[번역글] 슬롯 사이트 텍스트 레이어 A부터 Z까지!
The A-to-Z of 슬롯 사이트’s Text Layers
원작가 Tes Mat 님의 Medium에 올라온 글'The A-to-Z of 슬롯 사이트’s Text Layers'원작자의허락을 얻고 번역하였습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
코드와 디자인 결합하기
Dynamic Type의 기능이 출시됨에 따라 슬롯 사이트 Design에서 생성된 텍스트 블록들은 이제 실제 텍스트 레이어로 수정 가능할 수 있게 되었습니다. 코드에서 텍스트를 템플릿 태그로 업데이트하는 것 외에도 텍스트 모양 또한 변경할 수 있게 되었습니다.
이번 글에서는 모든 슬롯 사이트 레이어 속성 (애니메이션 등) 전반적으로 몇 가지 팁과 트릭을 공유하도록 하겠습니다.
만약 슬롯 사이트를 처음 사용하시는 분들은다운로드 링크를 눌러 다운로드하실 수 있고 , 14일 동안 무료로 사용하실 수 있습니다.
물론 여전히 code 모드에서도 텍스트 레이어를 만들 수도 있습니다. 슬롯 사이트에서 유용한 스니핏(Snippet) 코드를 한번 넣어보겠습니다:
myText = new TextLayer
text: "Hello World"
fontSize: 64
point: Align.center
1. 슬롯 사이트 설정 및 변경하기
. text 변경
. text를사용하면 레이어의 슬롯 사이트를 설정할 수 있습니다. 그리고 물론 다양한 언어와 스크립트가 지원됩니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
(이 프로젝트에 있는 문장은Google Fonts의 예제에서 가져온 것이며,different novels의 인용구에서가져온 것입니다.)
슬롯 사이트 문서 링크:text.text
슬롯 사이트 Design에서 설정 가능
Multi-line 슬롯 사이트
"string"을 설정할 때 항상 따옴표로 묶습니다. 하지만 한 줄 이상의 슬롯 사이트가 있을 땐 어떻게 해야 할까요?
layer.text = "This is a new line. And here’s a second line!"
간단합니다 : 트리플"""따옴표를 사용합니다.
layer.text = """
This is a new line.
Here’s a second line.
And even a third!
"""
그리고 원문의 줄이 스타일이 다른 경우 스타일도 유지됩니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
검색(search)과 교체(replace)
슬롯 사이트에서 문자열(string)을 검색하고 다른 것으로 교체할 수도 있습니다.
layerA = new TextLayer
text: "Text Layers can be created in 슬롯 사이트 Code."
layerA.textReplace("슬롯 사이트 Code", "슬롯 사이트 Code AND 슬롯 사이트 Design")
동일한 문자열이 한번 이상 발견되면 이 코드로 인해 한번에 교체할 수 있습니다.
text.textReplace("the", "da")
브라우저에서 오픈- 슬롯 사이트에서 오픈
이 textReplace()함수는 JavaScript의String.replace()에서 작성되므로 정규 표현식(Regualr Expressions)을 사용할 수도 있습니다.
하지만 정규 표현식 문서를 보기 전에 먼저 다음 섹션에 템플릿(Templating)을 읽어보세요!
슬롯 사이트 문서 링크 :text.textReplace
2. 템플릿(Templating)
템플릿을 사용하면 태그를 삽입하여 슬롯 사이트의 어느 부분을 바꿀지 정확하게 지정할 수 있습니다. 템플릿 태그는{ }로 싸여 있으며 다른 슬롯 사이트처럼 스타일을 지정할 수 있습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
theTextLayer.template =
pet: "바둑이 "
hobby: "핑퐁"
number: 10
gift: "쿠키"
슬롯 사이트 레이어에 단 하나의 태그가 있거나 또는 첫 번째 태그만 설정하려는 경우에 사용할 수 있는 단축키가 있습니다.
theTextLayer.template = "바둑이"
이러한 태그 중 하나에 숫자를 설정하면 해당 태그에animate을 적용할 수 있습니다. 애니메이션은 0부터 시작하거나 이 태그가 이전에 가지고 있던 값에서 위 또는 아래로 카운트합니다. (아래 예제를 참조하세요).
theTextLayer.animate
template:
number: Utils.randomNumber 1, 20
(이 예제에서는{number}에 1에서20사이의randomNumber로 애니메이션을 적용합니다.)
슬롯 사이트 문서 링크:text.template
스타일 간 전환
템플릿은 다른 스타일들을 쉽게 전환할 수 있게 해줍니다. 슬롯 사이트 블록에 대해 다른 스타일을 준비한 쉽게 다음 슬롯 사이트 블록을 바꿀 수 있습니다.
예를 들어,{v}및 {d}태그가 포함된title이라는 슬롯 사이트 레이어가 있을 때. 저는 빈 문자열을 줘서 태그 하나를 숨길수 있게 만들었습니다.
title.template =
v: ""
d: "«default»"
템플릿 포맷터 (templateFormatter)
템플릿 포맷터를 사용하면 숫자를 표시하거나 애니메이션을 적용하는 방법을 설정할 수 있습니다. 소수 자릿수를 제한하는 데 자주 사용합니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
포맷터에서 기존 템플릿 태그에value와 무언가를 수행하는 함수를 지정합니다.
{s} 태그는 단순히 숫자 5를 지정함으로써 애니메이션 됩니다 (5 초 동안).첫 번째 카운터에는 템플릿 포맷터가 없기 때문에 애니메이션이 진행되는 동안 소수점 값이 나타나게 됩니다.
textLayer1.animate
template:
s: 5
두 번째 카운터에는 두 개의 태그가 있습니다 :{s}와 {ms}.
'second'태그 {s}의 경우 값은Utils.Round를 사용하여 소수점이 없는 숫자로 지정됩니다.
그리고 'milliseconds'태그인 {ms}는 매초당 1/1000 초를 보여줍니다. (%remainder오퍼레이터 사용.)
textLayer2.templateFormatter =
s: (value) -
Utils.round value
ms: (value) -
Utils.round ( value * 1000 ) % 1000
세 번째 카운터의 템플릿 포맷터는 초 단위로 값을 가져와서 분:숫자로 변환합니다.
textLayer3.templateFormatter =
m: (value) -
minutes = Math.floor(value / 60)
seconds = Math.round(value % 60)
if seconds < 10
seconds = "0#{seconds}"
return "#{minutes}:#{seconds}"
함수가 정확히 무엇을 반환해야 하는지 정의하기 위해return문을 사용합니다. (기본적으로 CoffeeScript는 마지막 값을 반환합니다.)
템플릿 포맷터에 또한 슬롯 사이트 레이어에 태그가 하나만 있을 때 (또는 첫 번째 태그만 포맷하려는 경우) 쓸 수 있는 단축키가 있습니다.
textLayer1.templateFormatter = (value) -
Utils.round value
슬롯 사이트 문서:text.templateFormatter
3. 자동 크기 조정 (Auto-sizing)
이러한 슬롯 사이트 변경으로 인해 슬롯 사이트 레이어의 크기를 조절해야 할 순간이 있을 것입니다...
... 하지만 화면 크기에 맞게 인터페이스를 조절하는 것이 자동 크기 조정을 사용하는 또 다른 이유이기도 하죠.
Design 모드에서는 슬롯 사이트 블록에 고정된 크기를 줄 수 있기 때문에 Code모드에서 자동 크기 조정을 사용하는 것을 추천해 드립니다....

...아니면Design Mode에서 사용하실 때는자동 크기 방향을 양방향으로 설정하세요:

그렇게 하면 Code 모드에서어느 방향으로 슬롯 사이트 조정을 할 것인지 설정할 수 있습니다.
자동 높이 (Auto Height)
자동 높이를활성화하면 슬롯 사이트 레이어에서 지정한 너비가 그대로 유지되지만 높이를 변경하면 슬롯 사이트의 여백이 생깁니다.
text.autoHeight = yes
차이점을 설명하기 위해 디자인 모드에서 고정 폭과 높이가 지정된 레이어의 동작을 보도록 하겠습니다:
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 레이어maxY포지션에 따라--- • ---의y 위치를 변경하려고 합니다...
# Place the line under the text
lineUnderText.y = theTextLayer.maxY + 20
... 그러나 슬롯 사이트 레이어가 높이를 조정하지 않기 때문에 아무 일도 발생하지 않습니다.
(레이어가clip으로 설정되지 않았기 때문에 모든 슬롯 사이트가 표시됩니다.)
그러나autoHeight이 활성화되면 다음과 같이 됩니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
자동 너비 (Auto Width)
자동 너비기능도 있습니다. 슬롯 사이트 블록이 특정 높이에 고정되어야 하고 너비만 적용되기를 원할 때 사용하시면 됩니다.
text.autoWidth = yes
하지만 제한이 있는데요: 슬롯 사이트 레이어는 절대 부모 레이어보다 넓어질 수 없고, 부모가 없는 경우 화면 크기보다 넓어질 일이 없습니다.
Auto Everything
그리고 슬롯 사이트 블록을 모든 방향으로 크기를 조정하려는 경우autoSize를 전환할 수 있습니다...
text.autoSize = yes
... 물론 Design 모드에서의 기본 설정과 같은 거고요:

한 가지 더 : 레이어에 특정width또는height를 다시 지정하면 해당 방향의 자동 크기 조절이 비활성화됩니다. 또한size나 frame을 설정하면 너비와 높이도 변경된다는 점을 기억하세요.
4. 패딩(padding)
패딩은 슬롯 사이트 자체와 레이어의 가장자리 사이의 공간입니다. 더 많은 패딩을 추가하면 슬롯 사이트 레이어가 어느 방향으로는 커질 수 있습니다.
따라서 패딩을 사용할 때autoHeight또는autoWidth를 활성화하여 레이어의 크기를 조정할 수 있어야 합니다.
글로벌하게 다방면으로 패딩을 설정할 수 있습니다.
textA = new TextLayer
text: "Hello World"
padding: 20
각면에 개별적으로 설정하고 싶을 때는 이렇게 :
textB = new TextLayer
text: "Hello World"
padding:
top: 40
left: 20
bottom: 40
right: 20
동시에 왼쪽과 오른쪽을 동일하게 설정하 싶을 때는horizontal을 사용하거나 위와 아래에 동일하게 설정하고 싶을 때는vertical을 사용합니다.
textC = new TextLayer
text: "Hello World"
padding:
horizontal: 80
vertical: 40
배경색과 함께 horizontal 및 vertical 패딩을 사용하면 슬롯 사이트 레이어를 버튼으로 만들 수 있습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서:text.padding
[X] 애니메이션 가능
5. 트렁 케이션(Truncation)
슬롯 사이트의 양에 비해 공간이 부족한 순간이 있죠...
슬롯 사이트 오버플로 (Text Overflow)
슬롯 사이트 오버플로를 "ellipsis"로 설정하면 넘치는 슬롯 사이트를 알리는 '...'이 표시됩니다. 다른 옵션 인 "clip"은 첫 번째 줄에서 슬롯 사이트를 단순히 잘라냅니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
이 작업을 수행하려면 고정 높이를 설정해야 하므로 잘라낼 슬롯 사이트 블록에서text.autoHeight또는text.autoSize를 사용하지 마세요.
레이어의 높이는 라인 수를 정의합니다. 올바른 높이를 찾는 것이 까다로울 수 있으므로 팁을 알려 드리겠습니다.
팁: fontSize및 lineHeight를 사용하여 특정 선의 높이를 정확하게 계산합니다.
textLayer.height = ( textLayer.fontSize * textLayer.lineHeight ) * 2
Truncate
또한truncate을 yes로 설정하게 되면, ellipsis(...)이 생기게 됩니다.
textA = new TextLayer
text: "Very long text, that definitely needs some truncation, because it’ll never fit on this small mobile screen."
truncate: yes
슬롯 사이트 문서:text.textOverflow와 text.truncate
6. 색상 (color)
텍스트 색상은. color로 설정됩니다. 그리고 슬롯 사이트에서 생성되는 색상 속성과 마찬가지로 애니메이션으로 만들 수도 있습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
Code 모드에서 생성된 슬롯 사이트 레이어의 기본 색상은 밝은 회색입니다 :"# 888".
슬롯 사이트 문서 :layer.color
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
7. 배경색 (Background Color)
슬롯 사이트 레이어는 기본적으로 투명하지만 일반 레이어와 마찬가지로backgroundColor를 지정할 수 있습니다.
슬롯 사이트 레이어는 여러 state의 버튼을 만들 때 적합합니다. 버튼의width와 height를 고정된 크기로 지정할 수 있지만padding과 lineHeight를 사용하여 자동으로 크기를 조절하여 유연한 버튼을 만들 수 있습니다.
아래 프로젝트를 참조하시면 세 가지 예를 확인하실 수 있습니다: 패딩을 사용하는 방법 / 줄 높이를 사용하는 방법 / 고정 크기(fixed size)를 사용한 방법.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :layer.backgroundColor
[X] 애니메이션 가능
그라디언트 (Gradients)!
그라디언트는 위의 세 번째 버튼과 같이 그래디언트를 설정하고 애니메이션을 적용할 수 있습니다.
[X] 애니메이션 가능
8. 글자 크기 (Font Size)
글씨 크기는 포인트(points) 값이라는 것을 기억해 두시기를 바랍니다. CSS에서 처럼px, em또는%값을 설정할 수 없습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서:text.fontSize
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
9. 폰트 패밀리 (Font Family)
Code 모드에서 만든 슬롯 사이트 레이어에서Font Family를 설정하지 않으면 슬롯 사이트는플랫폼의 기본 폰트:Apple 기기의 San Francisco, Android의 Roboto 등을 사용합니다.
CSS와 마찬가지로 폰트를 사용할 수 없는 경우에 대한 대안을 제시할 수 있는데요. 사실 슬롯 사이트의 Google 기기 기본값은 실제로 다음과 같이 나타납니다.
fontFamily: "Roboto, Helvetica Neue"
그렇기 때문에 Roboto를 설치하지 않으면 Helvetica Neue로 돌아가죠.
브라우저에서 오픈- 슬롯 사이트에서 오픈
다음은 슬롯 사이트가 대처 폰트로 떨어지는 예입니다. 위 프로젝트의 예제로는...
fontFamily: "Brush Script MT, cursive"
... iOS 기기에는 Brush Script가 없습니다. 하지만 기본 필기체 서체가 있으므로 대신 사용하게 됩니다.

슬롯 사이트 문서 :text.fontFamily
[X] 슬롯 사이트 Design에서 설정 가능
Google 웹 폰트 로드 중
Utils.loadWebFont를사용하여Google 카탈로그에서 폰트를 로드할 수 있습니다. 모든 플랫폼에서 적용이 될 수 있습니다.
fontFamily: Utils.loadWebFont "Cookie"
또한 두 번째 인수를 전달하여 특정font weight를 설정할 수 있습니다. 위의 예제 프로젝트에서 저는Lato에서얇은 두께로 설정했습니다.
fontFamily: Utils.loadWebFont "Lato", 100
폰트는 슬롯 사이트 레이어가 표시될 때 로드되지만 약간 지연되는 것을 피하기 위해 폰트를 미리 로드하고 변수에 저장할 수 있습니다.
latoThin = Utils.loadWebFont "Lato", 100
... 그리고 그 변수를 사용하여 폰트 패밀리를 설정하면 됩니다 :
title = new TextLayer
fontFamily: latoThin
슬롯 사이트 문서 :Utils.loadWebFont
다른 웹폰트 로드
다른 유틸리티 인Utils.loadWebFontConfig는 Web Font Loader라이브러리에 대한 액세스를 제공합니다. 이를 통해 Google 폰트뿐만 아니라Typekit, Fonts.com, Fontdeck및 자체 호스팅 웹 폰트를 로드할 수 있습니다.
예를 들어 사용자 정의 폰트를 로드하려면 라이브러리의 문서에서설명한 대로다음과 같이하면 됩니다.
Utils.loadWebFontConfig
custom:
families: [“Some awesome font”, “and another”]
urls: [“location/of/font-face/css-file.css”]
그러나 라이브러리는 여러 개의 Google 폰트를 미리 로드하는 데에도 사용할 수 있습니다.
Utils.loadWebFontConfig
google:
families: ["Oswald", "Cookie"]
... 또한 이름을 참조함으로써 사용할 수 있습니다.
myText = new TextLayer
text: "Hello World"
fontFamily: "Oswald"
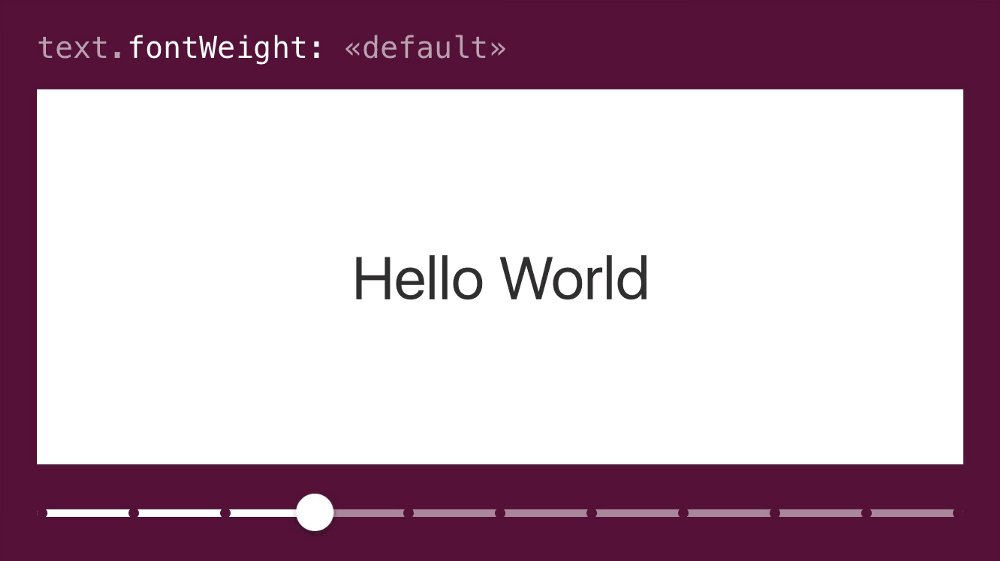
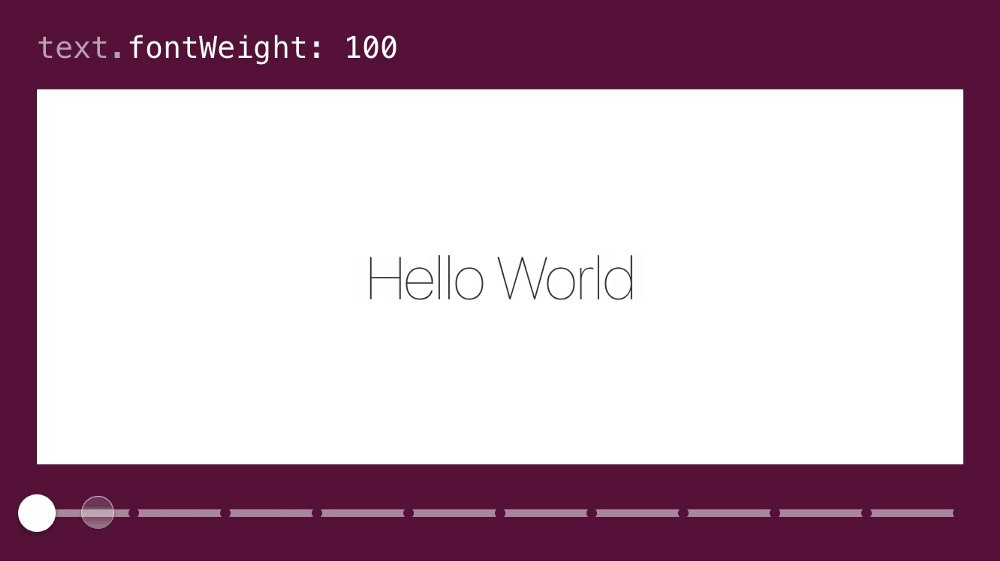
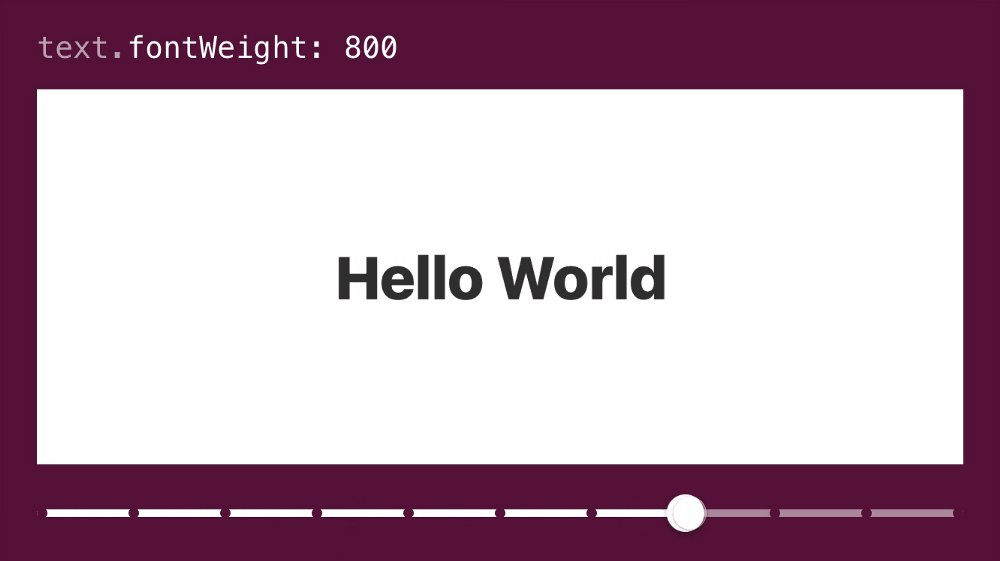
10. 폰트 두께 (Font Weight)
슬롯 사이트 Design에서는목록에서 font weight를 선택하고 특정 typeface에 있는 두께를 볼 수 있습니다.
프레이머 Code 모드에서는 CSS와 마찬가지로 다른 폰트 두께 표시를숫자로 설정합니다.
100 — Thin / Hairline
200 — Extra Light / Ultra Light
300 — Light
400 — Normal (the default)
500 — Medium
600 — Semi Bold / Demi Bold
700 — Bold
800 — Extra Bold / Ultra Bold
900 — Black / Heavy
400대신에 "normal"이라고 쓸 수 있으며, "bold"를 입력하면700의 두께를 설정하게 됩니다

브라우저에서 오픈- 슬롯 사이트에서 오픈
하지만 소수의 타입 페이스만이 여러 가지 글꼴 두께 옵션이 있고요. 대부분은 Normal과 Bold 옵션만 있죠.
타입에 폰트 두께 값이 없으면 슬롯 사이트는 가장 가까운 값을 사용합니다. (그러므로, Design 모드에서 폰트 두께가 설정되어있는지 확인하는 것이 좋습니다.)
때로는 폰트 두께가 별도의 타입에서 발견될 수 있습니다. 예를 들어 "Arial"의 폰트 두께를 설정하려면"ArialBlack"타입을 사용해야 합니다.
참고 :fontWeight는 숫자 값이지만 애니메이션화 할 수 없습니다. 새 값에 애니메이션을 적용하면 적용이 되지 않습니다.
Frame 문서 :text.fontWeight
[X] 슬롯 사이트 Design에서 설정 가능
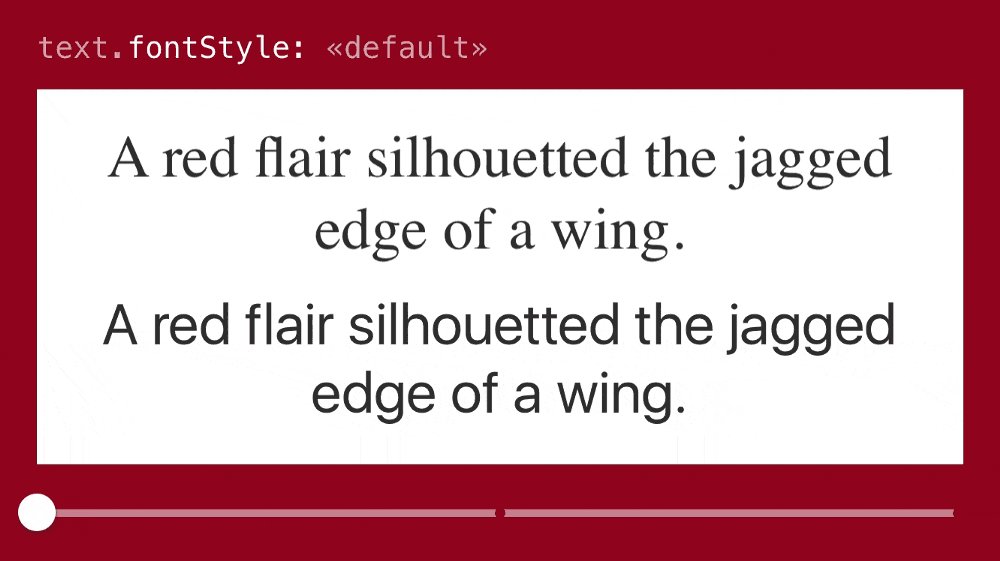
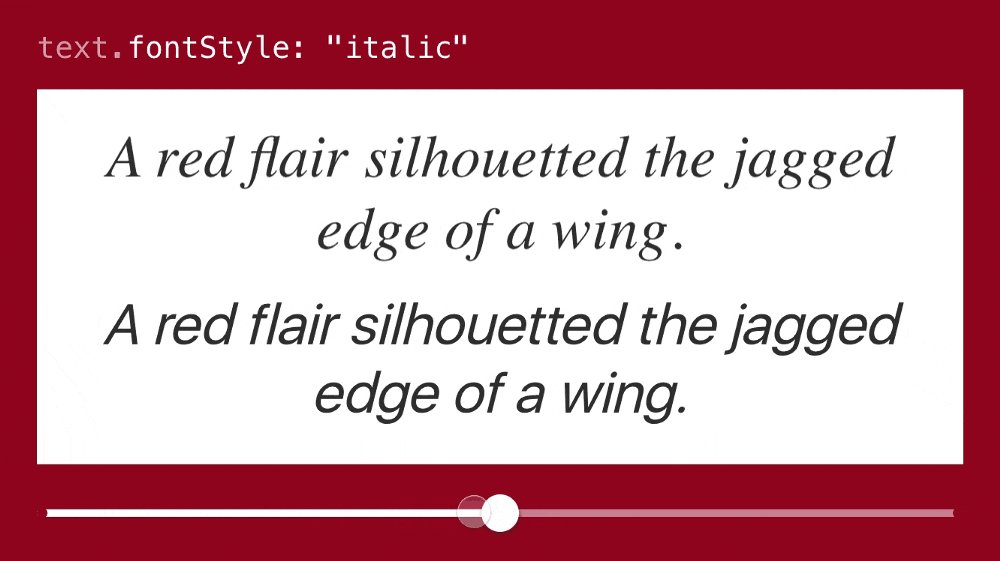
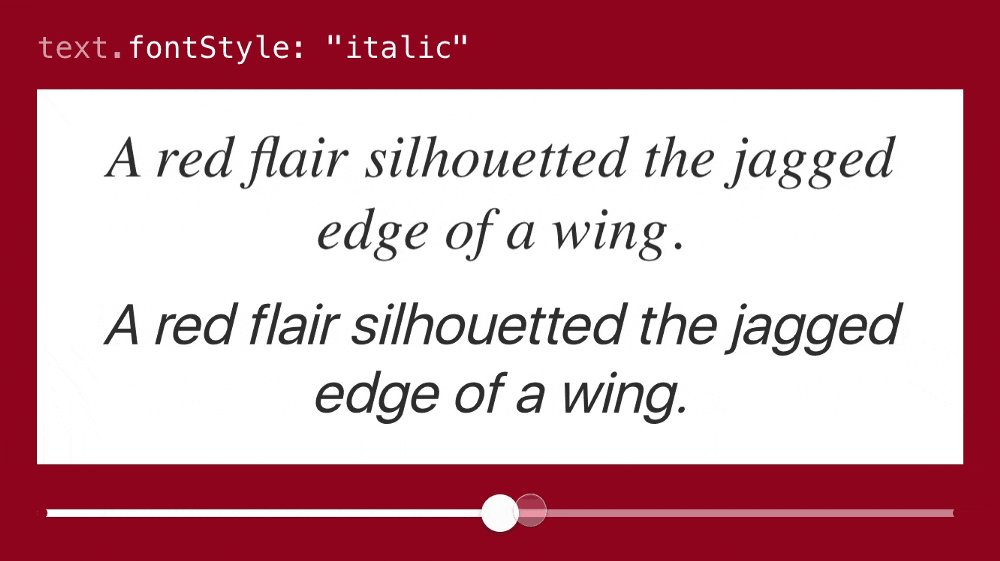
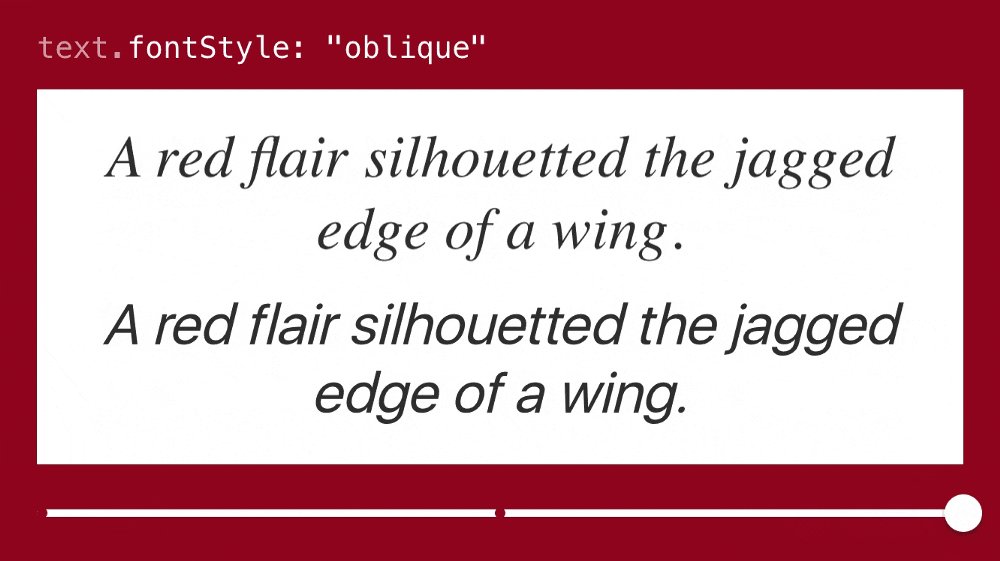
11. 폰트 스타일 (Font Style)
Italic과 Oblique은 옵션이지만 둘 다 선택할 수 있습니다.
음, 이론적으로 차이점을 알아본다면...
Italic체는 서체의 특수하게 그려진, 더 초서 체적인 버전(cursive version)입니다.
그리고oblique단순히 서체의 경사진 버전 (slanted version)입니다.
 Garamond / Garamond Italic / Garamond Oblique (from Wikipedia) (from Wikipedia)
Garamond / Garamond Italic / Garamond Oblique (from Wikipedia) (from Wikipedia)... 하지만 실제로는 몇 가지 폰트만이 두 가지 버전 모두를 가지고 있습니다. (Lucida Grande도 포한되는 것처럼 보이지만 웹 폰트가 아닙니다.)
Italic체 버전을 사용할 수 없으면 어쨌든 oblique로 적용되어 사용됩니다 (바로 즉시 적용됩니다). 그렇기 때문에 저는 항상 "italic꼴"을 선택하는데요, 그래서 폰트가 둘 모두를 적용할 수 있을 때, 저는 가장 좋은 필기체 버전을 얻을 수 있게 되기 때문이죠.

브라우저에서 오픈- 슬롯 사이트에서 오픈
상단의 'Times'서체에는 italic 버전이 있지만 하단의 'San Francisco' (iOS 기본 폰트)에는 없습니다.
슬롯 사이트 문서 :text.fontStyle
[X] 슬롯 사이트 Design 모드에서 Italic 체를 설정할 수 있습니다 (서체가 있는 경우)
12. 라인 높이(Line Height)
라인 높이의속성은 포인트 (혹은 픽셀) 값이 아니라fontSize의 배율입니다.
코드 모드에서는 기본적으로1.25가 적용됩니다: 글꼴 크기의 1 / 4 배이므로 글꼴 크기가 40이면 두 줄 사이의 거리는 50 포인트가 됩니다.
팁: 버튼을 만들 때처럼, 한 줄의 슬롯 사이트만 사용하는 경우 라인 높이를 사용하여 슬롯 사이트 주위의 수직 간격을 정의할 수 있습니다
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.lineHeight
[X] 슬롯 사이트 Design에서 을 설정할 수 있습니다 (단 1, 1.2, 1.3처럼 소수점 숫자 들일 경우).
[X] 애니메이션 가능
13. 폰트 (Font)
. font를사용하면 여러 가지 속성을 한 줄에 설정할 수 있습니다.
가능한 속성은 다음과 같습니다:
"fontStyle fontWeight fontSize/lineHeight fontFamily"
딱 두 가지fontSize(px로 쓰임)와fontFamily가 필요합니다
textA = new TextLayer
font: "32px -apple-system"
('pixels'을px로 명시하고 있지만,슬롯 사이트의fontSize값은 실제로 'points'에 있습니다.)
나머지 속성은 선택 사항입니다. 다음은 가능한 모든 속성이 있는 예입니다:
textA = new TextLayer
font: "italic 400 25px/1.5 Menlo"
(Line height 앞에/ 를 입력하는 것을 잊지 마시고요.)
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.font
14. 슬롯 사이트 정렬 (Text Align)
슬롯 사이트 레이어 블록 내부의 슬롯 사이트 맞출 수 있는 기능입니다.
CSS 값인 "left", "right"및 "center"옆에 슬롯 사이트의Align클래스를 사용할 수도 있습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.textAlign
[X] 슬롯 사이트 Design에서 설정 가능
15. 그림자 색 (Shadow Color)
일반 레이어에 그림자 색을 설정하면 레이어 자체에 그림자가 생기지 만 슬롯 사이트 레이어에서는 슬롯 사이트에 영향을 미치게 됩니다.
shadowX및 / 또는shadowY를 설정하여 그림자가 실제로 나타나는지 확인해 보세요.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.shadowColor
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
16. Shadow X
그림자는 실제로 특정 거리에 있는 슬롯 사이트 아래에 배치된 복사된 슬롯 사이트입니다. 그림자 X는 음(negative)의 값을 사용하면 거리를 오른쪽 또는 왼쪽으로 설정할 수 있습니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서:text.shadowX
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
17. Shadow Y
Shadow X와 비슷한 단 수직(vertical) 축으로 값을 설정할 수 있습니다. 양수(positive number)는 그림자를 그림자를 이동시키고 음수(negative number) 값은 위쪽 가장자리에서 그림자를 생성합니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.shadowY
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
18. 그림자 블러 (Shadow Blur)
기본값은0이며, 이는 샤프한 '12시 정오'그림자를 생성합니다. 가우스 블러(Gaussian blur) 효과로 더 높은 숫자를 지정하면 그림자가 더 부드럽게 만들어집니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서:text.shadowBlur
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
19. 글자 간격 (Letter Spacing)
이 속성은 슬롯 사이트의 문자 사이에 간격을 추가합니다.
예를 들면 3을 설정하면 두 글자 사이에3포인트의 간격을 추가합니다.
반대로 음수 값으로 설정 시 포인트 간격을 줄여 줍니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
또한 Design 모드에서커닝을 적용할 수 있습니다. 두 문자를 선택하여 두 문자 사이의 문자 간격을 조정하면 됩니다.
슬롯 사이트 문서 :text.letterSpacing
[X] 슬롯 사이트 Design에서 설정 가능
[X] 애니메이션 가능
20. 단어 간격 (Word Spacing)
이 속성은 모든 공간에 공간을 추가하는 기능입니다.
아래의 프로토 타입과 같이10으로 변경하면 10포인트 거리가 두 단어 사이에 추가됩니다.
브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.wordSpacing
[X] 애니메이션 가능
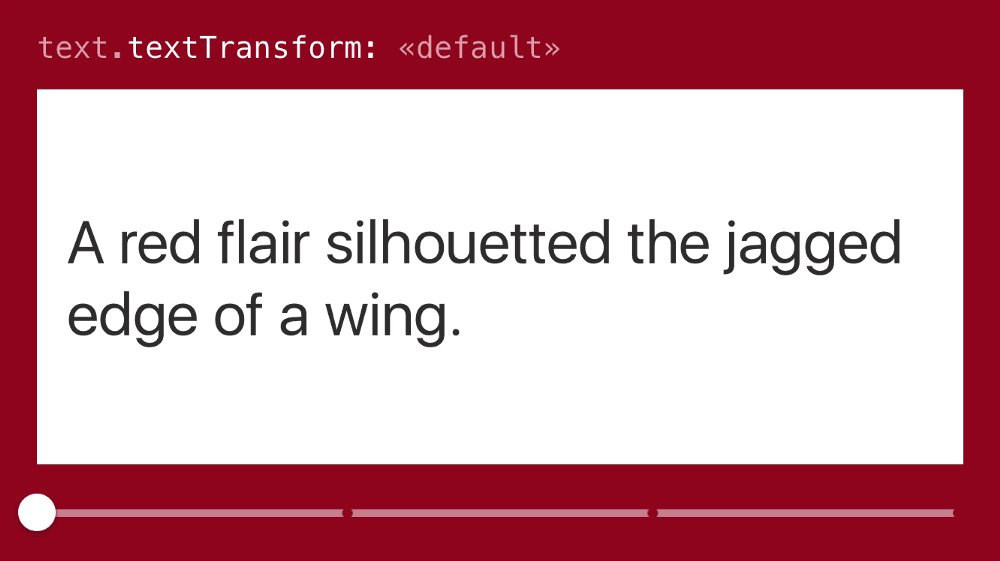
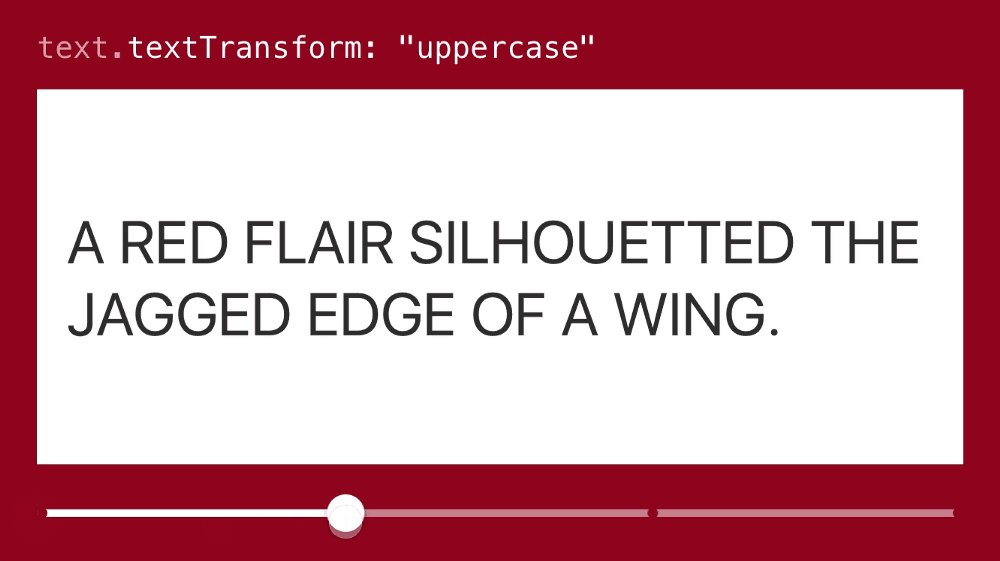
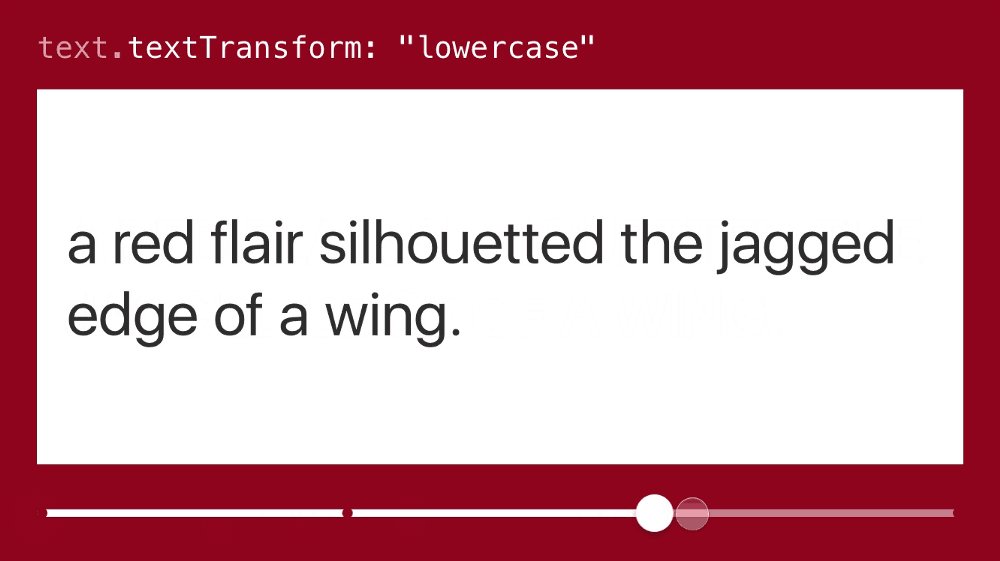
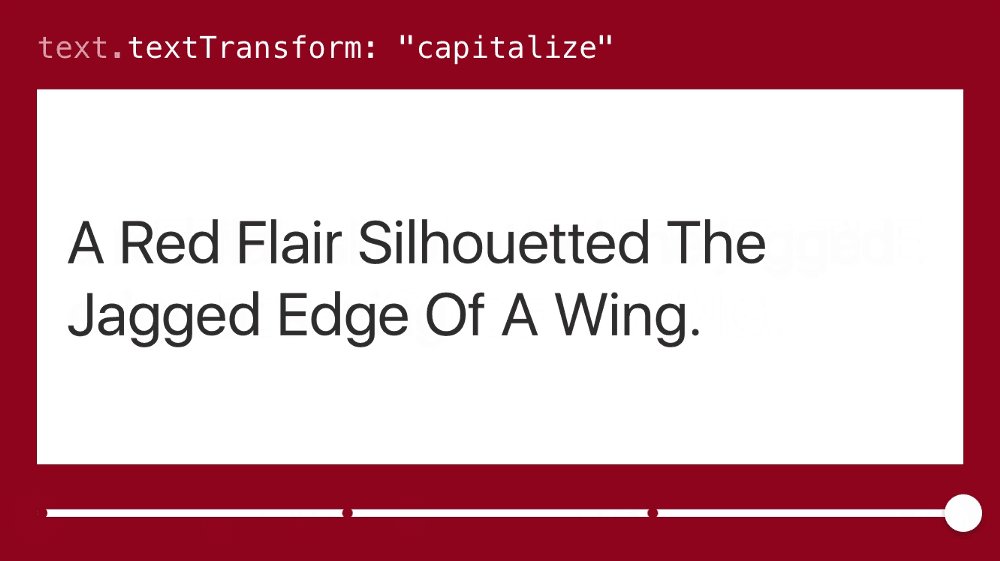
21. 슬롯 사이트 변환 (Text Transform)
슬롯 사이트를 대문자로 만들거나, 혹은 대문자로 만들지 않거나, 모든 단어를 대문자로 만들어 슬롯 사이트를 제목으로 바꿀 수 있는 빠른 방법으로 쓸 수 있습니다.

브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서:text.textTransform
22. 슬롯 사이트 장식 (Text Decoration)
밑줄(underline), 오버 라인(overline) 또는 취소 선(strike-through) 슬롯 사이트를 만들 때 쓸 수 있습니다.
또한 조합해서 사용할 수도 있습니다 예를 들어 밑줄과 오버 라인을 추가하고 싶다면 :
textDecoration: "underline overline"

브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서:text.textDecoration
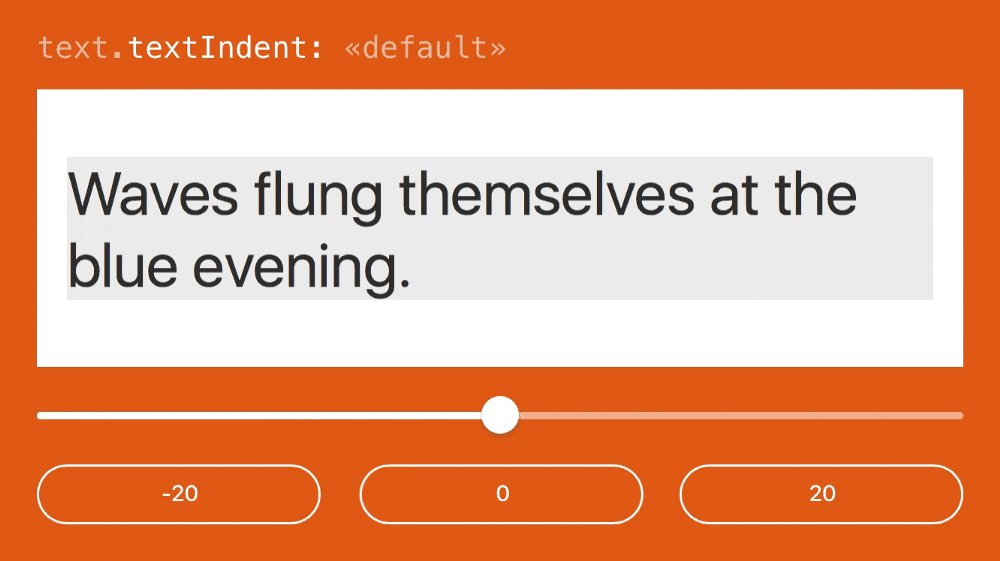
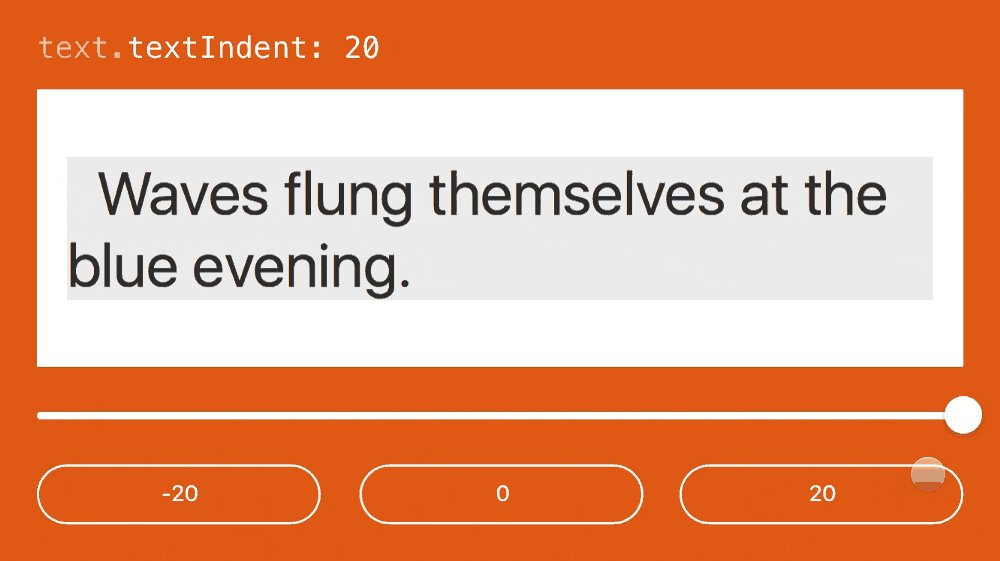
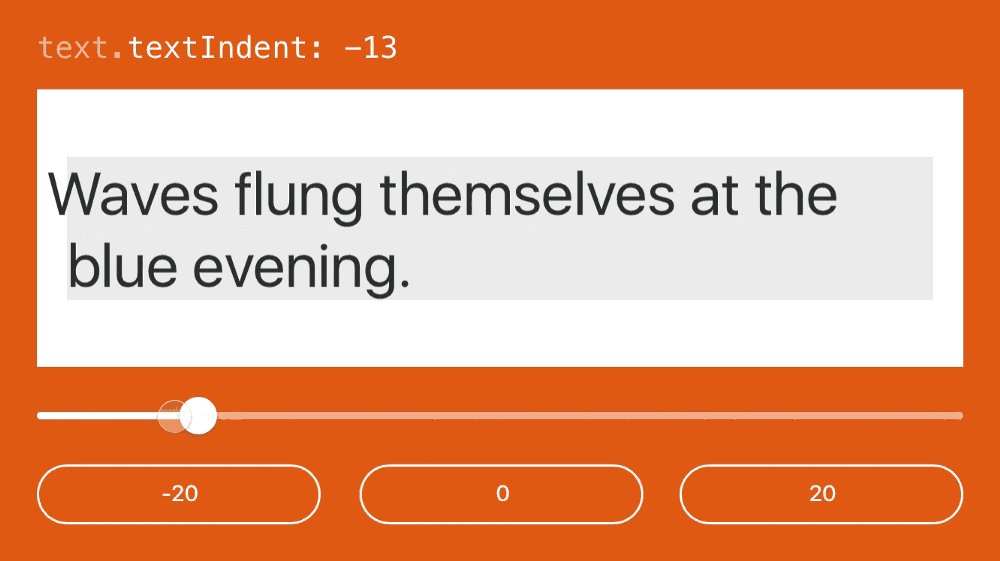
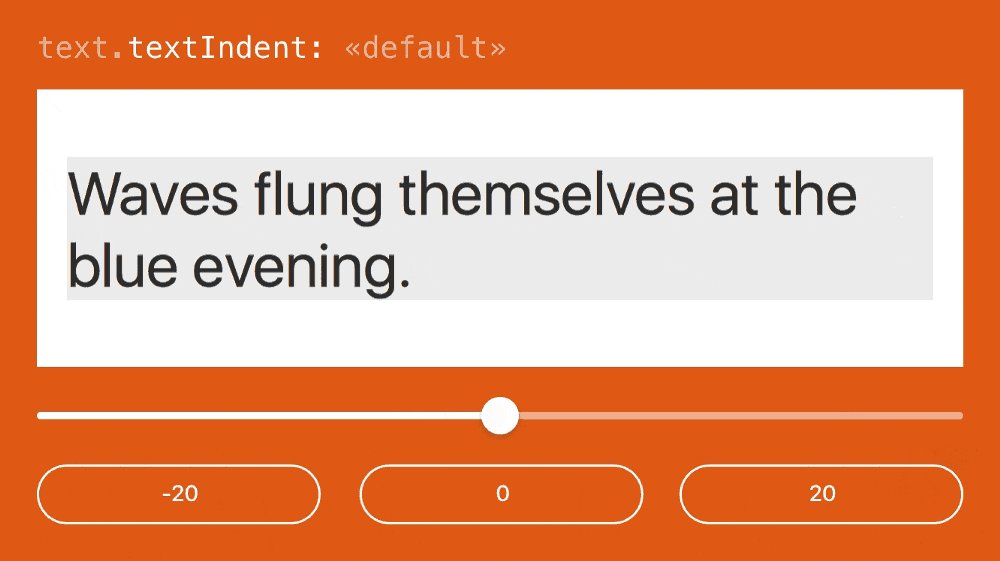
23. 슬롯 사이트 들여 쓰기 (Text Indent)
textIndent속성은 첫 번째 슬롯 사이트 줄의 들여 쓰기를 설정합니다. 포인트로 표시되며 음수 값을 사용하여 선을 왼쪽으로 이동할 수 있습니다.

브라우저에서 오픈- 슬롯 사이트에서 오픈
슬롯 사이트 문서 :text.textIndent
[X] 애니메이션 가능
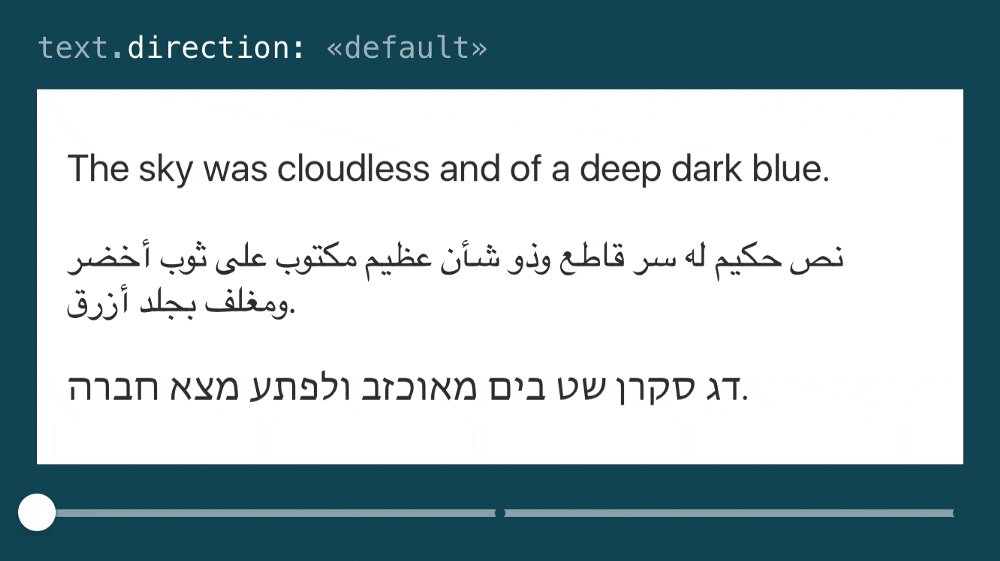
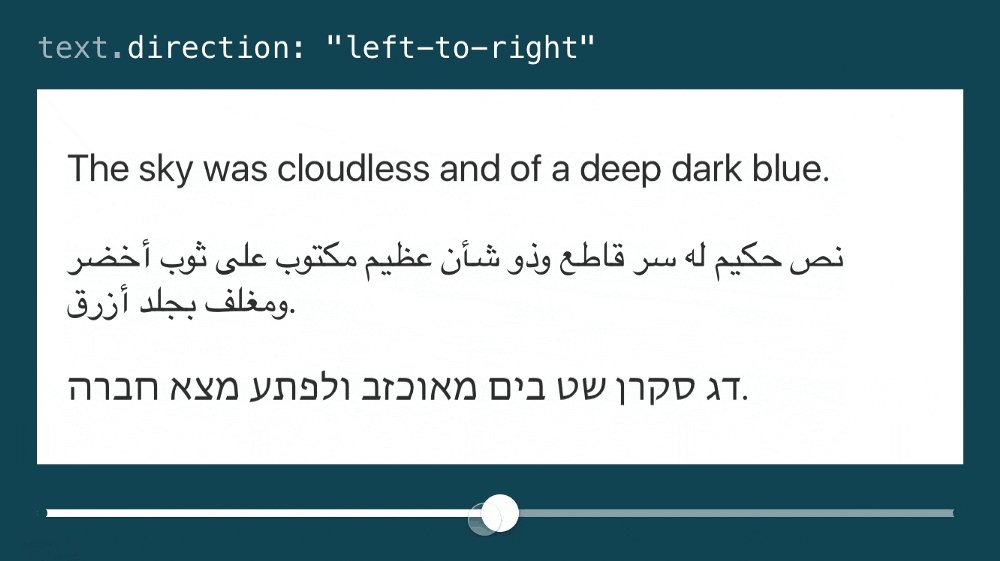
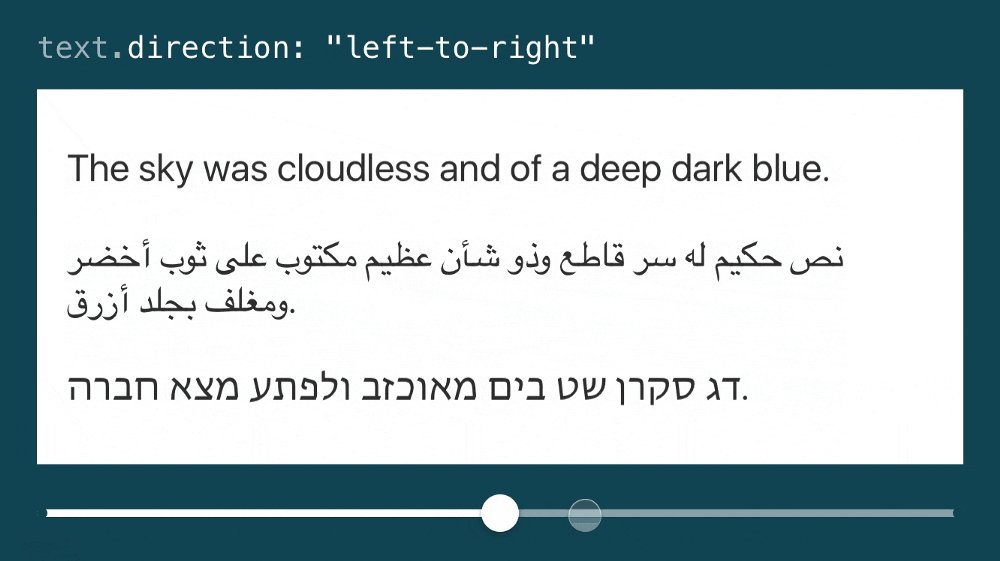
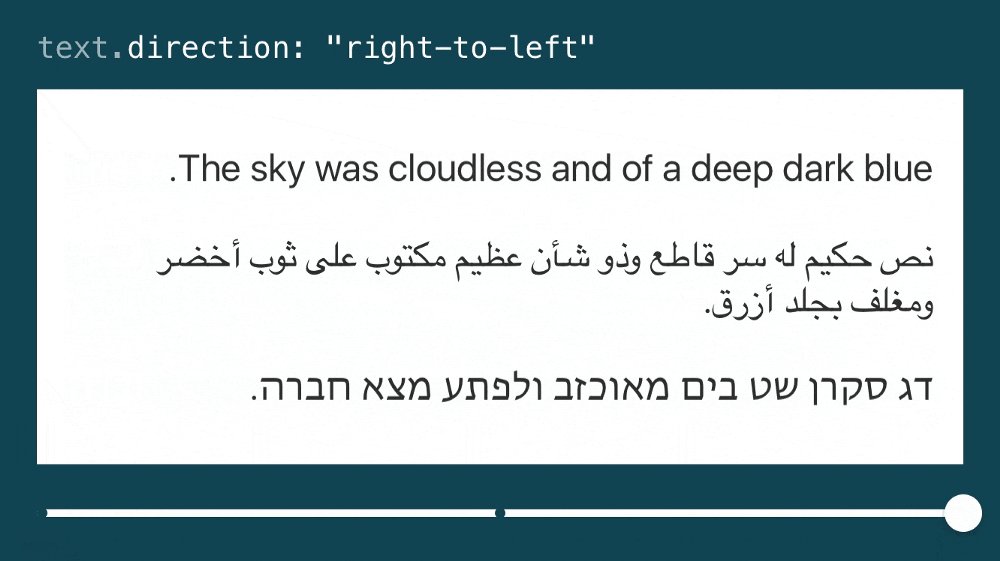
24. 방향 (Direction)
기본적으로 슬롯 사이트는 '왼쪽에서 오른쪽으로' 실행됩니다. 따라서 아랍어, 히브리어 또는 기타오른쪽에서 왼쪽으로쓰는 언어로 작업할 때만 속성을 변경할 수 있습니다.

브라우저에서 오픈- 슬롯 사이트에서 오픈
아랍어와 히브리어 문장 끝에 마침표 또한 오른쪽에서 왼쪽으로 전환되는 것이 보이시나요. (프로토타입 또한textAlign을 변경합니다.)
슬롯 사이트 문서 :text.direction
25. 다른 CSS 속성 설정하기
다른 대부분의 CSS 속성은 슬롯 사이트 레이어 (또는 다른 레이어)에 설정할 수 있지만style속성에 추가해야 합니다.
이 예제에서는 그라디언트 배경에backgroundColor대신background을 설정 한 다음 Webkit 특정 속성을 사용하여 배경을 슬롯 사이트로 클립 (mask)했습니다.
# Linear gradient: shades of gray
textLayerA.style =
background: "linear-gradient(#eee, #333)"
webkitBackgroundClip: "text"
(대부분의 CSS 속성은 camelCase에 입력하여 사용할 수 있습니다.MDN 페이지에서 추가 설명을 보실 수 있습니다.)
이렇게 하려면 슬롯 사이트를 "transparent"또는null로 설정하여 슬롯 사이트의color를 제거해야 합니다:
textLayerA.color = null

브라우저에서 오픈- 슬롯 사이트에서 오픈
다른 세 가지 예는 동일하고 다른 그래디언트 설정 틀리게 했습니다.
# Linear gradient: starts at 30% of the height and stops at 90%
background: "linear-gradient(rgb(98,125,77) 30%, rgb(31,59,8) 90%)"
# Linear gradient: all the colors!
background: "linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet)"
# Radial gradient: from yellow in top right corner to orange
background: "radial-gradient(circle at top right, yellow, #f06 d06)"
슬롯 사이트 문서:layer.style
이 튜토리얼이 여러분께 도움이 되셨길 진심으로 바랍니다.
만약 도움이 되셨다면, 제가 쓴슬롯 사이트 Book도 확인해보세요. 프레이머 코드, 튜토리얼, 그리고 수백 가지 예제 프로젝트에 대한 모든 세부 사항을 가지고 있습니다. (음... 정확히 199 개의 프레이머 프로젝트가 있습니다.)
 The 슬롯 사이트 book
The 슬롯 사이트 book