GA4 101:구글 태그매니저로 하이 로우 토토 사이트 추적하기1
허들러스 GA4 101 시리즈, 12편
허들러스에서는 구글 애널리틱스 활용에 깊은 노하우를 보유하고 있습니다. 이러한 지식을 바탕으로 GA4 101 시리즈라는 E-book을 제작하였습니다. 구독하신 분들에게는 GA4 101의 새로운 내용 업데이트 시 알림을 드릴 예정입니다. 많은 관심과 사랑 부탁드립니다.
안녕하세요! 그로스마케팅 파트너 허들러스의 박희진 그로스 엔지니어입니다.
하이 로우 토토 사이트을 사용하면 구글 태그 매니저를 통한 추적이 복잡해집니다. 이로 인해 캠페인 추적, 이탈률 정확성, 세션 관리 등의 어려움이 발생하며 데이터 수집이 어려워집니다. 특히 다른 도메인이나 서브도메인에서 호스팅 되는 경우에는 더 어려울 수 있습니다. 이 글에서는 이러한 어려움을 해결하고자 구글 태그 매니저를 통해 하이 로우 토토 사이트과 통신을 설정하고 GA4로 데이터를 전송하는 방법을 소개하겠습니다.
하이 로우 토토 사이트 이란?

<하이 로우 토토 사이트은 웹 페이지 내에서 다른 HTML 문서를 포함하여 두 개의 웹 페이지를 동시에 표시할 때 사용됩니다. 예를 들어, 쇼핑몰에서 제품 리뷰 창이 현재 보고 있는 페이지 위에 나타날 때 사용됩니다. 이를 통해 두 개의 웹 페이지를 함께 볼 수 있으며, <하이 로우 토토 사이트은 별도의 웹 페이지로 간주되며 다른 URI와 HTML 문서를 가집니다.

<하이 로우 토토 사이트 코드는 이렇게 생겼습니다.

이 <하이 로우 토토 사이트 코드는 현재 웹 페이지인 "http://team-hurdlers.store"에 다른 웹 페이지인 "http://example.team-hurdlers.store"를 포함시킵니다.

<하이 로우 토토 사이트 태그를 사용함으로써 "문의하기" 레이아웃을 기존 레이아웃과 충돌 없이 웹 사이트 여러 곳에 쉽게 배치할 수 있습니다. 또한 "문의하기" 페이지의 내용이나 디자인을 변경할 때, 한 번의 업데이트로 모든 레이아웃을 수정할 수 있습니다. 이로써 유지 보수가 효율적이고 간편해집니다.
이러한 이유로 웹 사이트의 일부를 분리하고 재사용 가능한 콘텐츠를 효율적으로 관리하고 일관성을 유지하기 위해서 <하이 로우 토토 사이트 태그를 사용합니다. 그러나 <하이 로우 토토 사이트 태그를 사용하면 데이터 추적이 기존 웹 사이트에서 추적하는 것보다 어려워지는데요. 왜 그런지 자세히 살펴보겠습니다.
하이 로우 토토 사이트에서 데이터 추적이 어려운 이유?
<하이 로우 토토 사이트의 구조를 살펴보기 전에, 하이 로우 토토 사이트에서 데이터 추적이 어려운 이유에 대해 알아봅시다.
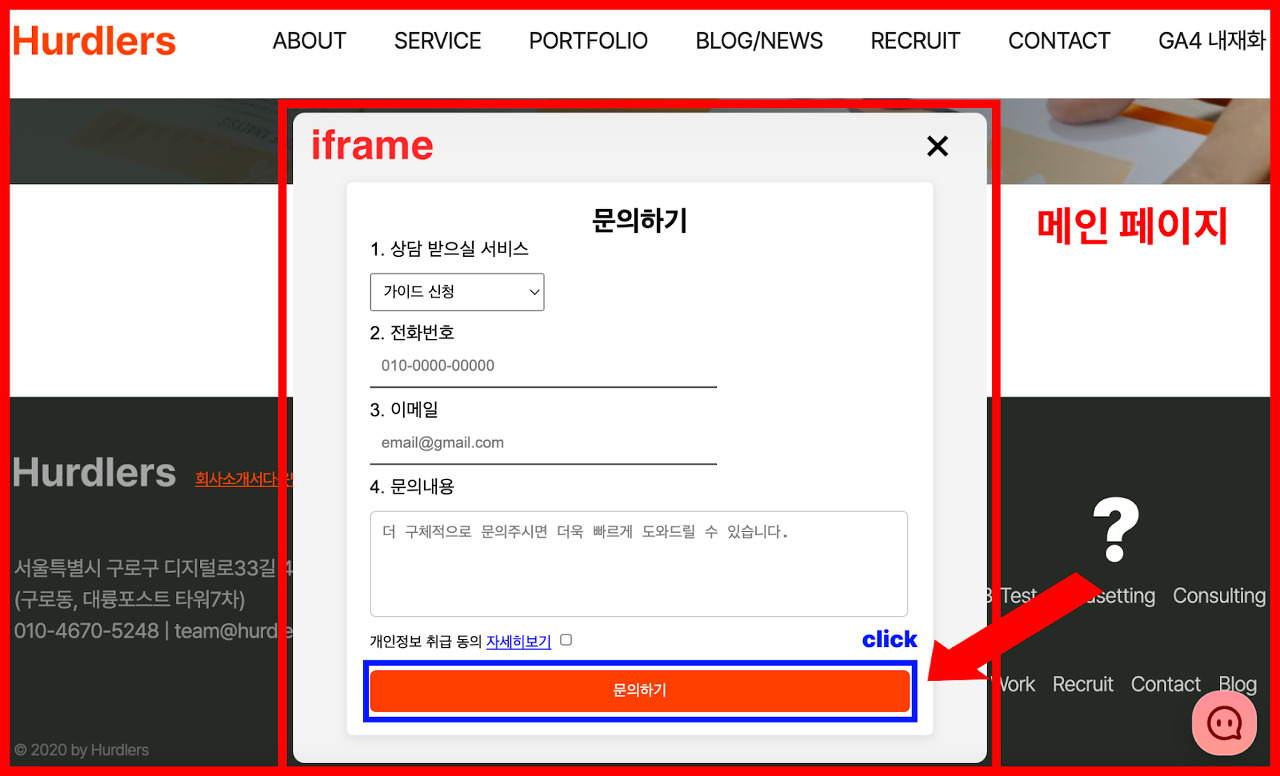
예시: 하이 로우 토토 사이트 구조
메인페이지 URL : http://team-hurdlers.store/culture
하이 로우 토토 사이트의 SRC : http://example.team-hurdlers.store/test
메인 페이지에 Google Tag Manager를 삽입하고, 새로운 웹 페이지(문의하기 레이아웃)를 메인 페이지에 포함시켰습니다. 이제 원하는 것은 <하이 로우 토토 사이트 페이지에서 "문의하기" 버튼을 클릭할 때 Google Tag Manager가 데이터를 수집하고, 이를 GA4로 전송하여 이벤트를 기록하고자 합니다.
문의하기 버튼 클릭 시 'contact' 이벤트 하이 로우 토토 사이트 실행하는 방법
1) 클릭 트리거 생성: 먼저, <하이 로우 토토 사이트 내의 문의하기 버튼을 클릭할 때 'contact' 이벤트 태그를 실행하기 위한 클릭 트리거를 생성합니다.

2) 이벤트 하이 로우 토토 사이트 생성: 'contact'라는 이름의 이벤트 하이 로우 토토 사이트를 만듭니다. 앞서 생성한 클릭 트리거를 연결합니다. 이렇게 하면 문의하기 버튼 클릭 시 'contact' 이벤트 하이 로우 토토 사이트가 실행됩니다.

그러나 GA4 Debug View에서 이벤트 하이 로우 토토 사이트가 실행되지 않는 문제가 발생할 수 있습니다. 이 문제는 위에서 생성한 클릭 트리거가 작동하지 않는 것을 나타냅니다.

왜 트리거가 발생하지 않았을까?
1. <하이 로우 토토 사이트 코드 내의 독립성:
<하이 로우 토토 사이트에 포함된 새로운 웹 페이지는 메인 페이지와 완전히 독립적인 HTML 문서입니다. 이것은 메인 페이지의 HTML 코드에는 새로운 웹 페이지의 내용에 대한 정보가 없다는 것을 의미합니다. 구글 태그 매니저는 현재 페이지의 DOM(Document Object Model) 구조를 기반으로 작동하며 이벤트를 추적하는데, <하이 로우 토토 사이트 내의 웹 페이지는 메인 페이지와 별개의 DOM을 가지고 있어 메인 페이지의 DOM에는 해당 웹 페이지의 요소가 포함되어 있지 않습니다.

2. 데이터 통신 부재:
<하이 로우 토토 사이트 내부의 웹 페이지와 메인 페이지 간에 데이터 통신 메커니즘이 부재하면, 이벤트 정보를 메인 페이지로 전달할 방법이 없습니다. 구글 태그 매니저는 이벤트를 감지하고 추적하기 위해 필요한 정보를 현재 페이지의 DOM에서 찾아야 하는데, <하이 로우 토토 사이트에서 발생한 이벤트 정보를 메인 페이지로 전송하지 않으면 해당 정보를 인식할 수 없습니다.

이러한 이유로 <하이 로우 토토 사이트 내부에서 발생한 이벤트를 메인 페이지에서 추적하기 위해서는 추가적인 설정과 통신 메커니즘을 구현해야 합니다. 일반적으로는 <하이 로우 토토 사이트과 메인 페이지 간의 통신을 설정하고, 이벤트가 발생할 때 <하이 로우 토토 사이트 내부에서 이를 감지하여 구글 태그 매니저에 데이터를 전달하는 방법을 채택합니다. 이렇게 하면 메인 페이지에서도 이벤트 태그가 작동할 수 있게 됩니다.
문제 해결 방법: window.postMessage 사용
일반적으로 스크립트는 동일 출처 정책에 의해, 프로토콜, 도메인, 포트 중 어느 하나라도 다른 경우엔 다른 윈도우와 통신할 수 없습니다. 하지만,window.postMessage()를 사용하면 안전하게 origin이 다른 윈도우와 통신할 수 있습니다.
window.postMessage()는 브라우저 간에 메시지를 안전하게 전송하는 데 사용되는 웹 API입니다. 이 메서드를 사용하면 다른 윈도우나 프레임으로 안전하게 메시지를 보낼 수 있으며, 이는 주로 서로 다른 출처 간 통신(Cross-Origin Communication)을 구현하는 데 활용됩니다.


window.postMessage()를 쓰지 않고 데이터를 전송한다면?

서로 다른 URL 구조에서 데이터를 전송할 때, window.postMessage()를 사용하지 않고 데이터를 전송하려면CORS(Cross-Origin Resource Sharing, 교차 출처 리소스 공유) 에러가 발생할 수 있습니다. 이러한 에러는 보안과 개인 정보 보호를 위해 적용되는 CORS 정책에 의한 것입니다.
CORS 정책은 서로 다른 출처(origin) 간의 데이터 송수신을 제어하고 보안 공격을 방지하기 위한 정책으로 작동합니다. 이 정책은 웹 애플리케이션의 보안을 강화하며, 사용자의 개인 정보를 보호하기 위한 중요한 역할을 합니다.
window.postMessage()는 이러한 CORS 정책을 우회하고 다른 출처 간 통신을 가능하게 하는 메서드로, 데이터를 안전하게 교환하고 브라우저의 보안을 유지할 수 있도록 도와줍니다. 이를 통해 서로 다른 출처의 웹 페이지 간에 안전하게 데이터를 전송하고 공유할 수 있습니다.
1. 하이 로우 토토 사이트에서 부모창으로 데이터 전송하기
window.postMessage()를 사용하여 다른 window에MessageEvent를 전송할 수 있습니다. window.postMessage()를 사용할 때는전송 대상 window를 명시해야 합니다. 여기서는 <하이 로우 토토 사이트 코드를 삽입한 페이지를 부모 창으로 가정하겠습니다.
<하이 로우 토토 사이트에서 부모 창으로 메시지를 보낼 때는window.parent를 사용하고, 부모 창이 <하이 로우 토토 사이트으로 메시지를 보낼 때는HTML하이 로우 토토 사이트Element.contentWindow를 사용하면 됩니다. window.parent.postMessage()를 이용하면 <하이 로우 토토 사이트에서 부모 창으로 데이터를 안전하게 전송할 수 있습니다.

아래는 window.parent.postMessage()를 사용하는 예시 코드입니다. postMessage 메서드 내부에는 객체 형태의 메시지와 메시지를 전송받을 대상의 도메인이 들어갑니다.

2. 부모창에서 하이 로우 토토 사이트에서 전송한 데이터 받아오기
이제 데이터 전송까지 완료했습니다! 하지만 아직 끝난 것은 아닙니다. <하이 로우 토토 사이트에서 전달된 메시지를 부모 창에서 받아와야 합니다. 이를 위해디스패치 이벤트(The dispatched event)를 사용하여 다른 창에서 전송된 메시지를 수신할 수 있습니다. 아래는 디스패치 이벤트를 사용하는 예시 코드입니다.
addEventListener를 사용하여 postMessage로 전송된 데이터를 수신하기 위한 이벤트 리스너를 설정하고, 그 안에 이벤트 핸들러 함수receiveMessage를 포함시킵니다. 이렇게 하면event.data에는 <하이 로우 토토 사이트에서 받아온 데이터가 객체 형태로 저장되어 있습니다.

<하이 로우 토토 사이트에서 문의하기 버튼을 클릭할 때, 위에서 생성한 함수를 통해 데이터가 정상적으로
전달되는 것을 확인할 수 있습니다.

3. 이벤트 추적하기
이제 구글 하이 로우 토토 사이트 매니저를 사용하여 맞춤 이벤트 트리거를 생성하고, 전달받은 데이터를 기반으로 이벤트 하이 로우 토토 사이트를 실행하도록 설정해 보겠습니다.
1) 맞춤 이벤트 설정

2) 데이터를 data Layer에 추가하고 구글 하이 로우 토토 사이트 매니저에서 해당 변수를 생성한 후 GA4 이벤트 하이 로우 토토 사이트에 매개변수로 할당합니다.


3) <하이 로우 토토 사이트 내에서 문의하기 폼 제출 버튼을 클릭합니다.

4) GA4 디버그 뷰에서 contact 이벤트가 추적되고 이벤트 파라미터 값도 정상적으로 전달된 것을 확인할 수 있습니다.

이렇게 부모 창과 <하이 로우 토토 사이트 요소에 필요한 코드를 적절히 추가하면 데이터를 수신하고 처리할 수 있습니다. <하이 로우 토토 사이트 내부에 중첩된 다른 <하이 로우 토토 사이트이 있는 경우에도, 부모 창으로 데이터를 전송하고 수신하는 코드만 구현한다면 여러 개의 <하이 로우 토토 사이트에서 이벤트를 쉽게 추적할 수 있습니다.
다음 글에서는 <하이 로우 토토 사이트 폼 제출 이벤트를 추적하는 또 다른 방법인측정 프로토콜에 대해 설명하겠습니다. 허들러스 개발팀은 GTM을 활용하여 다양한 환경에서 다양한 이벤트를 구현하고 있으며, GA4 도입 또는 마이그레이션에 대한 도움이 필요하신 분들은 데이터 전문 그로스 마케팅 파트너인 허들러스에 언제든 연락 주시면 도움을 드리겠습니다.
긴 글, 읽어주셔서 감사합니다.
[요약]
웹사이트에서 <하이 로우 토토 사이트을 사용하면 구글 태그 매니저를 통한 이벤트 추적이 복잡해집니다.
이는 <하이 로우 토토 사이트이 별도의 웹페이지로 취급되어, 동일 출처 정책으로 인해 다른 출처 간 데이터 전송이 어렵기 때문입니다.
해결책으로 <하이 로우 토토 사이트 내에서 발생한 이벤트 데이터를 window.postMessage를 활용하여 다른 출처 간 안전하게 메인페이지로 전송하면, 구글 태그 매니저로 이를 쉽게 추적할 수 있습니다.




