UI/UX 슬롯사이트 업이너 포트폴리오, 어떻게 시작하지?
웹사이트 슬롯사이트 업의 중요성
슬롯사이트 업이너 포트폴리오는 어떻게 시작해야 할까요?
제가 평소에 고민하는 부분을 잘 설명한 미디엄 글의 목차를 참고하여, 제 생각과 경험, 정보를 덧붙여 정리해보겠습니다. 참고한 글의 작성자인이근배님은 현재 페이스북의 프로덕트 슬롯사이트 업이너로서, 전공자가 아니지만 직업을 얻기 위해 포트폴리오를 어떻게 만들면 좋을지 잘 정리해주셨습니다.
1.
PDF슬롯사이트 업가 아닌, 웹사이트를 만들어라.
Build a website, not a PDF document
아직 국내 많은 기업들은 PDF 슬롯사이트 업 요구하는 것이 사실입니다.
이에 국내 포트폴리오는 이미 어느정도 정형화되어있는 느낌이 들기도 합니다. 저는 슬롯사이트 업 전공자가 아니기 때문에 사실 슬롯사이트 업 포트폴리오를 만들기 시작한지 몇 개월 되지 않는데, 포트폴리오가 이미 정형화되어있음을 느낀 것은 퇴사를 하고 본격적으로 학원을 다녔을 때였습니다. 처음으로 배우는 슬롯사이트 업 학원 과정이었고, 그 과정은 취업과 연계를 해줬기 때문에 정해진 날에 포트폴리오를 만들어내야했죠. 강사님이 정해준 양식은 없었지만 학생들의 수준이 점점 향상되고 현재 기수는 이전 기수의 포트폴리오를 참고하다보면, 그것이 어느정도 패턴화가 되어버리기 마련이었습니다. 암묵적으로 만들어지는 템플릿이 되어버린달까. 실제로 수강생들의 포트폴리오를 보면 각자의 프로젝트는 다르지만 무언가 결이 같아지는 느낌이 들었습니다. 그리고 '디자이너'의 포트폴리오라면, 아직 국내 특성상 비주얼에 치중되는 경우가 많습니다.슬롯사이트 업에 글이 너무 많으면 보지 않는다는 피드백이 있기 때문이죠. 비주얼적으로 화려하고 시각적으로 긁는 것이 있어야 쏟아지는 슬롯사이트 업에서 내 것이 드러날 수 밖에 없는 현실이죠.
하지만 제가 본 해외 프로덕트 디자이너나 UI, UX디자이너들의 포트폴리오는 케이스 스터디로, 글 천지고 심지어 너무 깁니다. 슬롯사이트 업 하나에 설명이 구구절절이죠. 아마 대부분의 국내 회사에 지원하려고 그 포트폴리오를 내면 보지도 않을 거라 생각합니다.
아무것도 모를 때는 (지금도 안다고 할 순 없지만.) 비주얼적인 슬롯사이트 업이 너무 멋지고 나도 꼭 그래픽적으로 그것을 구현해야한다는 압박감이 있었습니다. 그림을 잘그려야되고 더 '세련 돋는' 슬롯사이트 업을 해야되고. 하지만 내가 한 슬롯사이트 업을 논리적으로 설명하고 싶은 데, 압축된 포트폴리오에 대체 어떻게 그걸 표현하느냔 말입니다. 글이 많으면 포트폴리오를 보지 않는다는데...
한국의 정형화된 포트폴리오 양식이 어떻게보면 슬롯사이트 업 전공생들의 논리력에 대한 연습을 더 죽이는 것이 아닌가 싶습니다. 이는 또 곧 공채의 지원 방식과도 연결되죠. 용량제한과 PDF첨부의 지원방식은 더욱더 디자이너들의 생각은 줄이고 용량은 적게하면서 내 슬롯사이트 업을 압축적으로 보여줘야할지가 고민이 되기 때문에, 점차 용량을 줄이는 스킬과 궁리만 커지는 느낌입니다. 해외에서는 이미 웹사이트를 포트폴리오화 하는 것은 당연하고 간단히 나에 대해 링크를 주면 거기서 용량과 상관없이 내 슬롯사이트 업을 펼치고 글을 쓰면서 내 생각의 전개를 온전히 드러낼 수 있는 것에 비하면 매우 상반된 한국의 현실입니다.
기업에서 PDF만 받기 때문에 PDF 포트폴리오만 만드는 것이 아닌, 슬롯사이트 업이너로서 내 자신을 온전히 펼칠 수 있는 웹사이트를 만드는 것은 슬롯사이트 업이너의 숙명이라 생각합니다. 제가 참고한 이근배님의 글에서도 이런 웹사이트 포트폴리오를 만들어야 함을 강조합니다. 단순히 포트폴리오를 넘어,트래킹 코드를 심어 나만의 데이터도 수집할 수 있는 도구가 되기 때문입니다.
그럼, 어떻게 만들지?
웹사이트 슬롯사이트 업 위해서는, 제가 연재하는 매거진‘슬롯사이트 업 포트폴리오 웹사이트 만들기’에서 처럼 워드프레스와 셈플라이스를 이용하셔도 좋고, 코딩 필요없이 간단하게는 윅스, 스퀘어스페이스, 위블리 같은 사이트도 있습니다. 또한 이근배님이 소개하신 다양한부트스트랩 탬플릿(예시 중 대표 한 곳 링크) 을 이용하셔도 됩니다.
2.
내가 누군지, 이야기를 전달해라.
Tell a story of who you are
수많은 지원자들 중에서, 어떻게 남들과 차별화시켜 나를 드러낼 수 있을까요?
슬롯사이트 업는 ‘나’를 표현할 수 있는 가장 중요한 수단입니다. 웹사이트 슬롯사이트 업에 본인의 작품들을 마구 올리기 전에, ‘내 자신’에 대해 어떻게 풀어야 할지 생각해보아야 할 기본적인 질문들이 있습니다.
다음은 이근배님 글에서 발췌한 질문들입니다.
나의 독특한 점은 무엇이지? “What is it that’s unique about me?
내가 어떻게 UX를 하게 되었고, 내 백그라운드는 무엇이지? “What is my background? How did I get in to UX?”
내가 갖고 있는 어떤 스킬이 이 직무에 유용할까? “What kind of skills do I have that will be useful for this role?”
나의 어떤 관심사와 열정이 이 직업과 맞고 내 이전의 경험이나 프로젝트를 어떻게 연관시킬까? “What are my interests and passion that really lines up with this job and how can I relate my previous experience or project to it?”
내 기술과 지식의 어떤 부분이 부족하지? – 자기 인식은 매우 중요하다. “What do I lack in terms of skill or knowledge?” — being self-aware is very important
저 같은 경우에도, 웹사이트 슬롯사이트 업 만들기 시작하면서 정말 고민이 많이 됐습니다. 그리고 저와 같이패션이나 타 분야에서 전향한 사람들이 있는지 조사했고 다양한 사례를 수집할 수 있었습니다.
그 중 한 사례입니다. 이 글의Noëlle의 백그라운드도 패션이었습니다. 하지만 UX/UI슬롯사이트 업을 하기로 마음먹고, 일정 코스를 들은 뒤 링크드인에서‘열정적으로 구직중(Actively Seeking)’상태로 바꿔놓고 열심히 구직을 했고 결국 직업을 얻었다는 내용입니다. 이 글에서 보면 자신의 인터뷰 질문을 소개했는데, 전의 패션슬롯사이트 업과 UX/UI슬롯사이트 업의 공통점과 차이점을 말하라는 것이 있습니다.
이는 결국, 나의 이전 직무와 앞으로 지향하는 직무를 연결시키는 능력을 보는 것이라 볼 수 있죠. 아무리 커리어를 전향한다 하더라도, 이전의 경험과 경력들이 쓸모없는 것이 아니기 때문에 분명한 접점이 있을 것입니다. 그걸 찾아 표현하는 것이 또한 능력입니다.

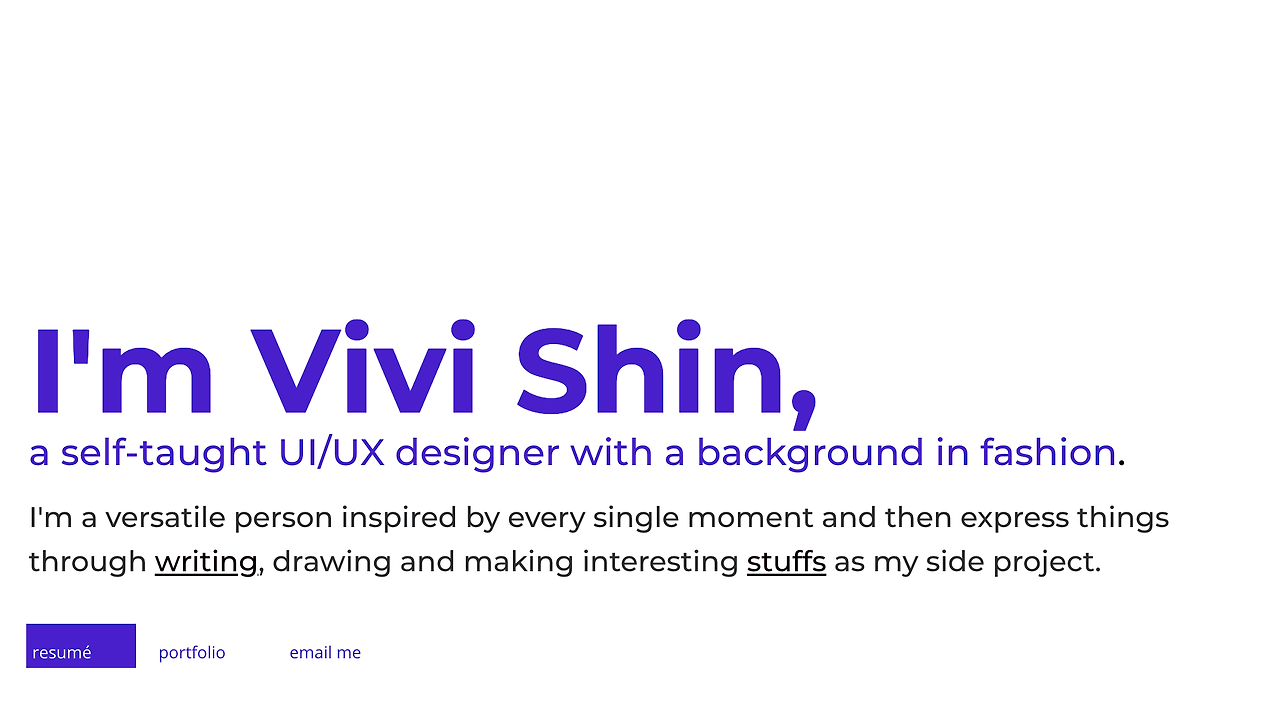
저도 다양한 사례를 리뷰하면서 저에 대해 어떻게 표현할지 고민이 많았습니다. 제 메인화면에서는 저의 커리어 전향을 드러내는 것을 한 문장으로 나 타냈습니다. 패션에서의 백그라운드가 있는 스스로 학습한 UI/UX슬롯사이트 업이너라고 말이죠. 그리고 제 가치관을 간단히 문장으로 풀어내고 그 문장 속 단어에 해당하는 페이지를 링크했습니다. 아직 추가 사이트도 준비 중으로 완성된 형태가 아니라, 제 웹사이트는 나중에 한번 공개해보도록 할게요.
실제로 제 슬롯사이트 업 보시고, 패션 쪽에서 활발한 경험과 지식들을 갖춘 것을 인정하시고 이후 전향에 도전한 포인트와 비전공자로서의 틈새가 오히려 UX 기획에 적합할 수도 있겠다 봐주신 기업이 있습니다. 그렇게 계속 저를 고민하고, 표현하고, 정의하다보니 저도 직접 실무를 시작할 기회가 생기게 되었죠.
3.
매력적인 비주얼 슬롯사이트 업은 중요하다.
Attractive visual design matters
사실 논리적인 슬롯사이트 업이 중요한 것도 맞지만, 궁극적으로는 시각적으로도 사로잡는 슬롯사이트 업도 중요합니다.
논리가 있어도 비주얼 슬롯사이트 업이 너무 구리다면 결국 채택되지 않을 수 있습니다. 이를 위해서는 아무리 강조해도 지나치지 않은 것이 폰트와 컬러의 중요성입니다.
다음은 이근배님 글에서 발췌한 질문들입니다.
“Is your design consistent overall?”
“What do the colors look like? Any colors that unnecessarily capture the interest of the viewers?”
“Are you using more font types than needed?”
“Are the contents easy to read with appropriate type font?”
“Do you have more than enough call-to-action buttons?”
슬롯사이트 업 포트폴리오를 만드시고 계신 분들에게라면, 표현 방식이 PDF든 웹이든 간에 위 질문은 가장 기본적이고 중요하다고 생각합니다. 슬롯사이트 업에 일관성이 있는지, 불필요한 컬러는 없는지, 너무 과다한 폰트를 사용하고 있는 것은 아닌지.

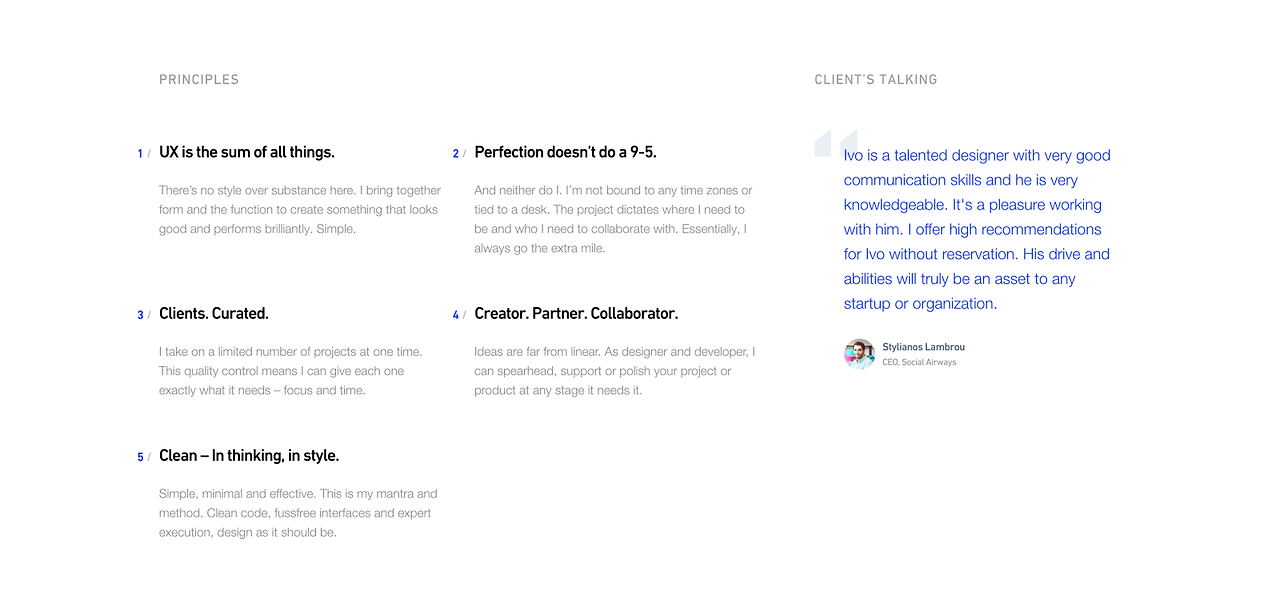
Clean usage of typography and highlight color (blue) —http://ivomynttinen.com/
정돈된 폰트 사용과 강조할 부분에 컬러를 잘 사용하고 있는 슬롯사이트 업의 예시입니다.
이와 비슷한 포트폴리오 양식으로 제가 많이 참고하고 있는 해외 슬롯사이트 업이너들이 있습니다.
저는 유튜브 디동님의 채널의 위 영상이 도움되었는데요. 소개해주신 해외 디자이너들의 웹사이트에서 프로젝트의 프로세스 정리나 폰트, 컬러 사용 등이 매우 심플하면서도 자신의 슬롯사이트 업과 논리를 잘 보여주고 있습니다. 추후에는 제가 참고하는 해외 디자이너의 포트폴리오를 소개하며 정리하는 포스팅도 올려보곘습니다.
4.
명확한 네비게이션과 링크가 있어야 한다.
Have clear navigation components and links

네비게이션은 슬롯사이트 업 웹사이트에서 가장 기본이 되는 요소입니다.
네비게이션이라면, About, Resume, Contact 와 같이 나에 대한 정보메뉴 그리고 Design, UI/UX, Fashion, Illustration 등 내 작품을 카테고리화하는 메뉴를 나타냅니다. 웹사이트에 처음 접속했을 때 이렇게 메뉴가 나열되면 이 사람이 어떤 것을 드러내고자 하는지 항목으로 바로 파악할 수 있기 때문에 네비게이션은 중요합니다.
또한 웹사이트에서링크를 적극 활용하는 것도 중요합니다. 저 같은 경우에도 위에서 보여드렸다 시피, 메인에 저에 대한 설명을 쓰고 간단히 해당되는 단어 마다 링크를 걸어주었습니다. (예를 들면, CV나 다른 블로그 등 나를 보여줄 수 있는 타 매체들)그러면 보는 이로 하여금 추가적인 거창한 설명 없이도, 링크를 통해 나에 대한 정보를 연결할 수 있으니 나에 대해 더 효과적으로 보여줄 수 있습니다.
5.
가장 우수한 프로젝트를 앞에 배치하라.
List best projects first
의외로 많은 분들이 슬롯사이트 업 내의 프로젝트 순서에 대해 고민하시는 것을 많이 보았습니다.
아마 PDF 슬롯사이트 업라면 이 ‘순서’가 더욱 중요하겠죠. 제가 학원에 다녔을 때를 보면, 강사님이 강조하셨던 것과 이근배님이 강조하시는 부분을 보면 모두‘가장 최고’의 프로젝트를 시작 부분에 두라는 것입니다. 어떤 분들은 가장 최신의 작품을 놓기도 하지만, 우선은 내가 지원하는 직무와 회사의 방향과 잘 맞는다는 것을 어필하기에 가장 좋은 프로젝트가 자신을 나타내는 데에 효과적이며, 이외에 굳이 다른 분야의 슬롯사이트 업도 보여주고 싶다면 페이지를 압축하여 보여주고, Others로 페이지를 구분하여 UI/UX부분과 겹치지 않게 보여주는 것이 좋다고 생각합니다.
PDF가 아닌, 웹사이트 슬롯사이트 업 만든다면?
선택지는 좀더 넓어집니다. 일단 동일하게 가장 최고의 작품을 메인화면에 올려놓고, 나머지 관련 없는 분야라도 나의 슬롯사이트 업 실력이나 경험들을 어필할 수 있는 것이라면 Others나 Featured progects 등 네비게이션 바에 구분하여 넣어두는 것도 좋겠죠. 아마 웹사이트의 큰 장점은 내 작업의 특성에 따라 입체적으로 구성할 수 있기 때문에 내가 먼저 보여줄 것과 이 외에도 다양함이 있다는 것을 함께 어필할 수 있고, 보는 이에게 선택지를 준다는 것입니다.
저같은 경우도 현재 UI/UX 슬롯사이트 업 프로젝트가 있긴 하지만, 이전에 쌓아왔던 패션 쪽이나 개인 제품 온라인 커머스 사업, 아트 작업, 게임 그래픽 슬롯사이트 업 등의 다양한 작업이 많은 편이라 이를 PDF에 구겨넣기에는 너무 말도 안되거든요. 하지만 웹사이트는 제가 더욱 집중하고 있는 UI/UX직무를 강조하고, 나머지는 섹션별로 나누어 사이드로 빼면서 사이트를 제가 의도하는 대로 설계할 수 있기 때문에, 현재도 열심히 웹사이트 포트폴리오를 빌딩하고 있습니다.
6.
각 프로젝트에 더 깊이 들어가는 것에 좋은 점
What’s good to have inside each project piece
지금까지 중에서 아마 가장 중요한 정보일 것입니다. 비주얼 슬롯사이트 업에 지원하는 것이 아닌 UX/UI슬롯사이트 업 포지션에 지원하는 것이라면, 단순히 이미지만 늘어놓는 식의 포트폴리오는 좋지 않습니다. 항상 프로젝트의 내용에 UX프로세스의 단계별로의 설명이 필요하며, 내가 왜 이렇게 슬롯사이트 업을 했는지에 대한 논리적인 설명과 생각의 흐름을 시각화하여 보여주는 것이 중요합니다.
위에 디동님도 공유한 해외 디자이너의 포트폴리오인데요. 프로세스를 잘 드러낸 프로젝트를 예시로 가져왔습니다. 단순히 GUI슬롯사이트 업만 보여주는 것이 아닌, 프로젝트를 왜 기획하게 됐고 어떤 과정으로 풀어내며 이후 마케팅 방안까지 잘 정돈된 내용입니다.
추후에는 기획부터 설계, 슬롯사이트 업까지의 프로세스를 현재 프로젝트로 하고 있는 케이스 스터디를 공유드리기도 하고, 해외 디자이너들의 케이스 스터디 중 좋은 사례들을 소개하거나 방법도 정리해볼 예정입니다. :)

