스케치에서 JSON 슬롯사이트 사용하기
스케치가 버전 71 이후부터 json 슬롯사이트를 지원하기 시작했습니다.
이전엔 invision craft로 제작했으나 슬롯사이트가 꼬이는 문제가 있어서 좀 불편했습니다. 그러나 아주 강력한 기능인 걸로 기억합니다.
그럼 먼저 json 슬롯사이트가 먼지 알아야 하는데 하단 링크를 훑어보면 됩니다.
https://nesoy.github.io/articles/2017-02/슬롯사이트
간략하게 설명하면
기존의스케치에서 슬롯사이트를 사용하면 슬롯사이트 하나밖에 처리하지 못했습니다.
예를 들어리스트에는 이미지, 타이틀, 설명, 날짜등 다양한 정보가 포함되어 있습니다.
ITEM-1
ㄴ이미지
ㄴ타이틀
ㄴ설명
ㄴ날짜
ITEM-2
ㄴ이미지
ㄴ타이틀
ㄴ설명
ㄴ날짜
이렇게 덩어리 형태로 노출되기 때문에 단순히 하나의 항목(이미지 혹은 타이틀) 가지곤 효율적인 슬롯사이트 활용이 되기 어렵습니다.
그런데 json 슬롯사이트는 하나의 덩어리로 구조화가 가능한데 기존 인비전 크래프트에서만 지원된 것이 이번 스케치 71 버전에 추가되었습니다.
그럼 만드는 법 ㄱㄱ
1. 시작
먼저 json 슬롯사이트가 필요합니다. txt 에디터에서 아래와 같이 입력 후. json으로 저장합니다.

[
{
"Photo1": "img/SP18_JD_WhyNotZer01_2Way_Hero_Single_Logo_Feed_Des.jpg",
"Photo2": "img/oo.png",
"Title": "Air Jordan Why Not Zero01",
},
{
"Photo1": "img/902801_100_Feed_Des.jpg",
"Photo2": "img/red.png",
"Title": "Nike Cortez",
},
{
"Photo1": "img/AH8462-600_Feed_Des.jpg",
"Photo2": "img/bw.png",
"Title": "Nike Air Force 1: Red",
}
]
그리고 이미지를 준비합니다.
이미지는 구분하기 쉽게 폴더 안에 넣으면 되는데 슬롯사이트에 입력할 이미지 파일 경로는절대 경로는 지원하지 않습니다. 꼭 상대 경로로 입력해주세요.
절대 경로:[https://img.domain.com/product-img/maus.png]
상대 경로:
[product-img/maus.png]
 준비되셨나요?
준비되셨나요?2. 슬롯사이트 등록
슬롯사이트 설정에서 json 파일을 등록합니다.
 *대표 커버 이미지는 어떻게 등록하는지 모르겠네요;;
*대표 커버 이미지는 어떻게 등록하는지 모르겠네요;;
3. 테스트
등록한 슬롯사이트가 정상적으로 작동하는지 테스트를 해봅니다.
Insert Data에 가서 maus.슬롯사이트을 선택 후 아트보드 위에 배치해 봅니다.

그러면 화면 오른쪽과 같이 json 슬롯사이트 순서대로 구성된 프리셋이 나옵니다.
그러나 이렇게 순서대로 나열된 건 우리가 원하는 레이아웃은 아니죠.그래서 레이아웃을 만들어 줘야 합니다.
4. 커스텀 레이아웃 만들기

위와 같은 구조로 심볼을 만듭니다.
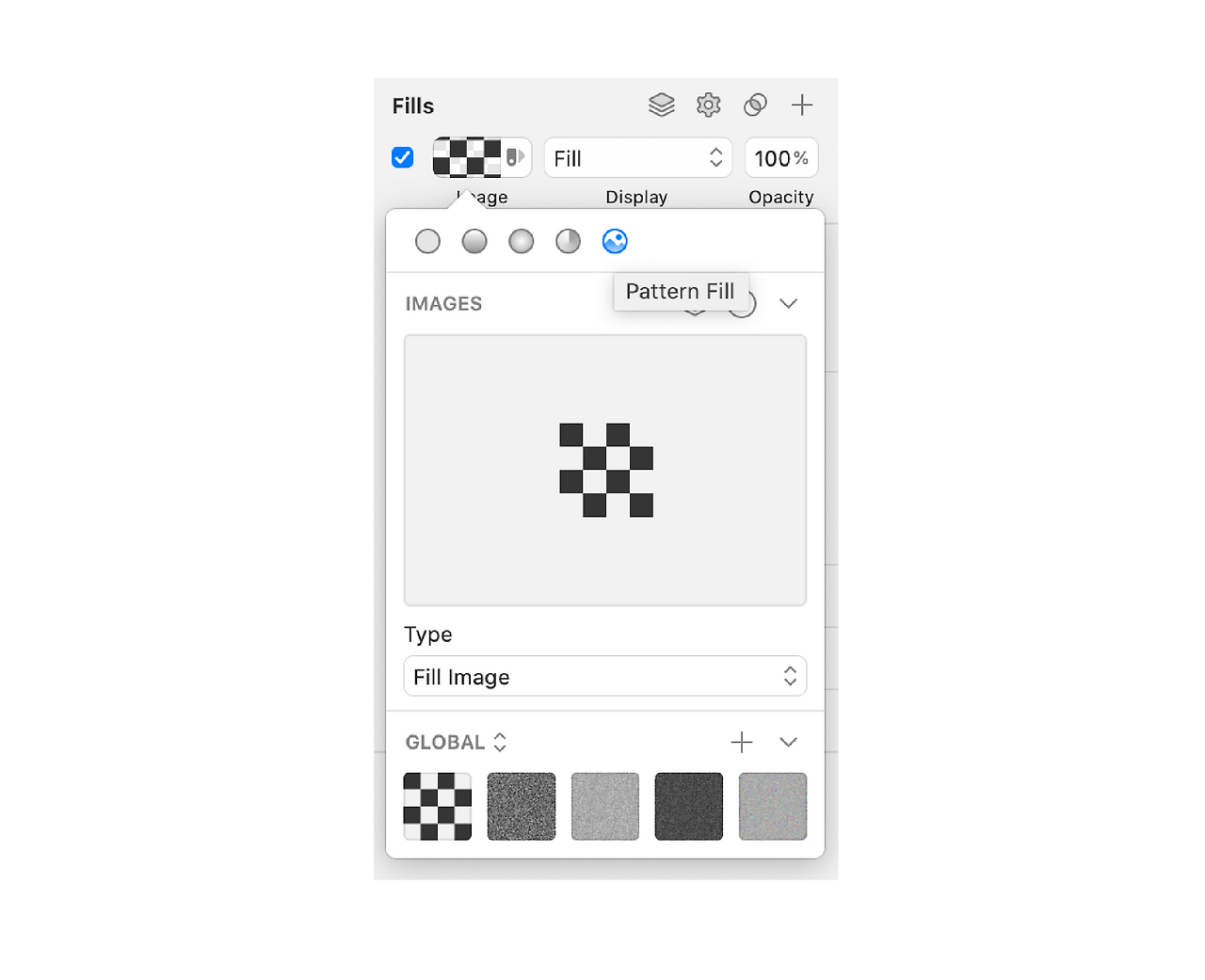
레이어 이름을 json 슬롯사이트 항목과 동일한 이름으로 변경해 줍니다. 그래야 슬롯사이트가 정상적으로 매핑됩니다.그리고사진이 들어갈 레이어 속성은 반드시 패턴 필로 지정해 줍니다.

5. 적용
4번 과정까지 했다면 아트보드 위에 제작한 심볼을 올려놓습니다.

3개의 아트보드를 선택한 상태에서Insert Datamaus.슬롯사이트을 적용합니다.
 완성!!!!
완성!!!!슬롯사이트 리프레시는cmd + shift + d입니다.
json 슬롯사이트를 활용하면 앞으로 더욱 리치한 화면을 만들 수 있을 거라 기대합니다.
감사합니다.

