것이다. 내가 만든 식이 완전한 정답은 아니겠지만 나는 일단 이렇게 해서 해결했다.
③ 앱 가격 소수점 제거하기


이건 숫자 형식을 바꿔주는 방법으로, 엑셀슬롯 사이트도 가능한 기초적인 부분이다. 가격의 소수점을 수정하기 위해서는 기본속성 - 숫자형식 - 숫자(사용자지정)슬롯 사이트 자릿수를 0으로 맞춰주면 된다.
슬롯 사이트 시각화
영감얻기
: 캐글의 커널, 태블로 퍼블릭 갤러리를 이용한다.
디자인 작업을 하기 전에 영감을 얻고 다른 사람들의 작업물을 참고하기 위해 비핸스나 핀터레스트를 둘러본다. 슬롯 사이트 시각화도 같은 개념으로 생각하면, 참고할만한 레퍼런스와 영감이 필요하다. 나는 슬롯 사이트와 차트를 표현하는 데에 있어서 기본 지식이 충분하지 않기 때문에, 슬롯 사이트에 따라 어떤 차트로 표현해야 효과적인지 정하는 것이 제일 어려웠다. 그래도 슬롯 사이트 시각화에서의 좋은 점은 오픈된 커뮤니티 내에서 활발한 소통이 이뤄지고 있고, 같은 슬롯 사이트를 기반한 다양한 사례들이 많기 때문에 충분히 스스로 배울 수 있다.
캐글의 커널(Kernels)
앞에서도 언급한, 캐글의 커널은 무엇일까? 위 링크에 자세하게 나와있다. 위키피디아에 따르면, 커널은 컴퓨터의 운영 체제의 핵심이 되는 컴퓨터 프로그램의 하나로, 시스템의 모든 것을 통제하고 운영체제의 다른 부분 및 응용 프로그램 수행에 필요한 여러가지 서비스를 제공한다. 즉 캐글에서는 슬롯 사이트 분석 및 머신러닝 코드 관련한 연구소이자 협력소이자 커뮤니티로 볼 수 있다고 한다.



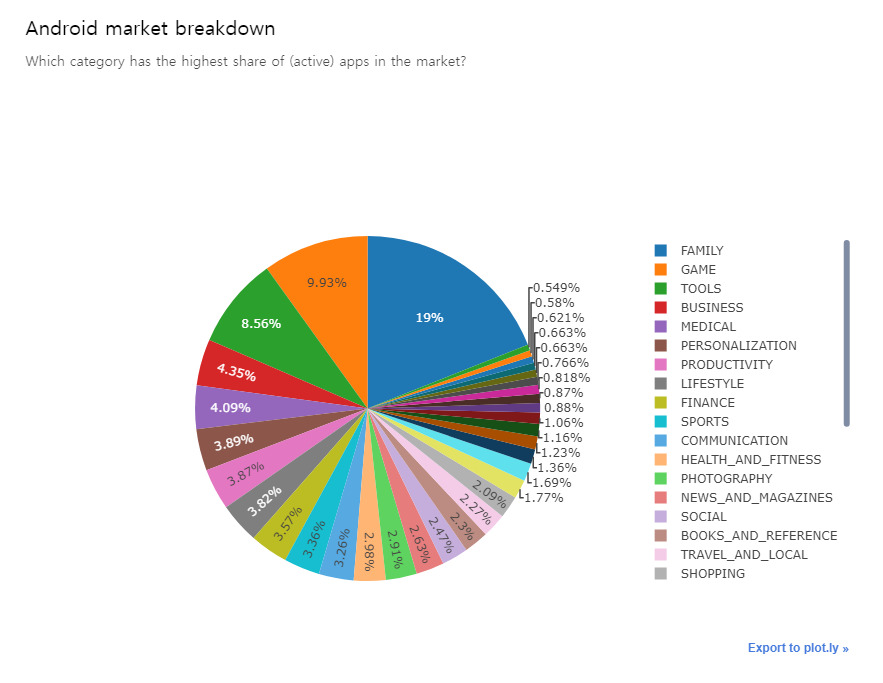
나는 그 중슬롯 사이트 가장 높은 평가를 받은Lavanya Gupta의 노트북에서 영감을 얻었다. 원자료를 가지고 다양한 방식으로 시각화를 하고 결론을 도출했다. 같은 자료에서도 어떤 항목을 서로 결합하고 차트를 선택하느냐에 따라 다양한 인사이트를 만들어 낼 수 있다는 것이, 슬롯 사이트 분석과 시각화의 매력인 것 같다.
태블로 퍼블릭 갤러리


그리고 태블로 퍼블릭 갤러리에는 이미 무수히 많은 시각화 작업이 있다. 그 중 감사하게도 통합문서를 다운로드할 수 있게 오픈되어 있는 경우에는 다운받아서 뜯어보며 참고할 수 있다. 왼쪽은Ivy Brewer의 대시보드인데, 스마트폰 그래픽을 넣고 슬롯 사이트를 원으로 표현한 것이 재밌었다. 오른쪽은Lin (Jamie) LAN의 대시보드고, Top10 평점과 다운로드수의 앱을 정리했다.
와이어 프레임
만들기
: 슬롯 사이트 시각화도 와이어 프레임이 필요하다.


UI/UX 디자인에와이어 프레임 작업은 필수다. 지난 교육 때도 대시보드 전에 어떻게 슬롯 사이트를 배치할지 스케치해보는 것이 도움이 된다고 들었다. 나는 이 작업이 디자인에 있어서 와이어프레임을 만드는 것과 같다는 생각이 들었다. 요즘엔 와이어 프레임-디자인까지 피그마로 다 해결하고 있는데, 피그마가 최고인 것 같다. 와이어프레임대로 결과물이 온전히 나온 것은 아니지만, 그래도 사전에 구상하는 것은 확실히 도움이 된다.
인터랙티브
슬롯 사이트 시각화시작하기
Interactive Data Visualization
: 총 두 개의 대시보드 스토리를 만들다.


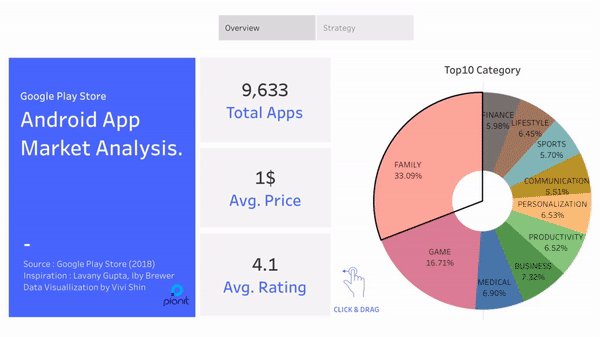
태블로 내의 '스토리' 기능을 활용하면 캡션(버튼)을 통해 여러 개의 대시보드나 시트를 합칠 수 있다. 이번에는 Overview와 Strategy 두 부분으로 나누어서 제작해 보았다.
Summary

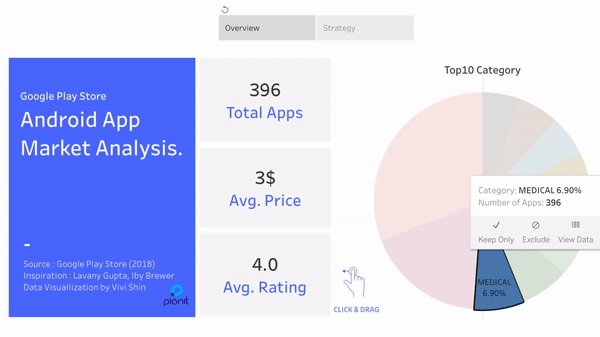
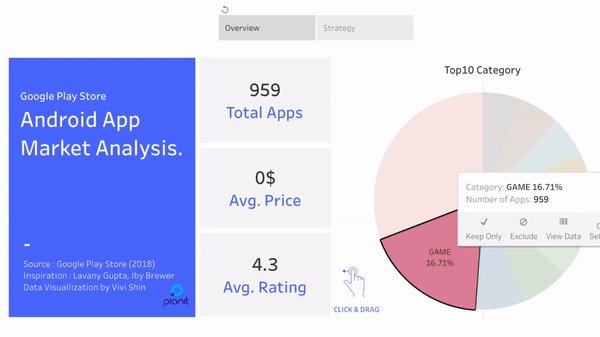
제목 옆에 요약 수치를 삽입해보았다. 카테고리별로 클릭하면 그것 당 총 앱의 수, 평균 가격, 평균 평점을 확인할 수 있다. 태블로 내슬롯 사이트도구설명에 해당 값들을 넣어주고 삽입, 편집하면 되는 간단한 기능이었다.
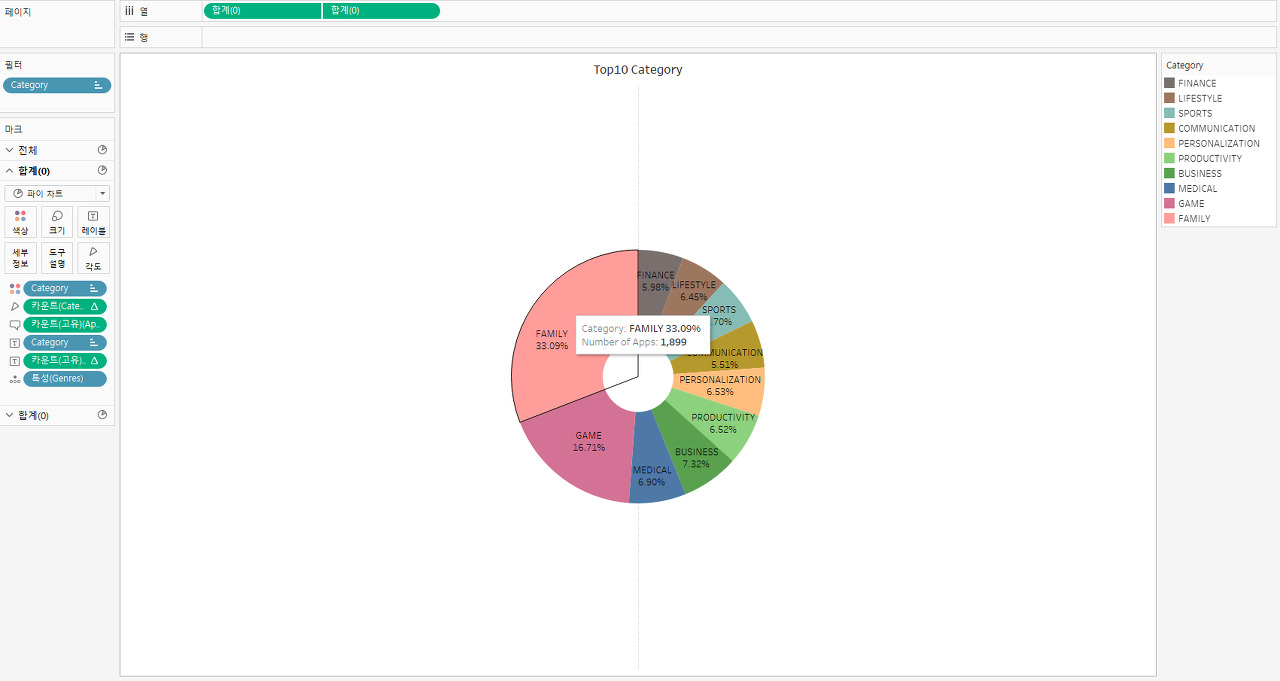
Top 10 Category

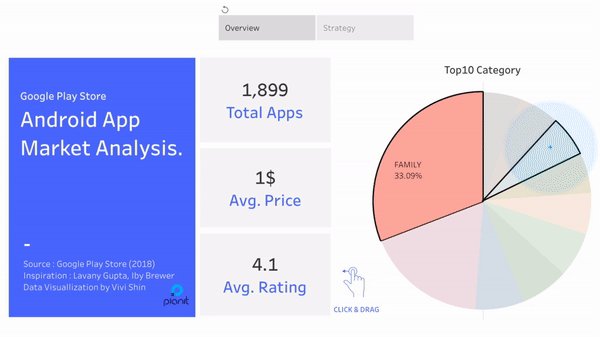
플랜잇 교육자료를 보고 이중축을 활용한 도넛차트로 Top10 카테고리를 표현해보았다. 사실 도넛차트는 이런슬롯 사이트에 잘 맞는 건 아니다. 저 도넛의 가운데에 총계나 슬롯 사이트의 요약같은 것을 나타낼 때 효과적인데, 나는 비율에 관한 차트라서... 일단 도넛차트를 만들어본 것에 의의를 둔다. 원자료에는 카테고리가 25개라 너무 많아서, 나는 Top10개만 보여주었다.
Insight
Top 10 카테고리는 Family(Education, Entertainment), Game, Medical, Business ...순이다.
구글플레이스토어슬롯 사이트는 패밀리 카테고리가 1899개로 가장 높은 비율을 차지한다.
이 차트를 통해, 앱을 만들고자 할 때 내가 기획하고자 하는 앱은 어느정도의 경쟁자들이 있는지, 안드로이드 마켓슬롯 사이트 가장 대중적인 것이 무엇인지 확인할 수 있다.
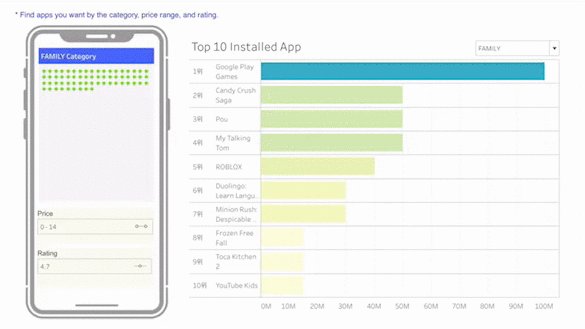
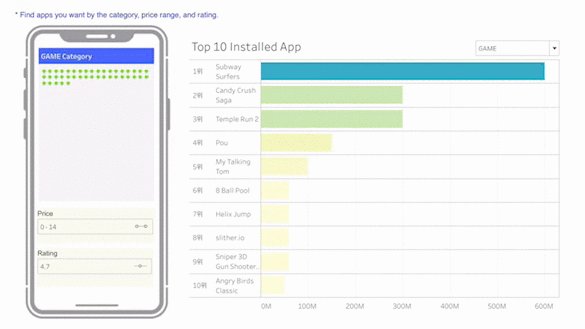
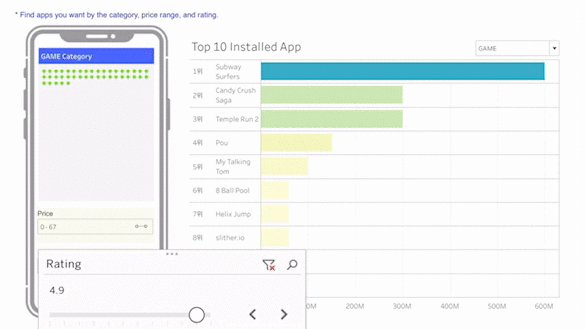
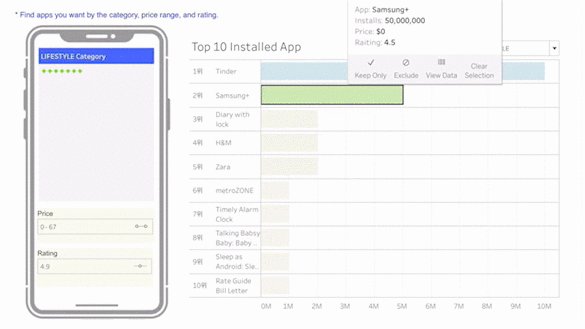
Mobile UI & Top 10 Installed App : Interactive Data Visualization

위에 소개한Ivy Brewer에 영감을 받아, 나도 모바일 화면 이미지에 차트를 추가했다. 사용자들은 필터를 통해 원하는 카테고리에 대한 슬롯 사이트를 볼 수 있다. 또한 모바일컨셉 화면에 가격 필터를 더해 사용자가 가격과 평점, 카테고리에 따라 자신이 원하는 앱을 확인할 수 있도록 했다. 태블로의 장점이라면 이렇게 사용자를 위한 인터렉티브한 슬롯 사이트 콘텐츠를를 제공할 수 있다는 것이다.

또한 태블로의 도구설명 기능을 이용하여, 차트 내의 원을 클릭하면 앱의 이름, 카테고리, 가격, 평점의 설명을 나타나게 할 수 있다.
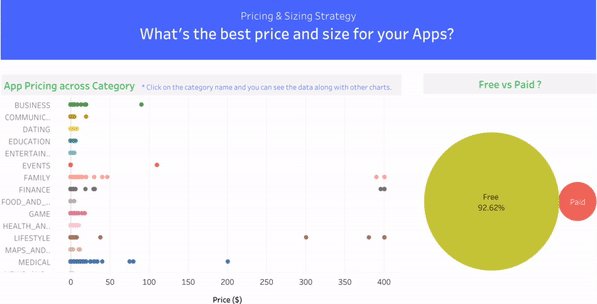
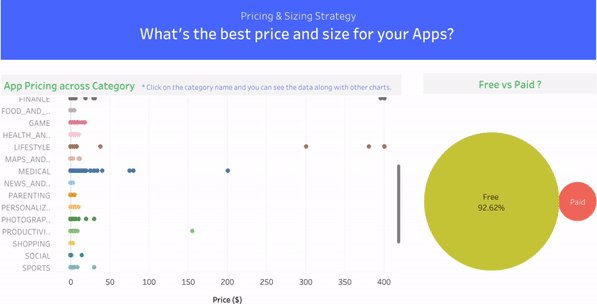
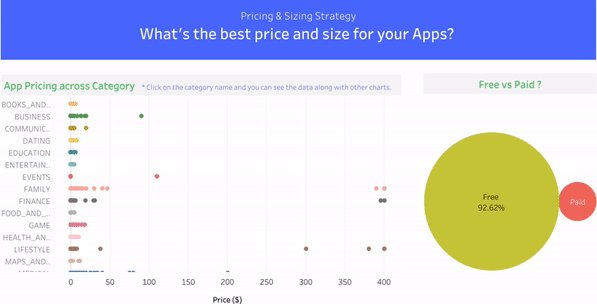
App Pricing across Category

좀더 전략적인 부분으로 주제를 잡은 두 번째 대시보드에는 카테고리별로 앱의 가격 분포도와 유,무료의 비율을 볼 수 있다. 태블로슬롯 사이트 두 개의 워크시트를 제작했고, 대시보드 내의 작업을 통해 왼쪽의 그래프를 클릭했을 때 필터로 적용하도록 설정했다.
Insight
대부분의 앱들은 무료가 압도적으로 높은 편이다.
내가 원하는 카테고리별 앱의 가격대를 확인할 수 있다.
Family와 Finance 카테고리의 경우 극단적인 가격(400달러)의 앱도 존재한다.
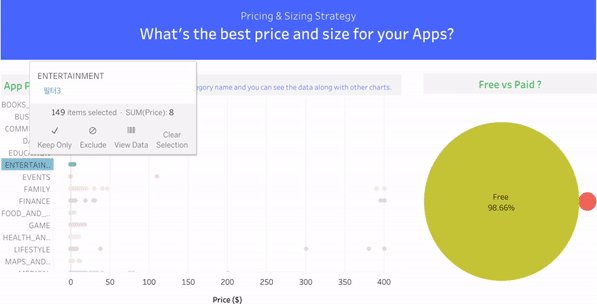
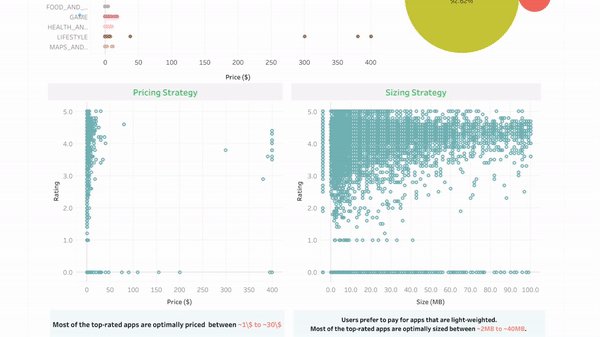
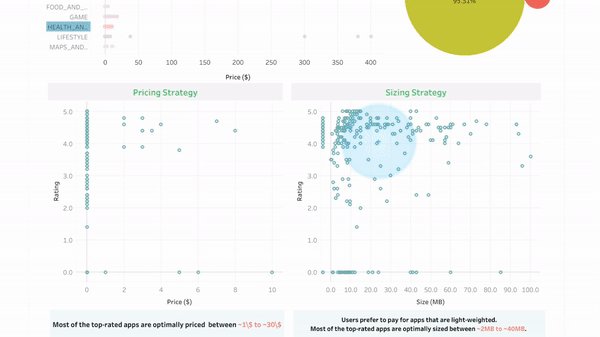
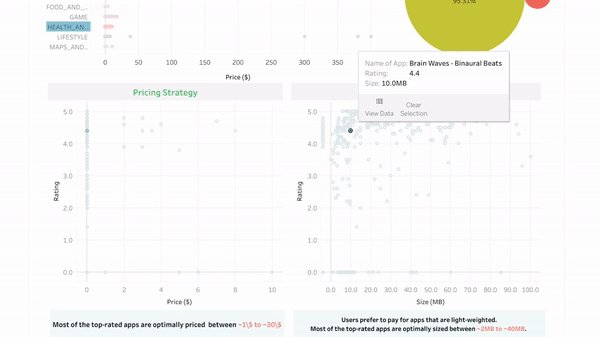
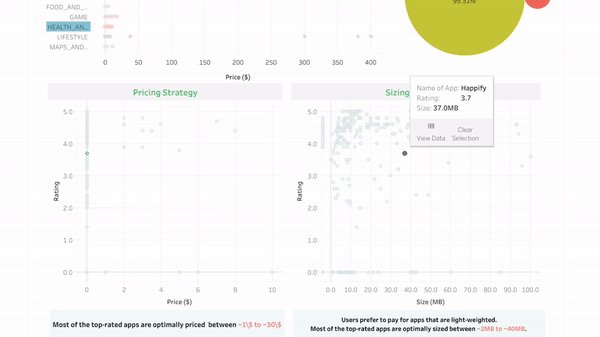
Pricing & Sizing Strategy

태블로내 작업기능을 통해 차트간의 연결 관계를 설정할 수 있는데, 위의 차트슬롯 사이트 카테고리를 누르는 것에 따라 다른 차트의 필터로 적용할 수 있다. 가격과 용량, 사용자들의 평점의 상관관계를 높고보면 각각에 대한 사용자들의 평가를 시각적으로 확인할 수 있다.
Insight
주요 앱의 가격대는 무료가 아닐 경우에는, 1~30달러가 적정하다.
사용자들은 앱의 용량이 적을수록 선호하며, 2~40MB가 적정 용량이다.
두 번째 과제를 마치며, 처음보다는 태블로를 다루는 것이 조금은 편해진 것이 느껴진다. 배우면 배울수록 더 알고싶고 잘해보고 싶은 것을 보면 슬롯 사이트 시각화라는 것에 확실히 흥미가 있는 것 같다. 그 이유는 디자인과 크게 다르지 않은 프로세스로 작업이 진행되는 것을 느꼈기 때문이다. 둘다 작업물을 위해 조사하고, 영감을 얻고, 다양한 사람들의 시각화를 참고하여 나만의 포트폴리오를 만든다. 다만 슬롯 사이트 시각화는 '슬롯 사이트'라는 좀더 유망하고도 낯선 것이 추가되는 것이 더 매력적인 것 같다. 앞으로 이 두 가지를 잘 활용할 수 있는 프로덕트 디자이너가 되고 싶다. 다음 마지막 과제에서는 또 어떤 인사이트를 얻을지 기대된다.
To be Continued
* 영문 아티클은미디엄슬롯 사이트 확인해 보세요 !

