모바일 UI 디자인 기본 요소 - 슬롯 머신 프로그램
가장 본질 적인 모바일 UI 컨트롤
슬롯 머신 프로그램 Button은 사용자가 데이터를 전송하거나 기능을 실행하도록 하는 명령 컨트롤 imperative control이다. <About Face 4에서 엘런 쿠퍼는 “컨트롤의 세계에서 가장 본질적인 요소는 슬롯 머신 프로그램이다. 슬롯 머신 프로그램은 수없이 많은 얼굴을 지녔지만 실상은 하나다. 슬롯 머신 프로그램을 클릭하는 순간 이에 연결된 시행(동사)은 즉시 발효된다.”라고 했다. 슬롯 머신 프로그램의 가장 큰 특징은 사용자가 터치했을 때 즉각적으로 명령을 실행시키는 점이다. (컨트롤에 대해서는여기로)
슬롯 머신 프로그램은 어포던스가 있어야 한다.
슬롯 머신 프로그램은 다른 컨트롤과 달리 누르는 행위를 유발하는 특징(어포던스 Affordance)이 있다. (어포던스에 대해서는 다음 글에서) 사용자가 텍스트 필드 같은 입력 컨트롤로 정보를 입력하고 선택 컨트롤로 항목을 선택한 후 슬롯 머신 프로그램을 누르면 입력 데이터가 전송되거나 실행 파일이 구동된다. 즉, 사용 상황이 크게 바뀐다. 바꾸어 말하면 사용 상황이 크게 바뀌는 경우에 슬롯 머신 프로그램을 사용하며, 이 때문에 슬롯 머신 프로그램을 시각적으로 강조하여 누르는 행위를 유도한다. 슬롯 머신 프로그램은 양각 형태의 입체적 느낌으로 표현되어 왔다. 현재는 슬롯 머신 프로그램의 시각적인 효과보다는 컬러와 레이블과 정교한 상호작용 디자인으로 슬롯 머신 프로그램의 형태가 변경되었다.
슬롯 머신 프로그램은 실제 세계의 아날로그 기기의 조작 슬롯 머신 프로그램을 메타포로 적용됐다.
메타포가 적용되면 학습 없이도 UI 요소 UI Element의 기능과 개념을 이해하여 직관적으로 사용할 수 있다. 아이콘과 폴더 구조 같은 UI 요소가 메타포를 사용한 예이다.(메타포에 대해서는 다음 글에서) 오디오, 세탁기, 텔레비전 리모컨의 물리적인 슬롯 머신 프로그램을 가상의 모바일 화면에 동일하게 조작되도록 구현된다. 따라서 오디오의 재생 슬롯 머신 프로그램을 누르면 음악이 재생되고 리모컨의 채널 번호를 누르면 채널이 변경되는 것처럼 스마트폰 화면의 슬롯 머신 프로그램을 누르면 기능이 즉각적으로 실행된다. 사용자는 실생활에서 경험한 물리적 슬롯 머신 프로그램을 눌러 기기를 조작해 본 경험을 기반으로 모바일 화면의 슬롯 머신 프로그램을 탭 한다.
사용자가 실생활에서 가장 많이 사용하는 슬롯 머신 프로그램은 아마도 엘리베이터 슬롯 머신 프로그램일 것이다. 1층에서 엘리베이터의 올라가기 슬롯 머신 프로그램을 손가락으로 누르면 슬롯 머신 프로그램은 안으로 들어가고 손을 떼면 다시 올라온다. 슬롯 머신 프로그램에 있는 화살표에 불이 들어오고 엘리베이터 문 우측의 등이 켜진다. 사용자는 이런 피드백을 통해 슬롯 머신 프로그램이 실행을 알 수 있다. 다른 층에 있던 엘리베이터는 1층으로 이동한다. 이때 엘리베이터 문 상단에 층 번호가 나타난다. 엘리베이터가 1층에 도착하면 등이 깜박인 후 문이 열린다. 엘리베이터에 탑승한 후 가고 싶은 층의 슬롯 머신 프로그램을 누른다. 일정 시간이 지나면 엘리베이터 문이 닫힌다. 또는 문 닫기 슬롯 머신 프로그램을 누르면 문이 닫힌다.
이 모든 과정은 여러 번 반복적으로 경험했기 때문에 익숙하고 직관적이다. 엘리베이터에 타는 사람은 의식적으로 내려가고 올라가는 슬롯 머신 프로그램을 보고 어떤 슬롯 머신 프로그램을 누르면 올라갈 수 있는지 논리적이고 분석적으로 생각하지 않는다. - 층 번호 슬롯 머신 프로그램의 배열이 왜 2열, 3 열이고 낮은 층이 왼쪽이고 높은 층이 오른쪽인지, 닫기 슬롯 머신 프로그램과 열기 슬롯 머신 프로그램이 왜 층 번호 하단에 있고 닫기 슬롯 머신 프로그램이 오른쪽에 있고 열기 슬롯 머신 프로그램이 왼쪽에 있는지 생각하지 않는다. - 단지 엘리베이터 문 옆의 화살표가 있는 슬롯 머신 프로그램을 가려고 하는 층 번호 슬롯 머신 프로그램을 습관적으로 또는 직관적으로 누를 뿐이다. 이 과정은 빠르고 끊김이 없다. 사용자는 모바일 UI 슬롯 머신 프로그램도 엘리베이터 슬롯 머신 프로그램과 동일하게 작동할 거라고 예상하고 무의식적으로 슬롯 머신 프로그램을 탭 한다. 즉 직관적으로 상호작용하기 위해 슬롯 머신 프로그램을 누른다.
슬롯 머신 프로그램은 콘텐츠와 구분되어야 한다.
슬롯 머신 프로그램과 콘텐츠가 같이 있을 때 슬롯 머신 프로그램을 보고 실행 가능함을 한눈에 알아볼 수 있어야 한다. 슬롯 머신 프로그램에 사용한 색과 스타일을 콘텐츠에 사용하면 사용자는 혼란스러워 한다. 색과 대비를 통해 시각적으로 구분하여 사용자가 혼란스럽지 않게 해야 한다. 슬롯 머신 프로그램의 양각 효과를 지나치게 하거나 페이지 곳곳에 배치되면 산만하게 보이거나 콘텐츠 읽기를 방해할 수 있다. 슬롯 머신 프로그램은 비슷한 것끼리 묶어서 구성하며, 그 위치는 사용자가 하려는 작업의 진행 순서를 고려하여 지정한다. 한 화면에 지나치게 많은 슬롯 머신 프로그램은 노출하지 않는다. UI 컨트롤은 사용자가 콘텐츠를 이해하고 상호작용 할 수 있게 해주는 수단일 뿐이다. 콘텐츠가 우선 Content First 이 되면서 슬롯 머신 프로그램과 같은 컨트롤은 사용자가 콘텐츠를 보는데 방해가 되지 않는 방향으로 그래픽 요소의 사용을 최소화해야 한다. UI 디자이너는 아이콘과 슬롯 머신 프로그램 등 UI 컨트롤에 집중하지 않고 콘텐츠 자체 (이미지, 비디오 및 텍스트)에 더 집중해 디자인해야 한다.
슬롯 머신 프로그램은 전환율과 직접적으로 연관성이 있다.
사용자가 슬롯 머신 프로그램을 누르지 않는다면 전환은 이루어지지 않는다. 여기서 전환이란 온라인 마케팅 용어로 앱과 웹사이트를 방문한 사용자가 <구매하기, <다운로드, <구독하기 등 매출과 관련성이 높은 행위 action를 함을 의미한다. 전환율은 전환수를 방문자수로 나누어 계산한다. 보통 퍼센티지 단위를 쓴다.(위키) 전환율이 높다면 당연히 기업의 매출은 높아진다. 전환을 유도하는 페이지 landing page에서 사용되는 슬롯 머신 프로그램을 CTA 슬롯 머신 프로그램 Call to action button이라고 한다. 사용자가 특정 행동을 취하게 하려면 설득력 있는 CTA슬롯 머신 프로그램을 디자인하는 것이 중요하다.
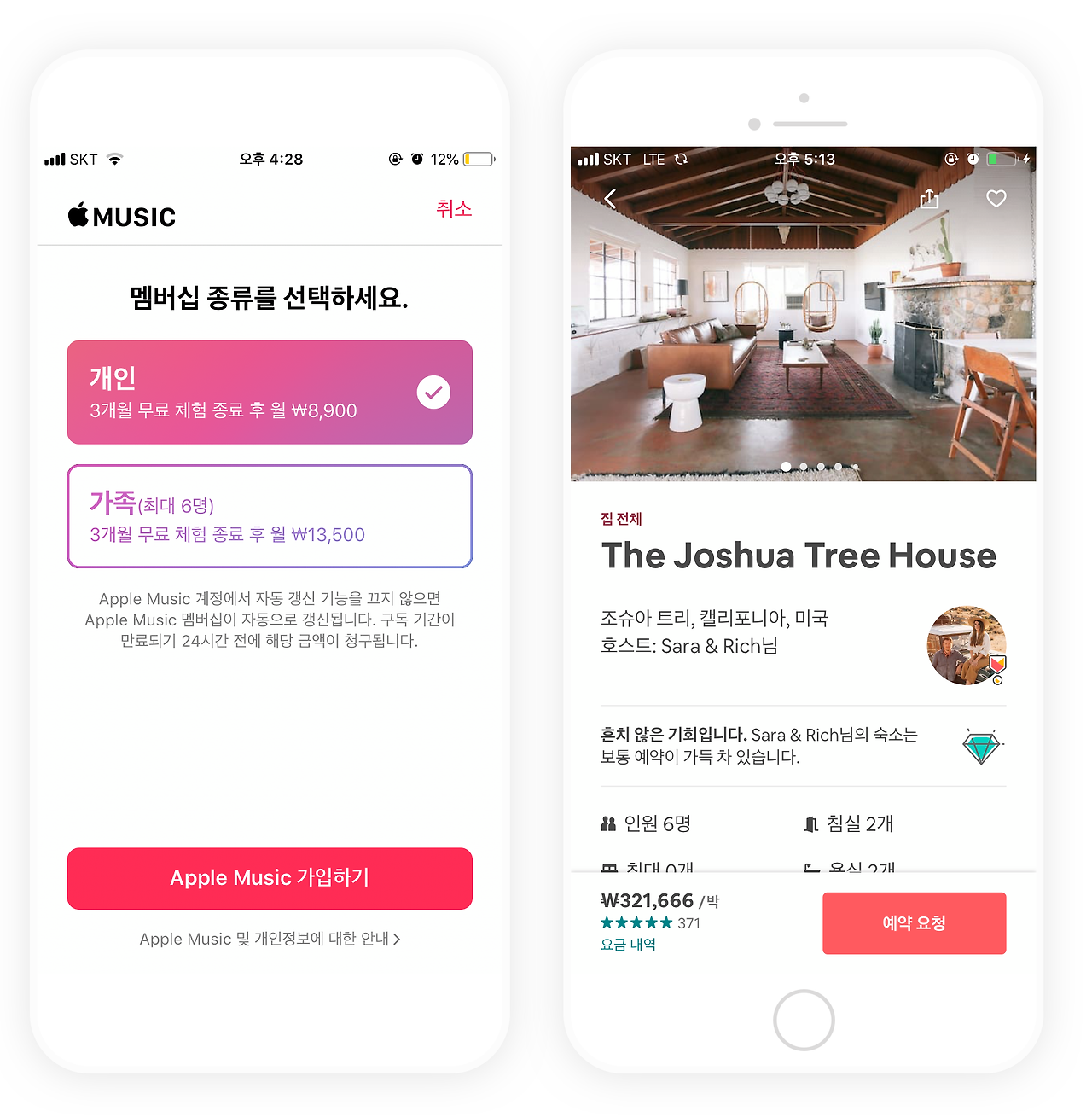
 < Apple Music 가입하기와 <예약 요청 슬롯 머신 프로그램이 CTA슬롯 머신 프로그램이다.
< Apple Music 가입하기와 <예약 요청 슬롯 머신 프로그램이 CTA슬롯 머신 프로그램이다.슬롯 머신 프로그램은 사용자 인터페이스에서 가장 본질적인 컨트롤이다. 세심하게 디자인된 슬롯 머신 프로그램은 사용자에게 원하는 행동 action을 유도하여 성공적인 비즈니스에도 도움을 준다.
슬롯 머신 프로그램의 구조
텍스트로 된 슬롯 머신 프로그램 레이블과 레이블을 감싸는 직사각형 컨테이너가 슬롯 머신 프로그램의 최소한의 요소이다. 이 요소가 화면에서 슬롯 머신 프로그램을 콘텐츠와 시각적으로 구분되게 하여 사용자에게 터치가 가능하고 상호작용 할수 있음을 인지시킨다. 사용자에게 직관적으로 상호작용이 가능함을 알리는 슬롯 머신 프로그램의 요소는 다음과 같다.

1. 슬롯 머신 프로그램 레이블 Button Label
슬롯 머신 프로그램 레이블은 슬롯 머신 프로그램을 누를 때 실행되는 명령에 대해 나타낸다. 사용자가 레이블만 보고도 무엇이 실행될지 알아야 한다. 슬롯 머신 프로그램 레이블은 세심하게 결정해서 작성해야 한다. iOS와 안드로이드에서 컨테이너가 없는 텍스트로만 된 슬롯 머신 프로그램이 있어 슬롯 머신 프로그램의 레이블은 매우 중요하다. 레이블은 접근성을 고려하여 컨테이너 색과 대비가 높은 색(파란색 계열 이면 흰색, 노란색일 경우 검은색이나 그에 준하는 어두운 색)을 선택해서 사용한다. 컨테이너가 없고 레이블만 있는 경우 시스템에서 액션에 사용하기 위해 선정된 색을 사용한다. 안드로이드는 콘텐츠와 구분을 위해 슬롯 머신 프로그램 레이블을 대문자로만 사용한다.
2. 컨테이너 Container
슬롯 머신 프로그램 레이블을 감싸는 직사각형의 시각적인 요소이다. 색이 채워진 직사각형은 물리적인 기기의 슬롯 머신 프로그램 형태를 연상시킨다. 컬러 시스템에서 액션에 사용하기 위해 선정된 색만을 사용해서 컨테이너를 채운다. 특별한 경우가 아니라면 한 가지 색만 사용한다. 슬롯 머신 프로그램에 양각 효과나 재질 표현을 사용하지 않는 지금의 트렌드에서 슬롯 머신 프로그램의 색은 매우 중요하다. 컨테이너는 슬롯 머신 프로그램의 시각적인 계층구조에서 가장 중요도가 높은 슬롯 머신 프로그램에서 사용한다.
3. 아이콘 Icon
아이콘은 그 자체로 레이블이 될 수 있다. 아이콘 단독으로 사용하면 아이콘 슬롯 머신 프로그램이 된다. 슬롯 머신 프로그램의 중요도가 높을 경우 레이블과 아이콘을 같이 사용하기도 한다. 슬롯 머신 프로그램에 더 많은 의미를 전달하려면 아이콘을 사용한다. 슬롯 머신 프로그램에서 아이콘 사용은 선택적으로 사용한다.
4. 아웃라인 Outline
슬롯 머신 프로그램의 컨테이너에 색을 채우지 않고 아웃라인에만 색을 사용한다. 고스트 슬롯 머신 프로그램 ghost button과 아웃라인 슬롯 머신 프로그램 outline button이 있다. 고스트 슬롯 머신 프로그램은 라인 색이 액션에 사용하는 색을 사용하고 중요도가 더 떨어질 경우 회색을 사용한다.
5. 라운드 Round
슬롯 머신 프로그램 컨테이너의 모서리 부분에 라운드를 줌을 의미한다. 라운드는 기능적으로 의미가 없지만 시각적인 측면에서 디자이너에게 중요하다. 아이콘과 색과 함께 스타일을 결정하는 요소이다. 라운드는 슬롯 머신 프로그램이 콘텐츠와 분리되어 보일 수 있는 요소이고 사용자 친화적이다. 브랜드의 콘셉트에 따라 라운드의 크기를 조절해서 적용할 수 있다.
 컨테이너의 라운드 크기는 시각적인 스타일에 많은 영향을 준다
컨테이너의 라운드 크기는 시각적인 스타일에 많은 영향을 준다6. 그림자 Shadow
그림자는슬롯 머신 프로그램의어포던스를높일수있는그래픽요소이다. 모든슬롯 머신 프로그램에서그림자를사용할필요는없다. 주로컨테이너슬롯 머신 프로그램에또는CTA슬롯 머신 프로그램에사용한다. 지나치게강한그림자는자칫콘텐츠에집중할수없게한다. (iOS는사용하지않는다.)또한 최근의 트렌드는 슬롯 머신 프로그램같은 컨트롤에 사용하지 않는 추세이다. (카카오, 네이버, 우버, 토스 둥 주요 얍에서 슬롯 머신 프로그램에 그림자는 사용하지 않는다)
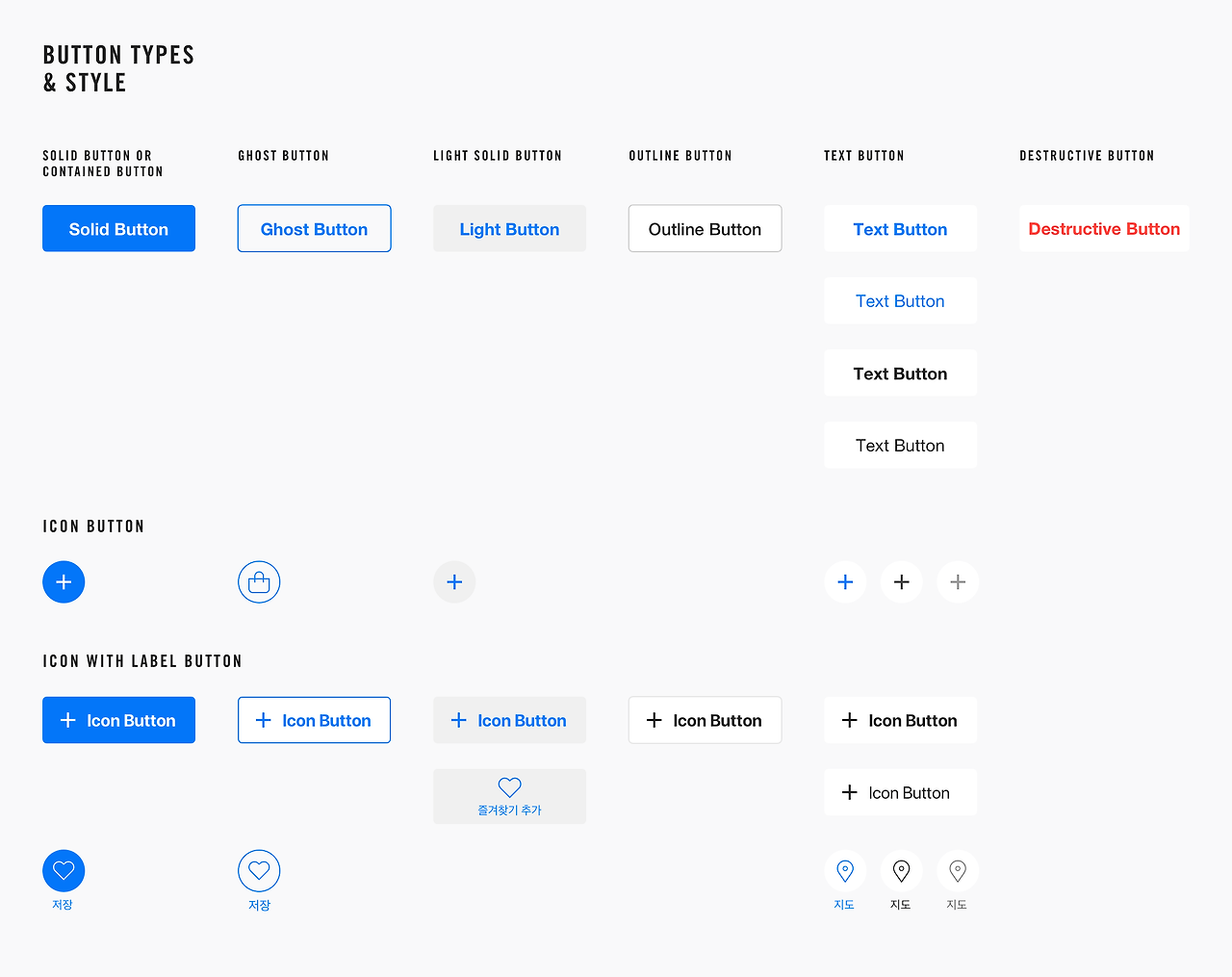
슬롯 머신 프로그램의 유형 또는 스타일
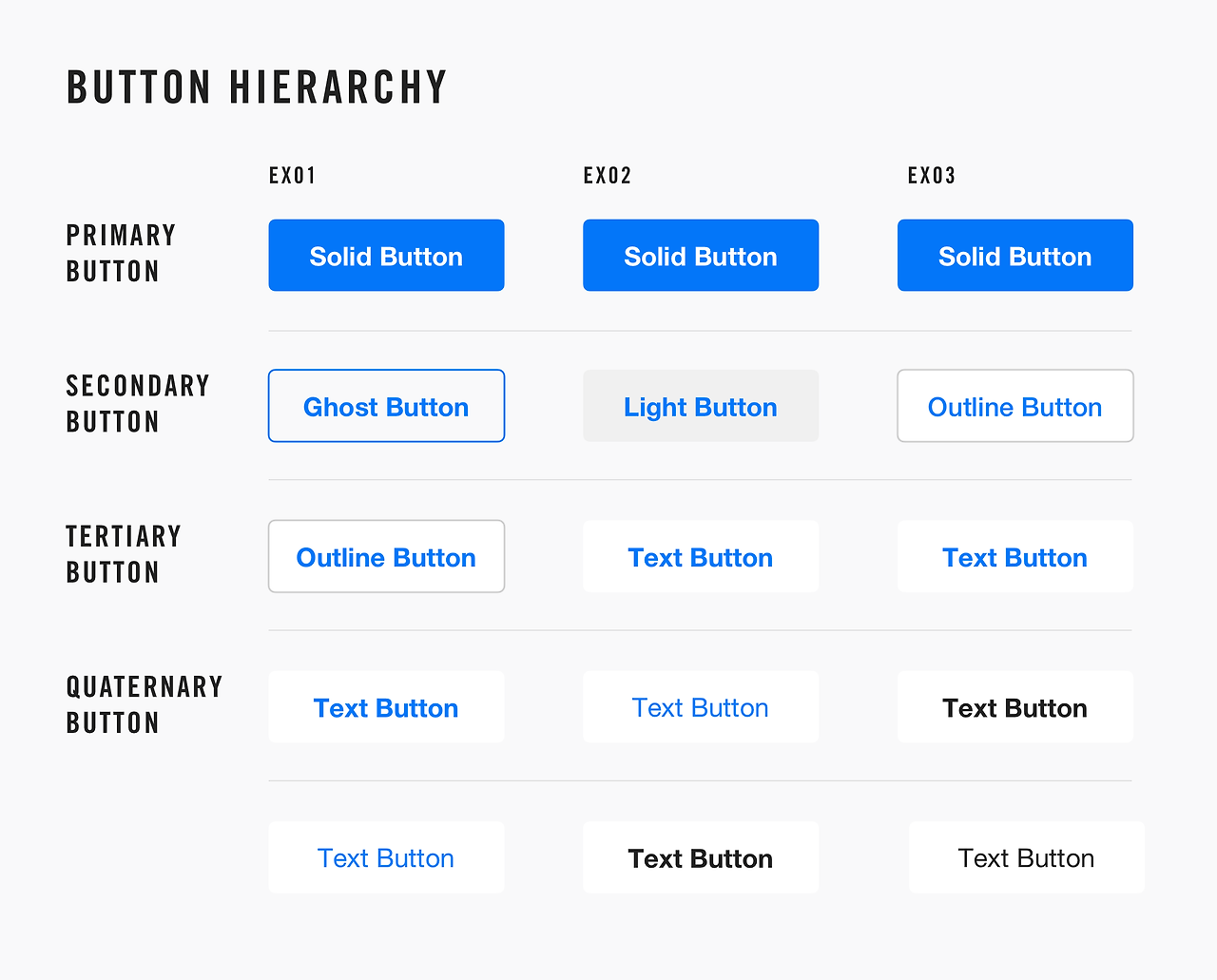
슬롯 머신 프로그램은 파란색 직사각형에 하얀색 텍스트 레이블이 채워진 형태가 일반적이다. 그 외에 기능의 중요도와 상황에 따라 다양한 유형이 있다. 이러한 다양한 유형 중에 자신의 제품에 맞는 유형을 선별해서 사용한다.

솔리드 슬롯 머신 프로그램 Solid button
가장 일반적인 슬롯 머신 프로그램의 형태이다. 직 사격형의 컨테이너에 액션을 의미하는 색이 채워져 있고 레이블은 흰색이다. 컨테이너의 모서리는 라운드가 있는 경우가 많다. 배경이 색으로 채워져서 다른 슬롯 머신 프로그램보다 인지가 잘된다. 시각적으로도 가장 눈에 띈다. 브랜드 색을 사용하여 Brand Button이라고도 하고 컨테인디드 슬롯 머신 프로그램 Contained Button 이라고도 한다.
고스트 슬롯 머신 프로그램 Ghost Button
고스트 슬롯 머신 프로그램은 하얀색 배경에 슬롯 머신 프로그램 레이블과 아웃라인으로 된 슬롯 머신 프로그램이다. 레이블과 아웃라인의 색은 액션 색으로 채운다. 컨테이너 슬롯 머신 프로그램보다 중요도가 떨어지는 액션에 사용된다.
아웃라인 슬롯 머신 프로그램 Outline Button
아웃라인 슬롯 머신 프로그램은 텍스트 레이블을 아웃라인으로 감싼 구조다. 고스트 슬롯 머신 프로그램보다 중요도가 떨어진 슬롯 머신 프로그램에 사용한다. 레이블을 검은색으로 하고 아웃라인을 회색으로 한 슬롯 머신 프로그램이 일반적인 스타일이다.
밝은 솔리드 슬롯 머신 프로그램 Light Solid Button
솔리드 슬롯 머신 프로그램과 같이 레이블을 컨테이너가 감싸는 형태지만 밝은 회색 배경에 액션 색 텍스트로 되어 있다. 아웃라인 슬롯 머신 프로그램과 같은 시각적인 계층을 가진다.
텍스트 슬롯 머신 프로그램 Text Button
텍스트 슬롯 머신 프로그램은 컨테이너나 아웃라인이 없이 텍스트 레이블만 있는 슬롯 머신 프로그램이다. 액션 컬러를 사용해서 하이퍼 링크와 같아 보인다. (실제로 안드로이드에서는 링크를 이 슬롯 머신 프로그램으로 해결한다. ) 텍스트 슬롯 머신 프로그램은 중요도가 떨어지거나 내비게이션에 사용할 수 있다. 총 3종류가 있을 수 있다. 액션 컬러에 볼트 텍스트, 액션 컬러에 레귤러 텍스트 , 진회색이 볼드 텍스트 가 있다.
아이콘 슬롯 머신 프로그램 Icon Button
슬롯 머신 프로그램 레이블 없이 아이콘만 사용된 슬롯 머신 프로그램이다. 툴 바와 내비게이션 바(앱 바)에서 사용된다. 검색의 돋보기 아이콘, 데이터를 삭제하는 휴지통 아이콘처럼 사용자가 아이콘만 보고도 의미를 이해할 액션에 사용한다.
파괴적인 슬롯 머신 프로그램 Destructive Button
파괴적인 슬롯 머신 프로그램은 영구적으로 데이터를 지우는 작업에 사용한다. 실행하려는 액션이 되돌릴 수 없는 액션임을 사용자에게 다시 한번 상기시켜 오류를 줄인다. 슬롯 머신 프로그램의 색은 오류를 나타내는 붉은색을 사용한다. 사진이나 작성한 포스트를 지우려 할 때 이 작업이 실수인지 사용자가 한번 더 생각할 수 있게 한다.
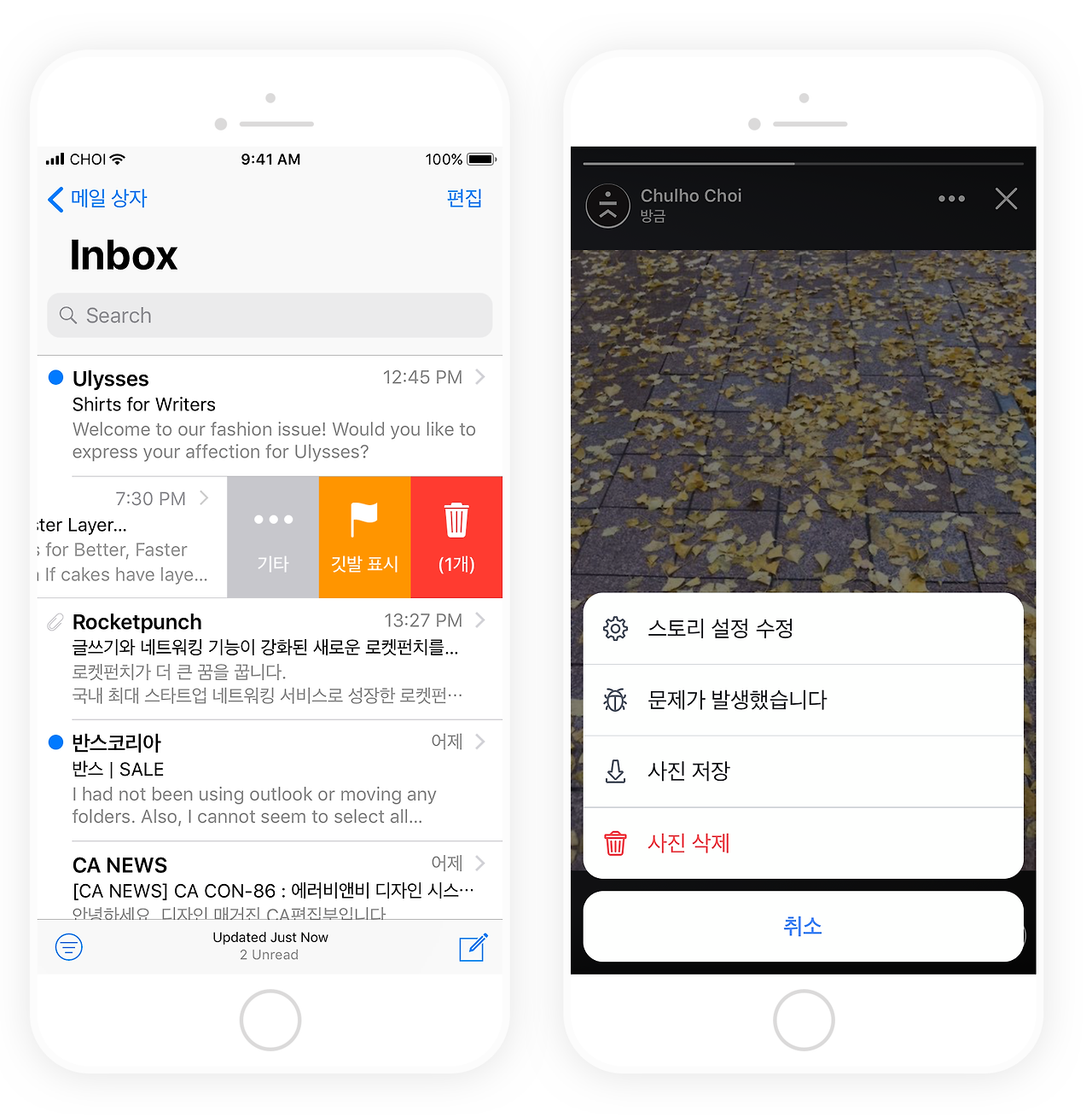
 Destructive Button 은 메일과 스토리 포스트 등을 삭제할때 사용된다. 휴지통 아이콘과 붉은색 슬롯 머신 프로그램을 사용한다.
Destructive Button 은 메일과 스토리 포스트 등을 삭제할때 사용된다. 휴지통 아이콘과 붉은색 슬롯 머신 프로그램을 사용한다.사용자가 삭제와 같이 데이터를 지우는 작업을 수행할 경우 파괴적인 슬롯 머신 프로그램 Destructive Button을 사용한다.
사용자는 모바일에서 실수할 가능성이 높다. 데이터를 삭제하는 작업을 할 때 이 작업이 실수인지 한번 더 생각할 수 있도록 오류를 의미하는 붉은색 슬롯 머신 프로그램을 사용한다. 레이블은 <확인같이 중립적인 표현보다는 사용자가 수행하려는 작업인 <삭제 또는 <삭제하기를 사용한다.

슬롯 머신 프로그램의 시각적 계층구조 Hierarchy
앞에서 살펴본 슬롯 머신 프로그램의 유형으로 슬롯 머신 프로그램의 시각적인 중요도를 만들 수 있다. _슬롯 머신 프로그램의 시각적인 계층을 만드는 목적은 오류의 가능성을 줄이고, 사용자의 성공적인 작업 수행에 도움을 주기 위해서다. _
화면에 중요 슬롯 머신 프로그램을 하나만 노출하는 게 원칙이지만 한 화면에 다양한 슬롯 머신 프로그램을 노출할 필요가 있을 경우가 많다. 대표적으로 페이스북의 뉴스피드에는 “좋아요” 슬롯 머신 프로그램 외에 3가지 이상의 슬롯 머신 프로그램이 노출된다. 이 경우 슬롯 머신 프로그램을 모두 강조하는 것은 시각적인 잡음이 돼 사용자가 콘텐츠를 읽기 어렵게 한다.
어떤 액션은 다른 액션보다 중요하다. 예를 들어 '장바구니에 추가'가 '위시리스트에 추가'보다 더 중요하다. 따라서 슬롯 머신 프로그램의 중요도에 따라 시각적인 계층을 만들고 그에 맞춰 UI 디자인을 해야 한다.
슬롯 머신 프로그램은 크게 3가지 정도의 시각적 계층을 가질 수 있다. 기본 primary, 보조 secondary, 부가 tertiary로 범주화한다. 보조 작업 (예 : '취소'또는 '돌아가기'와 같은 옵션) 가장 약한 시각적 무게를 가져야 한다. 이를 기본으로 다양한 방식으로 슬롯 머신 프로그램의 시각적인 계층을 형성시킬 수 있다. (최대 5가지 계층을 가지기도 한다.)
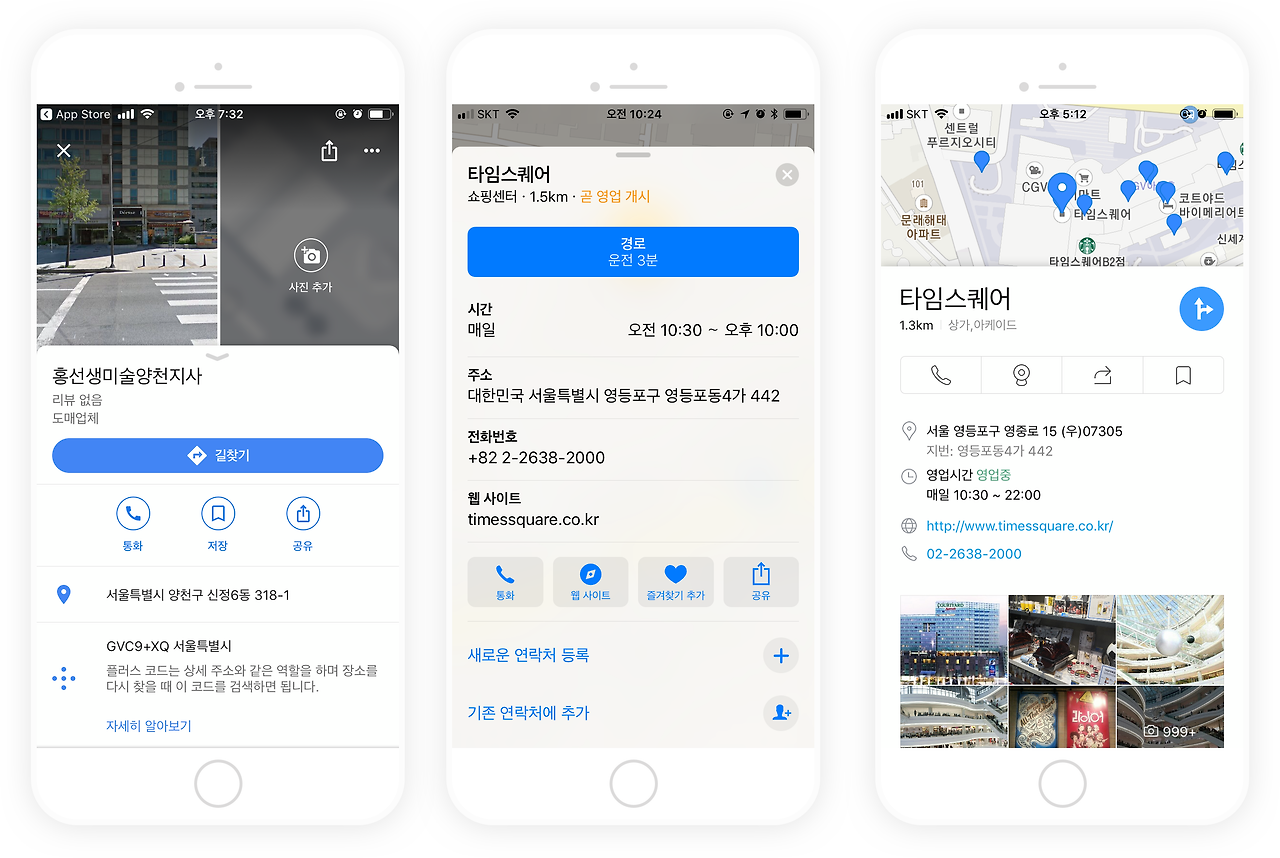
 슬롯 머신 프로그램의 계층 구조의 예시 각 플랫폼별 지도 앱
슬롯 머신 프로그램의 계층 구조의 예시 각 플랫폼별 지도 앱기본 슬롯 머신 프로그램 Primary Button
가장 중요한 액션에 사용된다. 솔리드 슬롯 머신 프로그램을 사용한다. 이 커머스의 경우 “구매하기” SNS에서는 “공유하기” 핀 태그에서는 “송금하기” 같이 전환과 관련된 액션에 사용된다. 일반적으로 Primary Button이라고 명칭을 정한다.(CTA 슬롯 머신 프로그램이 여기에 속해야 한다.) 브랜드 색상을 사용하여 슬롯 머신 프로그램 중에서 가장 눈에 띄게 디자인해야 한다. 화면에서 가장 강력한 클릭 유도 문안 call to action을 강조하기 위해 기본 슬롯 머신 프로그램은 화면 당 하나만 있는 게 좋다. (응용 프로그램 헤더 또는 모달 대화 상자 제외). 모든 화면에 필수적인 슬롯 머신 프로그램은 아니다.
보조 슬롯 머신 프로그램 Secondary Button (Default)
슬롯 머신 프로그램 중 가장 많이 사용하는 슬롯 머신 프로그램이다. 따라서 Default 슬롯 머신 프로그램이라고 도 한다. Primary 슬롯 머신 프로그램과 같이 사용할 때 사용될 수 있다. 보조 Secondary 슬롯 머신 프로그램은 2 개가 될 수 있으며 기본 동작보다 훨씬 적은 시각적 중요성을 할당하므로 기본 슬롯 머신 프로그램보다 눈에 띄거나 주목도를 해치지 않아야 한다. 고스트 슬롯 머신 프로그램이나 아웃라인 슬롯 머신 프로그램 또는 밝은 솔리드 슬롯 머신 프로그램을 사용한다.
부가 슬롯 머신 프로그램 Tertiary Button
한 화면에 많은 슬롯 머신 프로그램을 배치해야 할 경우 사용할 수 있다. 텍스트 슬롯 머신 프로그램을 사용한다. 내비게이션 관련이나 얼럿 Alert 그리고 카드에 사용할 수 있다.
Quaternary Button
텍스트 슬롯 머신 프로그램에서 볼드체가 아니라 레귤러 체를 사용한다. 진한 회색을 사용하는 게 보통이다. 사용자가 탭 하지 않으면 좋을 부정적인 액션에 사용할 수 있다.
슬롯 머신 프로그램의 시각적인 계층은 사용성과 연관성이 높고 앱 또는 웹 사이트 전반적으로 사용해야 하기 때문에 많은 테스트를 통해 결정해야 한다.
 슬롯 머신 프로그램의 시각적 계층구조 예시
슬롯 머신 프로그램의 시각적 계층구조 예시기본 슬롯 머신 프로그램은 한 화면에 하나만 있어야 한다.
슬롯 머신 프로그램의 시각적인 계층구조는 오류 가능성을 줄이고 사용자가 원하는 행동을 유도하기 위해 필요하다. 기본 슬롯 머신 프로그램 Primary Button 은 한 화면에 여러 개가 있으면 콘텐츠의 집중도가 떨어지고 읽기를 방해할 수 있다. 기본 슬롯 머신 프로그램은 화면에서 가장 중요한 액션에만 사용하고 그 외의 액션은 보조 슬롯 머신 프로그램이나 부가 슬롯 머신 프로그램을 사용한다.
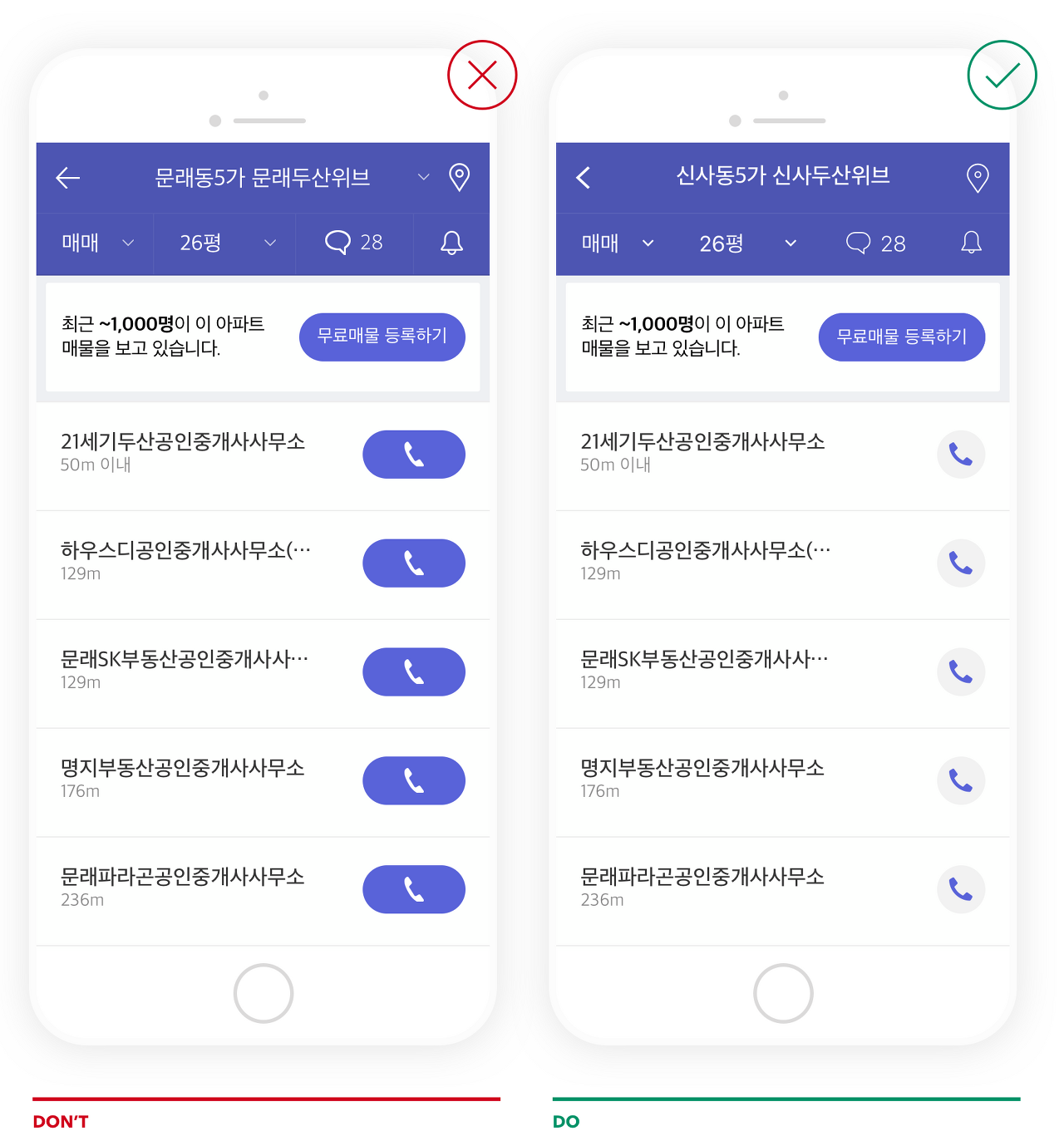
 <통화하기는 이 화면의 가장 중요한 슬롯 머신 프로그램이 아니다. 사용자가 훑어보기만 해도 가장 중요한 슬롯 머신 프로그램을 인지할 수 있어야 한다.
<통화하기는 이 화면의 가장 중요한 슬롯 머신 프로그램이 아니다. 사용자가 훑어보기만 해도 가장 중요한 슬롯 머신 프로그램을 인지할 수 있어야 한다.선택 컨트롤(Select control)과 슬롯 머신 프로그램의 시각적인 계층 구조는 명확해야 한다.
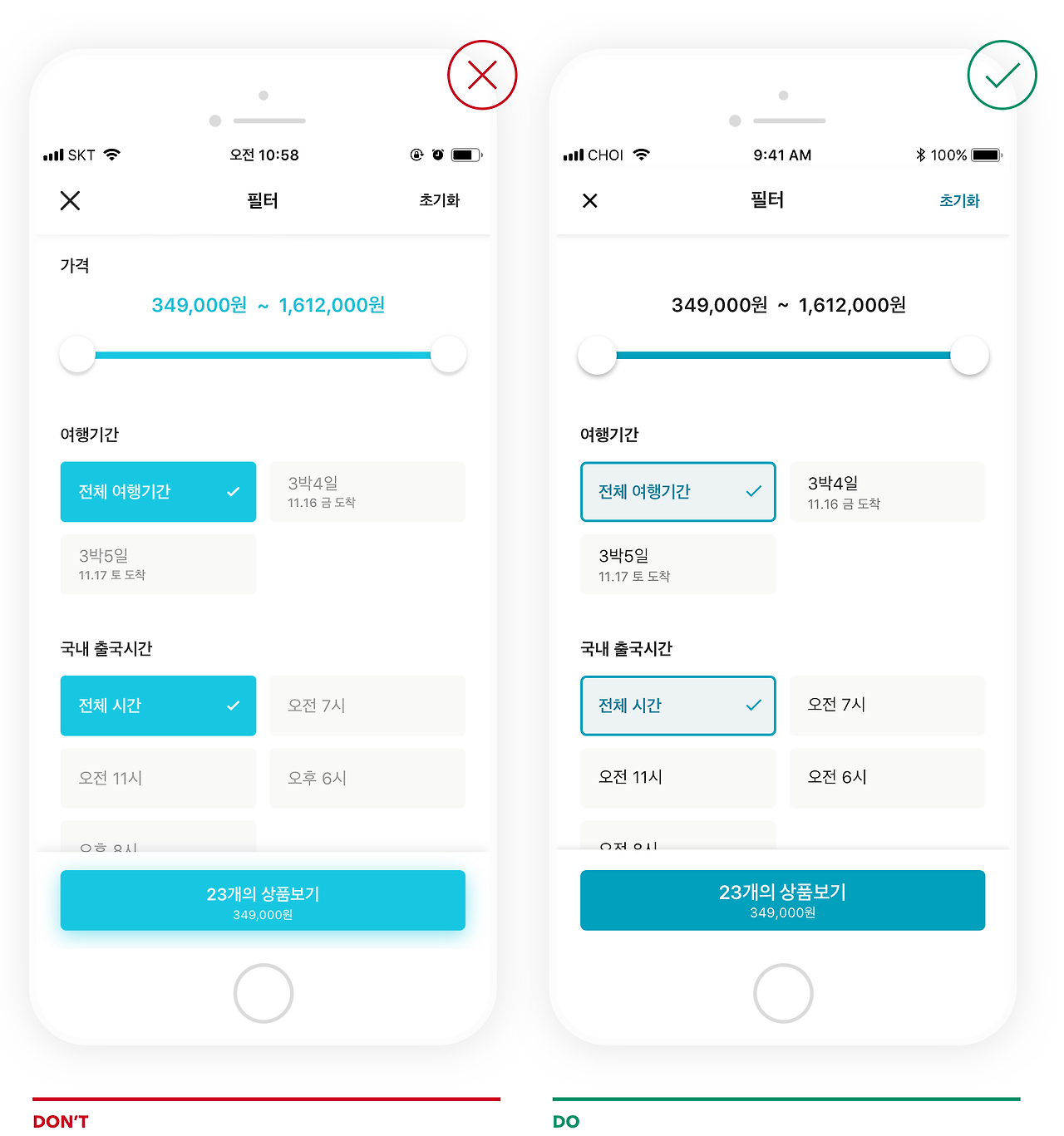
왼쪽의 UI는 슬롯 머신 프로그램과 선택 컨트롤이 시각적으로 동일하게 강조되어 있다. 선택 컨트롤만 있는 경우 상관없지만 슬롯 머신 프로그램이 같이 있다면 슬롯 머신 프로그램이 시각적으로 더 강조되어야 한다. 슬롯 머신 프로그램은 콘텐츠나 다른 컨트롤과 구분되어야 한다. 사용자는 무엇을 탭 해야 하는지 직관적으로 알아차려야 한다. 기능이 다른 컨트롤과 슬롯 머신 프로그램의 시각적인 중요도는 달라야 한다.
 선택 컨트롤의 스타일이 슬롯 머신 프로그램과 동일해서는 안된다.
선택 컨트롤의 스타일이 슬롯 머신 프로그램과 동일해서는 안된다.경고창 Alert에서 기본 슬롯 머신 프로그램은 사용하지 않는다.
경고창 Alert에서 기본 슬롯 머신 프로그램 Primary Button보다는 텍스트 슬롯 머신 프로그램을 사용한다. 앞서 슬롯 머신 프로그램의 시각적 계층구조에서 언급한 데로 기본 슬롯 머신 프로그램은 중요도가 높거나 전환과 관련성이 있는 액션에 만 사용한다.
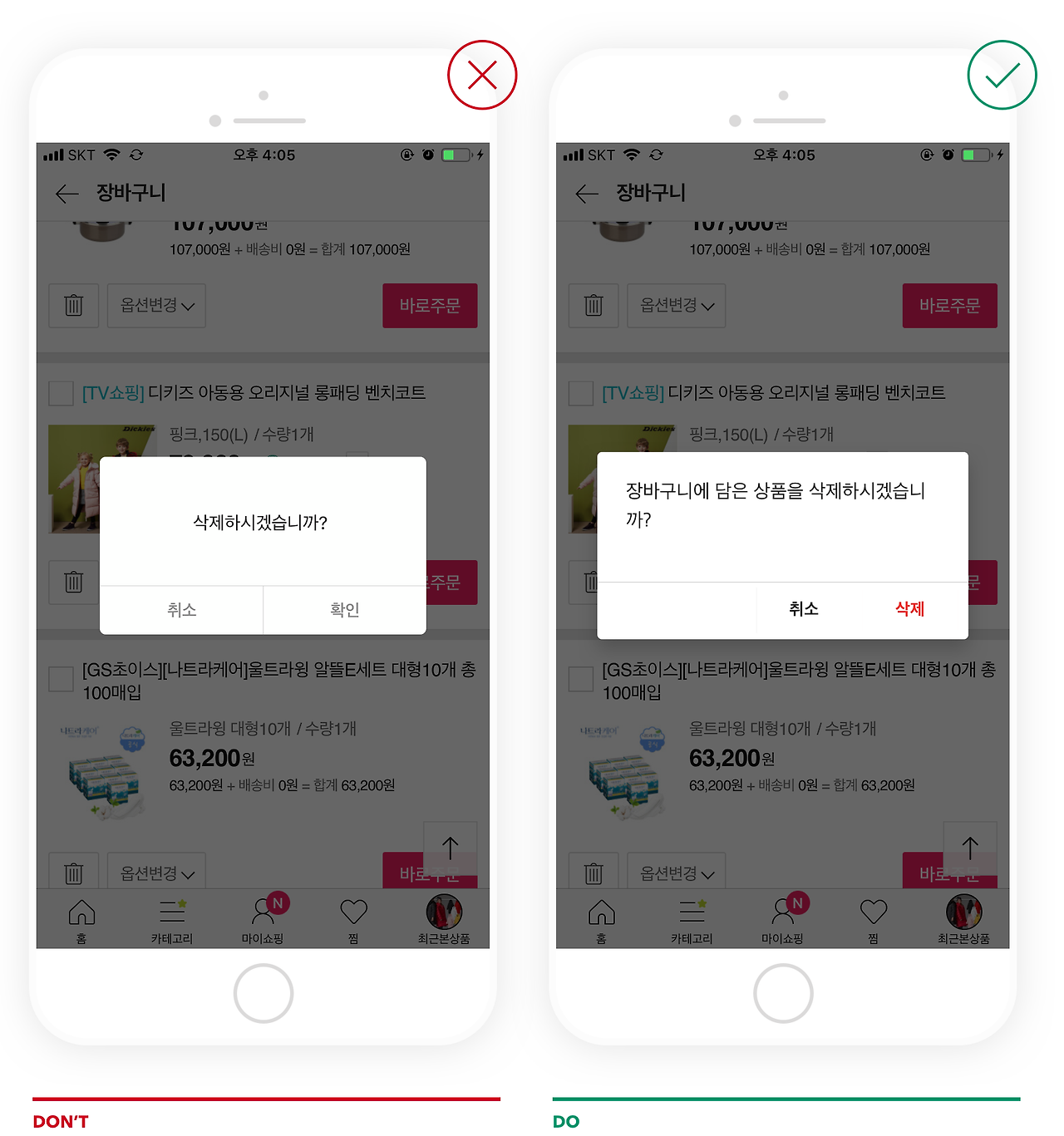
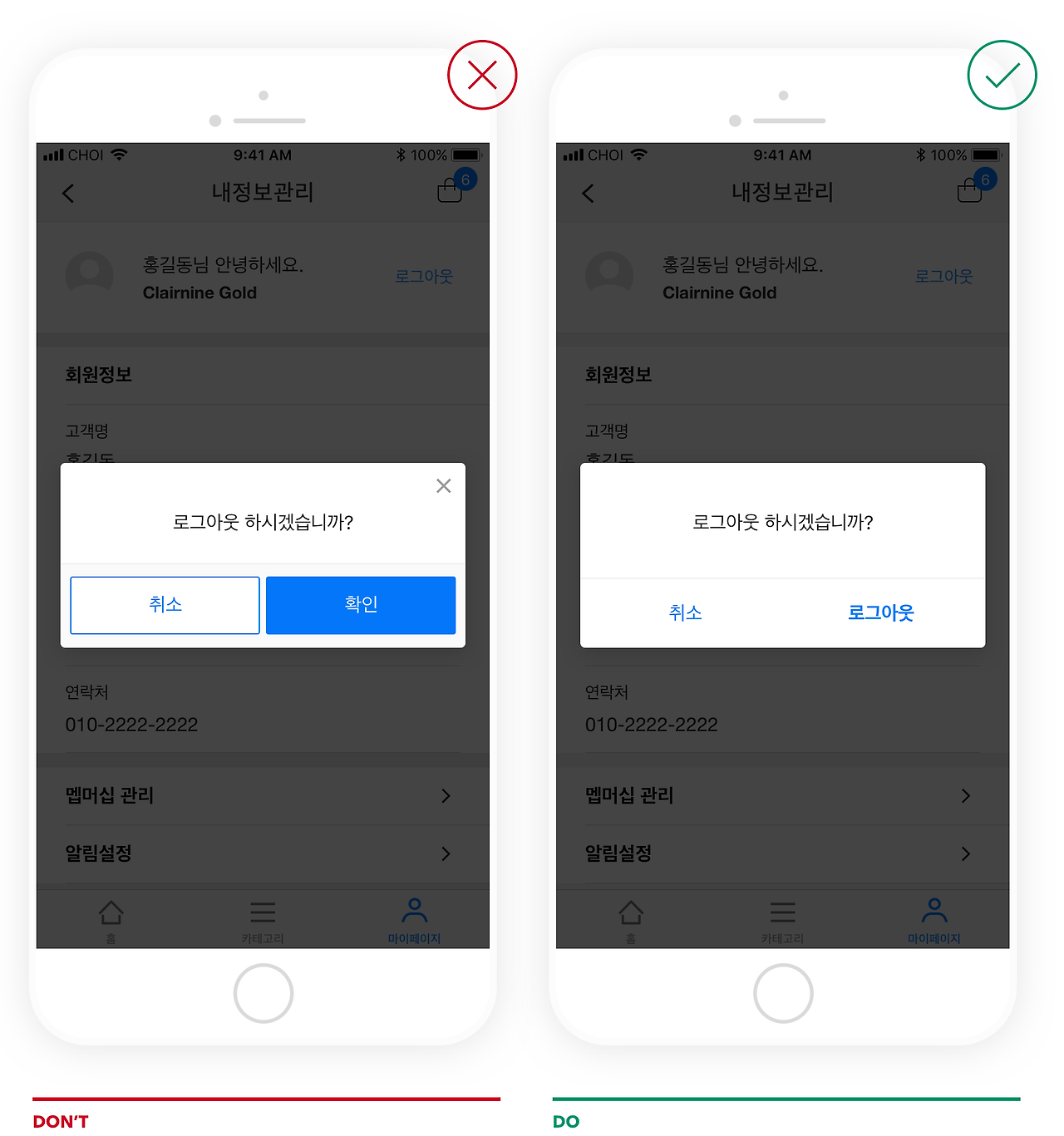
 경고창에서 기본 슬롯 머신 프로그램을 사용할 필요가 없다.
경고창에서 기본 슬롯 머신 프로그램을 사용할 필요가 없다.위의 예에서 레이블도 문제 있은데 사용자의 의도와 관련된 용어를 사용해야 한다. <확인은 사용자가 수행하려는 작업이 아니다. <로그아웃이 더 정확하다. 또한 닫기 슬롯 머신 프로그램 < X 도 불필요하다.
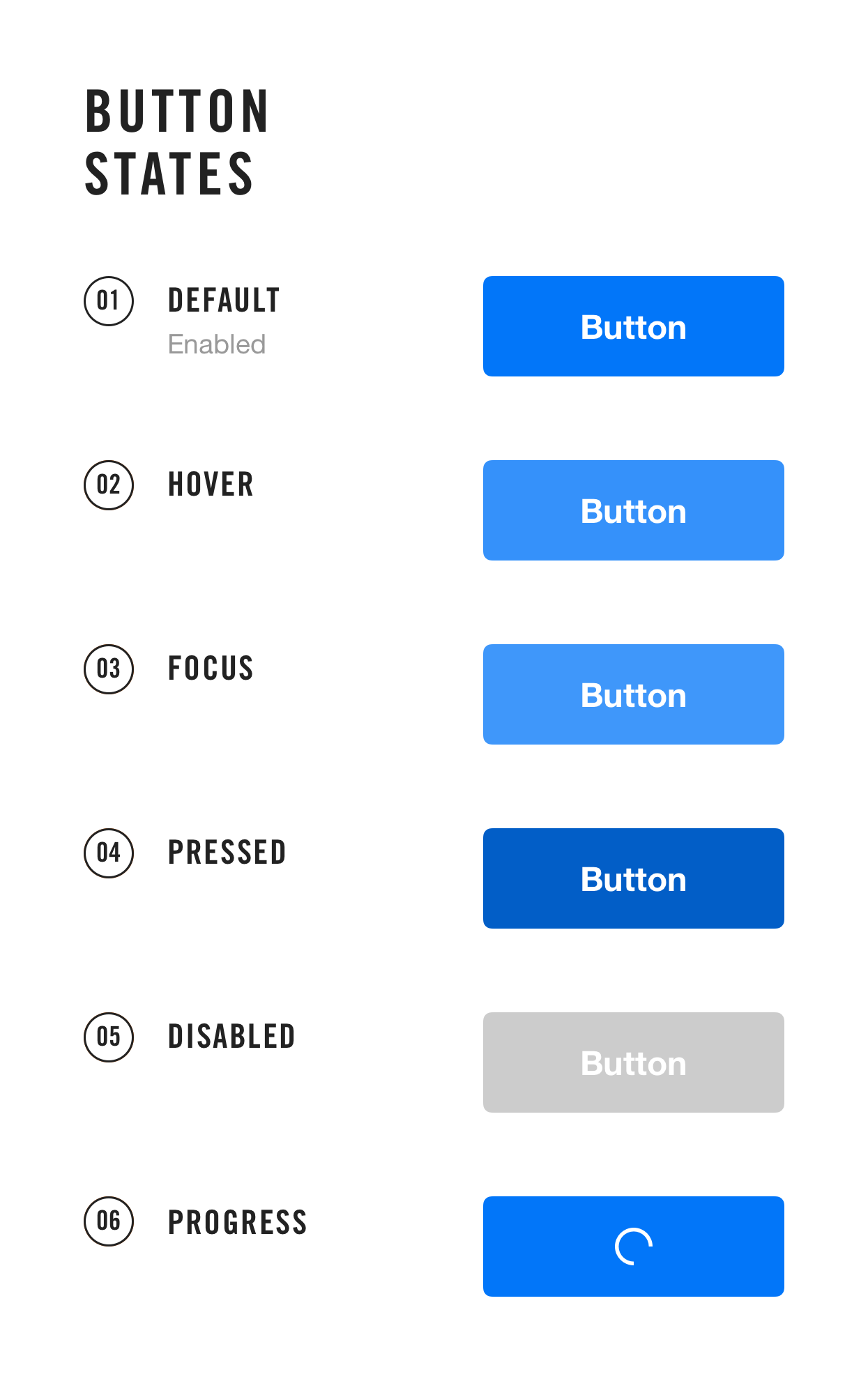
슬롯 머신 프로그램의 상태 States
슬롯 머신 프로그램의 상태 State는 UI 구성요소의 상호작용을 사용자에게 전달하기 위한 시각적인 표현이다. 슬롯 머신 프로그램은 사용자의 상호작용에 따라 시각적인 형태가 변경된다. 슬롯 머신 프로그램은 크게 활성화 Enabled 상태와 비활성화 Disabled 상태 두 가지로 나뉠 수 있다. 활성화 상태일 때 슬롯 머신 프로그램은 일반적인 다른 컨트롤과 마찬가지로 사용자의 행동에 따라 상태가 변경된다. 슬롯 머신 프로그램의 상태는 물리적인 슬롯 머신 프로그램(TV 리모컨, 오디오 등 가전제품의 슬롯 머신 프로그램)과 동일한 경험을 화면에서 재현한다.각 상태의 명칭은 iOS, 안드로이드 , 마이크로 소프트, 그 외 디자인 시스템에서 조금씩 다르게 사용한다. 여기서는 보편적으로 사용되는 명칭을 사용한다.

1. 디볼트 Default (Enabled)
슬롯 머신 프로그램의 활성화 상태에서 사용자가 터치하기 전 상태이다. 이 상태는 슬롯 머신 프로그램은 콘텐츠와 구분되게 디자인되어 사용자에게 상호작용이 가능함을 알린다.
2. 호버 Hover
사용자가 슬롯 머신 프로그램 위에 마우스나 손가락을 올렸을 때 상태 변화를 통해 상호작용이 가능함을 알린다. 슬롯 머신 프로그램의 보더 또는 라인이 두꺼워지거나 색상의 명도가 높아져 상태변화를 알린다.
3. 포커스 Focus
사용자가 슬롯 머신 프로그램을 탭 하기 전 준비단계로 보면 된다. 이 상태는 키보드나 기타 방향 입력 장치를 통한 탐색이 가능하게 한다.
4. 프레스드 Pressed
사용자가 액션 실행을 위해 슬롯 머신 프로그램을 탭 하여 눌렀을 때의 상태다. 물리적인 슬롯 머신 프로그램을 누를 때 돌출된 슬롯 머신 프로그램이 안으로 들어가는 느낌을 시각적으로 표현하기 위해 디볼트 상태의 슬롯 머신 프로그램보다 어두운 색을 사용한다.
5. 비활성화 Disabled
비활성화 상태이다. 사용자가 작업을 완료하기 전에 슬롯 머신 프로그램을 텝할 수 없는 상태이다.사용자에게 시각적으로 텝이 불가능함을 알 수 있게 한다.
6. 프로그래스 Progress (Optional)
슬롯 머신 프로그램을 눌렀을 때 슬롯 머신 프로그램 내에 진행률 표시기 (Circular indicator or ProgressRing ) 넣어 진행상태를 알리기 위해 사용한다. 이 상태는 [다운로드], [저장]과 같이 전환과 연관이 높은 슬롯 머신 프로그램일 경우 사용한다.
6. 완료 Result (Optional)
슬롯 머신 프로그램을 눌러서 실행된 액션이 완료됐을 경우 사용한다. 일반적으로 슬롯 머신 프로그램을 탭 하면 화면이 변경되는데 파일 다운로드 같은 경우는 화면 이동이 없다. 이때 작업이 완료됐음을 슬롯 머신 프로그램을 통해 알린다. 일반적인 슬롯 머신 프로그램이 아니라 특수한 경우에만 마이크로 인터렉션 선택적으로 적용한다. 이 상태는 다시 실행되지 않는다.
슬롯 머신 프로그램의 크기
모바일은 터치 스크린 기반이다. 데스크톱의 마우스 커서에 비해서 터치 기반에서 손가락은 정확성이 떨어진다. 슬롯 머신 프로그램의 크기와 모양은 사용자 상호 작용 가능성을 높이거나 낮출 수 있다. 슬롯 머신 프로그램의 크기가 클수록 정확도는 높아진다. 슬롯 머신 프로그램의 적정한 크기를 지정해서 상호작용을 원활하게 해야 한다. 지나치게 큰 슬롯 머신 프로그램은 화면의 크기의 제약이 큰 모바일에서는 공간의 낭비가 된다. 또한 유치하고 세련되지 않은 경험을 줄 수 있다.
다양한 플랫폼이 최소한의 터치 타깃에 대한 지침을 제공한다. MIT Touch Lab 연구의 결과에 따르면 핑거 패드의 평균 길이는 10-14mm이며 손가락 끝은 8-10mm이며 10mm x 10mm가 최소 터치 대상 크기로 적합하다고 주장한다. 대부분의 사용자는 10mm x 10mm 터치 대상을 편안하고 안정적으로 터치할 수 있다고 한다.
반면에 조시 클라크는 “터치를 위한 디자인하기” 에서 마이크로소프트의 연구결과(fn)를 인용하며 “디바이스의 종류와 관계없이 터치 타깃은 7mm 혹은 약 0.25인치가 적당합니다.”라고 말한다. - Windows 8 Touch Guidance는 7x7mm를 최소 크기로 권장한다. - 정확성이 요구되는 액션에는 9mm를 권장한다. “잘못 터치할 경우 액션을 취소하기 위해 제스처가 두 번 이상 필요하거나, 5초 이상의 시간이 걸리거나, 혹은 크게 맥락이 바뀌어야 하는 경우” 도 9mm를 권장한다. 7mm 기반으로 조시 클라크는 탭 타깃의 최소 크기는 44(Pixel, Point, DP)로 제안한다. 160 dpi에서 44px 은 0.275인치로 7mm 와 같다고 한다.
이를 기반으로 터치 타깃의 실질적인 최소 크기는 44 x 30 혹은 30 x 44로 권장한다. iOS의 슬롯 머신 프로그램과 툴바, 내비게이션 바, 테이블 셀(리스트)의 기본 높이는 44px이다.
기본 슬롯 머신 프로그램의 크기를 40px이나 44px 또는 36px로 결정했으면 작은 크기와 큰 크기를 설정할 수 있다.- 웹은 Pixel를, iOS는 포인트 point (이하 pt)를, 안드로이드는 DIP (density-independent pixels ) 혹은 dp(이하 dp)를 사용한다. px, pt, dp, 이 세 가지 단위는 이름만 다를 뿐 실제 크기는 같다. - 터치를 위한 디자인하기. P82 - 따라서 이하 px로 단위를 통일한다
애플은 iPhone 휴먼 인터페이스 가이드라인에서 44 px (레티나 디스플레이의 경우 88 px) 또는 약 7mm의 최소 대상 크기를 권장한다. 애플은 44픽셀을 기본으로 30픽셀과 50픽셀 3가지 슬롯 머신 프로그램 크기를 사용한다. 안드로이드는 36px (레티나 디스플레이의 경우 72 px)을 기준으로 36 px과 48 px, 56 px (플로팅 슬롯 머신 프로그램) 3가지 크기를 사용한다.
 플랫폼별 슬롯 머신 프로그램 사이즈 예시
플랫폼별 슬롯 머신 프로그램 사이즈 예시마이크로소프트는 30 px , 40 px , 50 px를 권장한다.
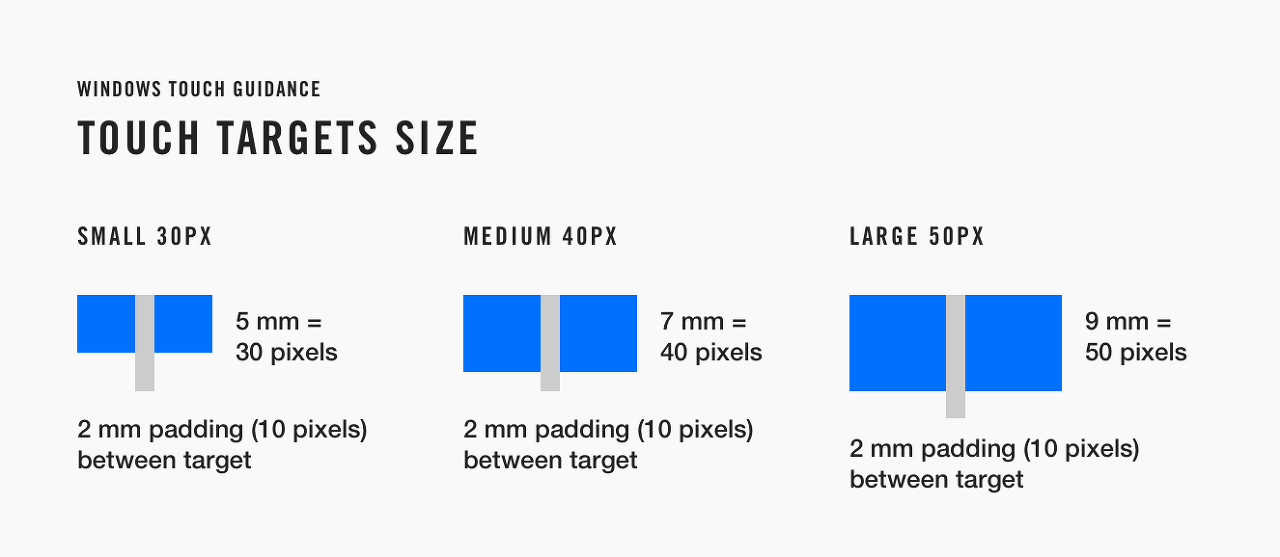
 윈도우의 슬롯 머신 프로그램 크기와 패딩
윈도우의 슬롯 머신 프로그램 크기와 패딩슬롯 머신 프로그램의 위치와 순서 Location and Order
슬롯 머신 프로그램의 위치와 순서는 매우 중요하다. 슬롯 머신 프로그램은 사용자가 필요할 때 다른 요소들 사이에서 쉽게 찾을 수 있어야 한다. 슬롯 머신 프로그램 디자인은 정확하고 명료해야 한다. 훑어보기만 해도 작업의 우선순위를 알 수 있어야 한다. 가장 중요한 액션을 나타내는 기본 슬롯 머신 프로그램은 한 화면에 하나만 권장한다. 중요한 슬롯 머신 프로그램- 기본 슬롯 머신 프로그램, 긍정적인 슬롯 머신 프로그램 - 은 화면의 상단보다 하단을 왼쪽보다 오른쪽에 있어야 한다.
엄지 존 thumb zone
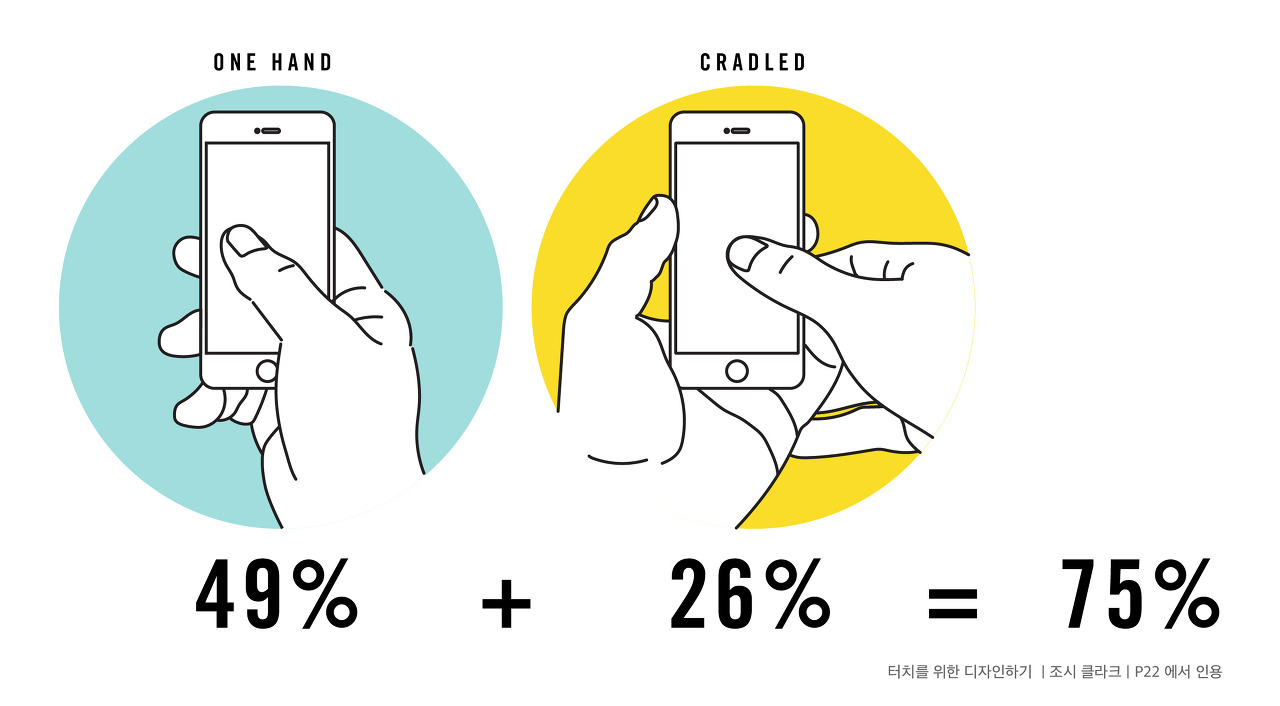
슬롯 머신 프로그램의 위치와 순서를 이야기하기 전에 엄지 손가락 존 Thumb zone에 대해 이해해야 한다. 2013년 스티븐 후버 Steven Hoober는 스마트폰을 사용하고 있는 1,300명이 넘는 사람들을 관찰했다(http://bkaprt.com/dft/01-03/) 한 손 만으로만 사용하는 경우가 49%이고, 한 손으로 핸드폰을 받치고 다른 손으로 화면을 탭 하는 경우가 36%, 나머지 15%는 마치 두 손으로 핸드폰을 감 싸들고 양손의 엄지손가락을 사용했다. 스마트 폰의 전체 상호작용 중 75%를 엄지손가락이 도맡고 있다. 패블릿은 60%가 엄지손가락을 통해 상호작용한다.

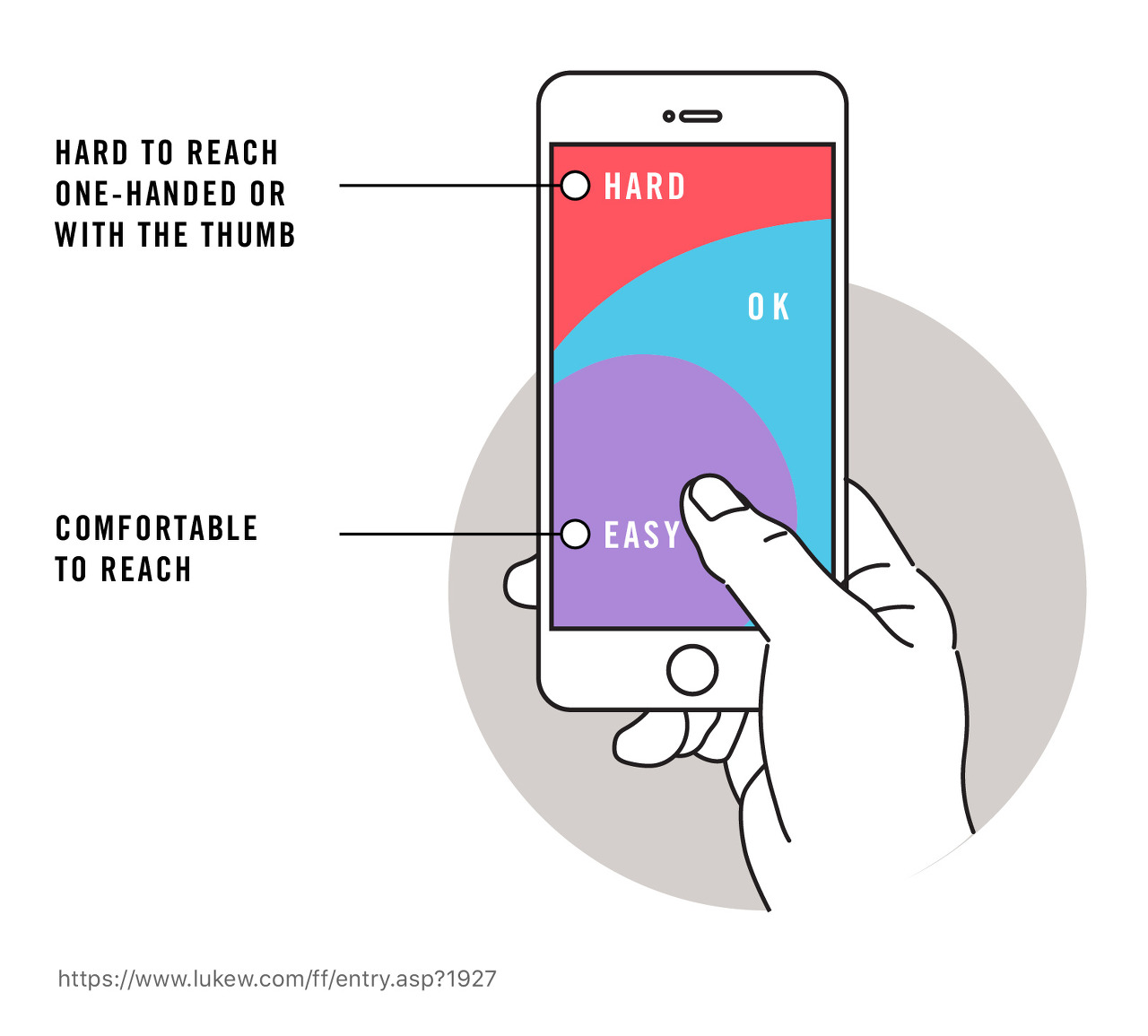
스마트폰의 사용자 대부분은 한 손으로 사용하고 엄지 손가락으로 화면을 터치한다. 엄지손가락을 사용 시 아래 그림과 같은 엄지 존 thumb zone 이 형성된다. 화면 상단은 엄지 손가락이 닿기 어렵고 하단은 엄지손가락이 편하게 닿을 수 있다. 모바일 UI는 이를 기준으로 내비게이션(탭 바)과 툴바 같은 주요 UI 요소는 화면의 하단에 배치하고 콘텐츠는 화면의 상단에 레이아웃 한다. 모바일 경험의 주요 컨트롤과 내비게이션 요소는 "엄지 영역"- 엄지 손가락으로 쉽게 터치 가능한 화면 영역에 있어야 한다.

 모바일 경험의 주요 컨트롤과 요소는 "엄지 영역"- 엄지 손가락으로 쉽게 터치 가능한 화면 영역에 있어야 한다.
모바일 경험의 주요 컨트롤과 요소는 "엄지 영역"- 엄지 손가락으로 쉽게 터치 가능한 화면 영역에 있어야 한다.엄지 존에 따른 슬롯 머신 프로그램의 위치
데스크톱 경험을 위해 디자인된 인터페이스는 화면 상단에 주요 메뉴 항목을 배치하는 설계 규칙을 따른다. (
https://uxmag.com/articles/excerpt-from-the-new-book-the-mobile-frontier
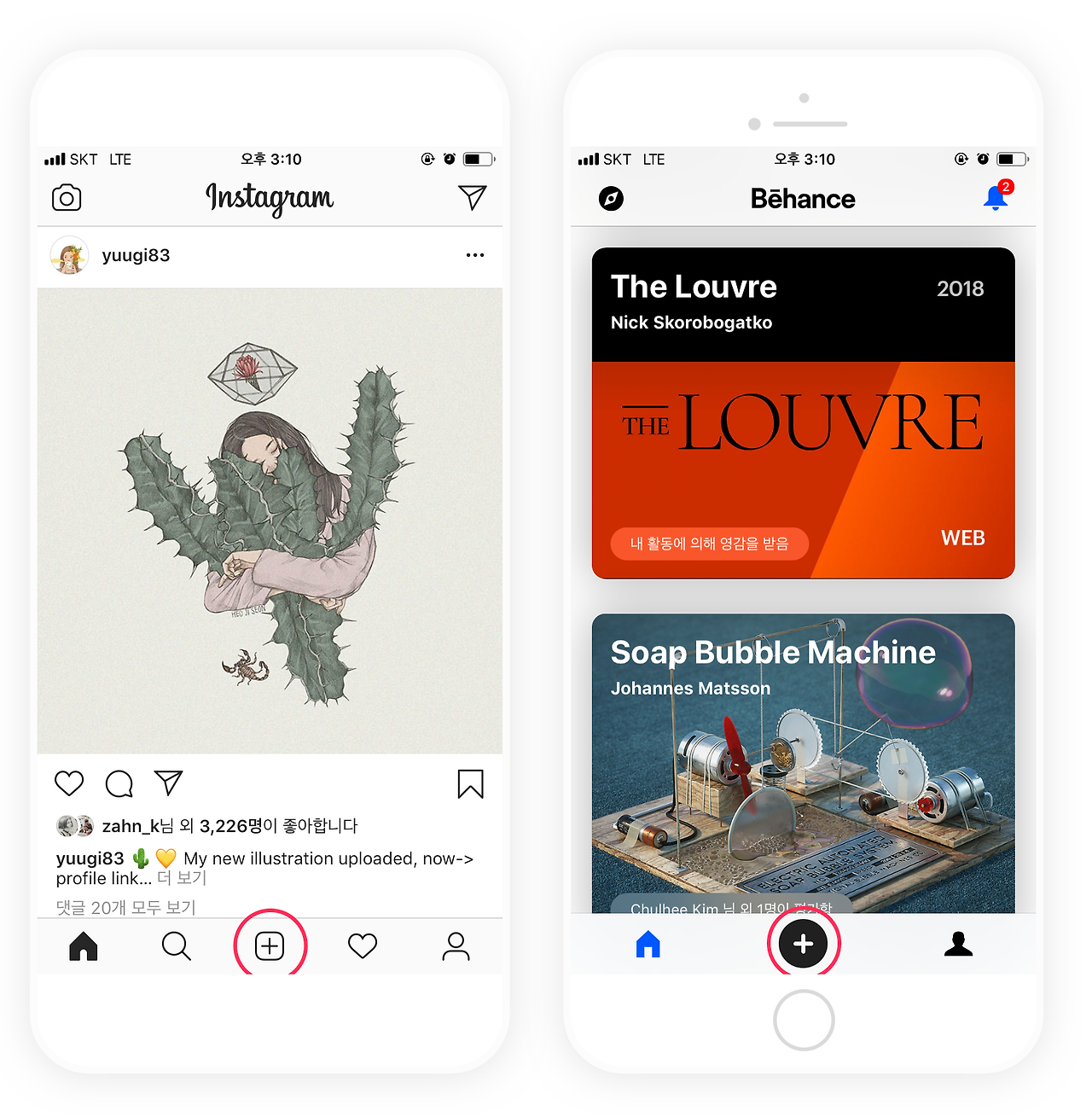
). 대부분의 웹사이트는 GNB라 부르는 내비게이션은 상단에 있고, 스케치, 포토샵이나 액셀 같은 프로그램도 주요 메뉴는 상단에 있다. 모바일은 데스크톱과 반대로 하단에 있어야 한다. 모바일 경험의 주요 UI 요소는 "엄지 존”- 엄지 손가락만으로 이동 가능한 화면 영역에 있어야 한다. 슬롯 머신 프로그램의 위치는 엄지 존을 고려해서 배치해야 한다. 화면의 가장 중요한 슬롯 머신 프로그램은 엄지 손가락으로 편하게 터치할 수 있는 화면의 하단 중앙이 가장 좋다. 인스타그램과 비헨스 앱이 좋은 예이다. 대부분의 커머스 앱이 CTA슬롯 머신 프로그램을 화면의 하단에 <구매하기, <장바구니 담기 슬롯 머신 프로그램을 배치하여 엄지 손가락으로 편하게 터치할 수 있도록 디자인한다.

모든 슬롯 머신 프로그램을 화면이 하단에 배치할 필요는 없다. 파괴적인 또는 부정적인 액션 슬롯 머신 프로그램을 찾기 어렵게 디자인하거나 엄지 손가락이 닿기 어려운 화면 상단에 배치한다. 사용자가 실수로 잘못 누르거나 나중에 후회할 오류 가능성을 줄일 수 있다.
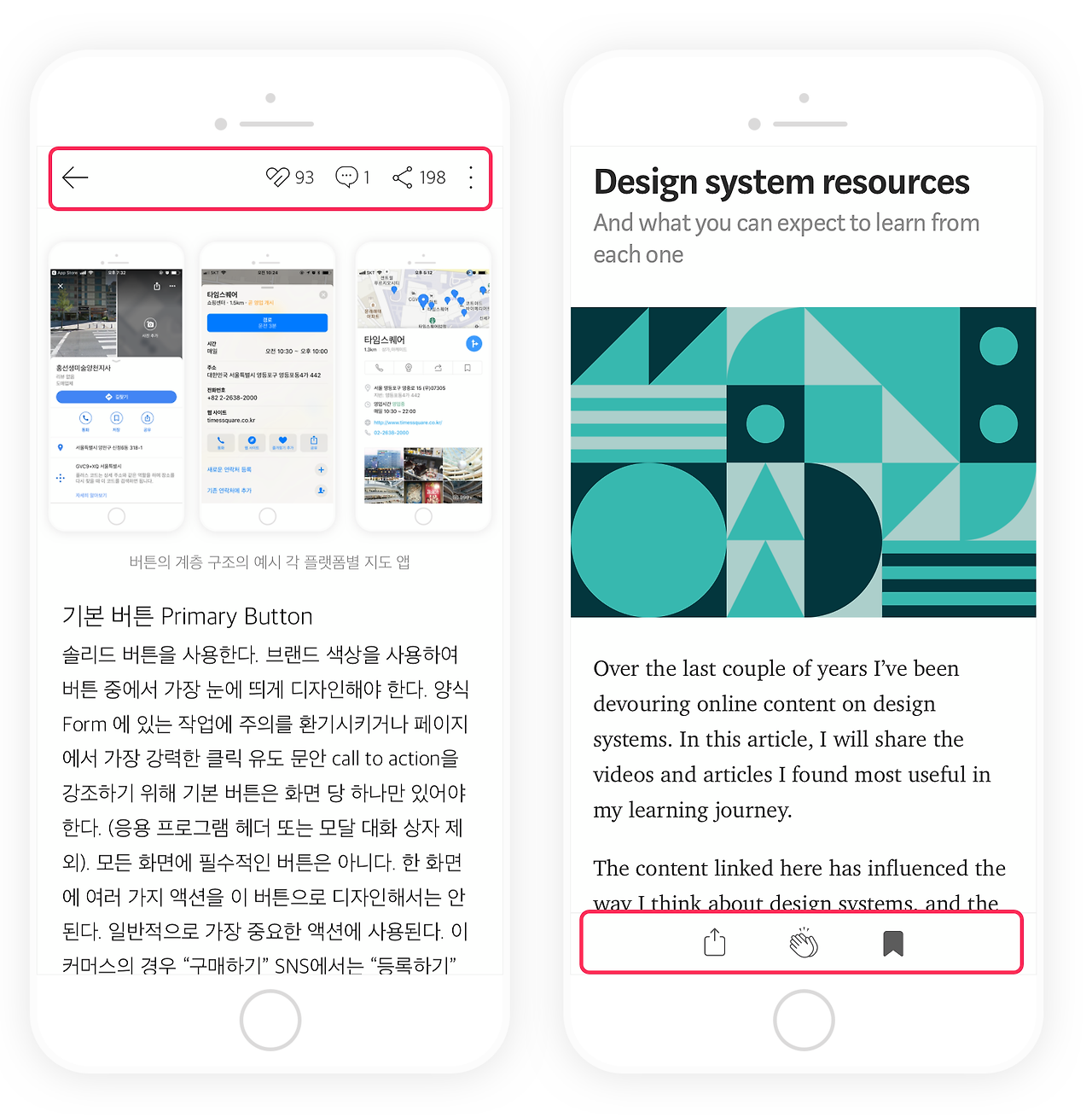
 브런치와 미디엄 비교.모바일 경험의 주요 UI 요소는 엄지 손가락으로 터치하기 쉬운 화면 영역에 있어야 한다.
브런치와 미디엄 비교.모바일 경험의 주요 UI 요소는 엄지 손가락으로 터치하기 쉬운 화면 영역에 있어야 한다.슬롯 머신 프로그램 레이블
슬롯 머신 프로그램의 레이블은 슬롯 머신 프로그램의 요소 중에 가장 중요하다. 텍스트 슬롯 머신 프로그램에서 모바일에서 레이블은 사용자가 터치할 때 발생할 동작 action을 표현하는 유일한 요소이다. <마이크로 인터렉션 - 디테일에 강한 인터랙션 디자인 “레이블은 그 자체로 사용자 인터페이스라고 할 수 있다. 레이블의 목적은 기능을 명확하게 하는 데 있다.”
슬롯 머신 프로그램의 레이블은 명확하고 예측 가능해야 한다. 사용자는 슬롯 머신 프로그램을 탭 할 때 어떤 일이 발생하는지 명확하게 예상할 수 있어야 한다. 사용자의 의도와 관련된 설명적인 언어를 슬롯 머신 프로그램 레이블에 사용해야 한다. 동작 action과 관련이 없으며 사용자의 의도와 관련이 없는 “OK” , “예” ,”아니오” 같은 일반적인 언어를 사용하면 안 된다. 사용자의 의도와 관련된 설명적인 언어를 사용해야 한다. 슬롯 머신 프로그램은 항상 행동을 유도하는 강력한 동사와 함께 이어져야 한다. 사용자에게 충분한 콘텍스트를 제공하려면 “저장”, “닫기”, “취소” 또는 “확인”과 같은 일반적인 작업을 제외하고 슬롯 머신 프로그램에 <명사 + <동사 형식을 사용해야 한다.
슬롯 머신 프로그램 레이블은 사용자가 페이지와 상호 작용할 때 페이지에서 어떤 작업이 수행되는지 알려 준다. 슬롯 머신 프로그램 레이블은 모호하지 않고 간결해야 하며 슬롯 머신 프로그램을 터치하면 어떤 작업이 발생하는지 사용자에게 명확하게 알려야 한다.
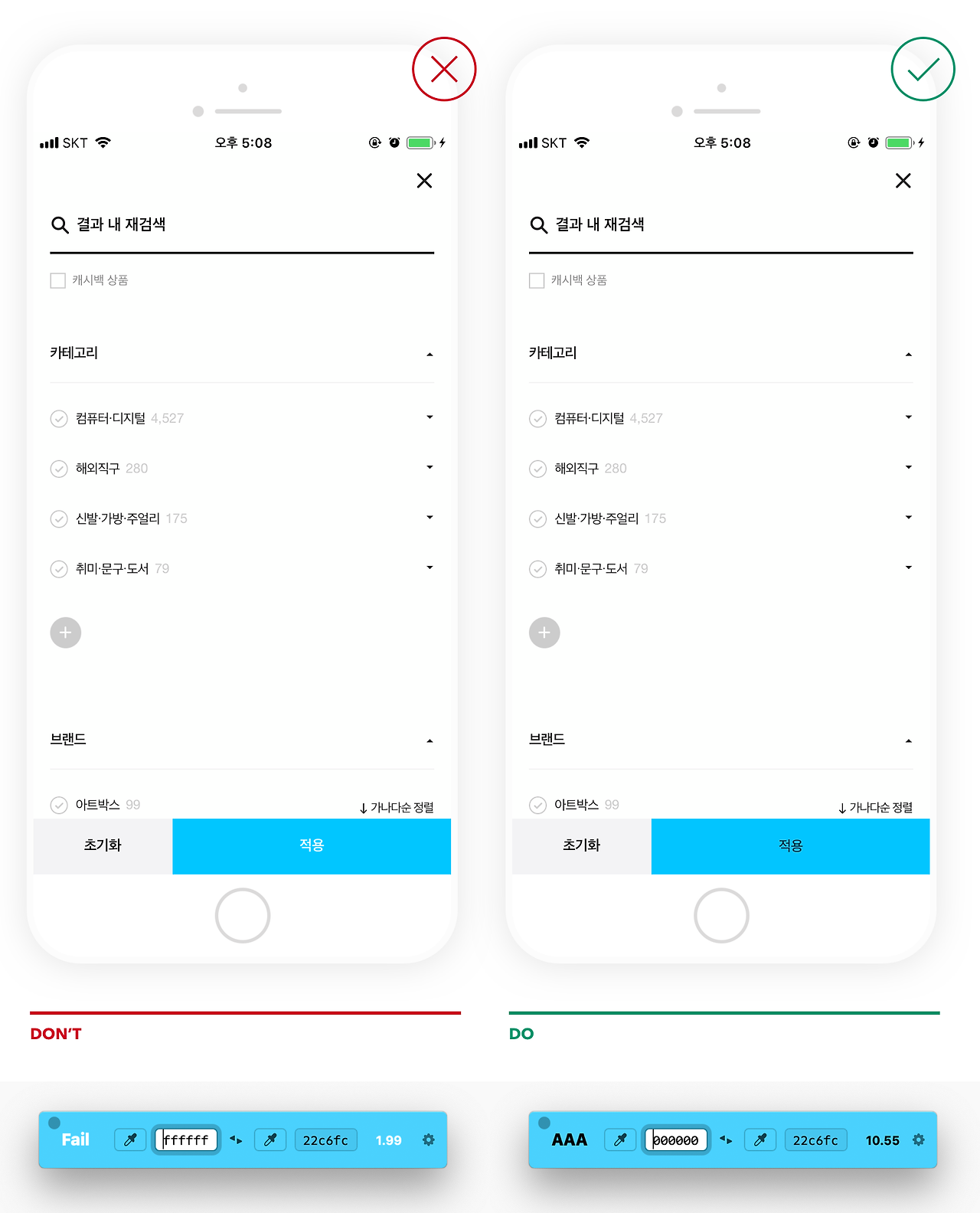
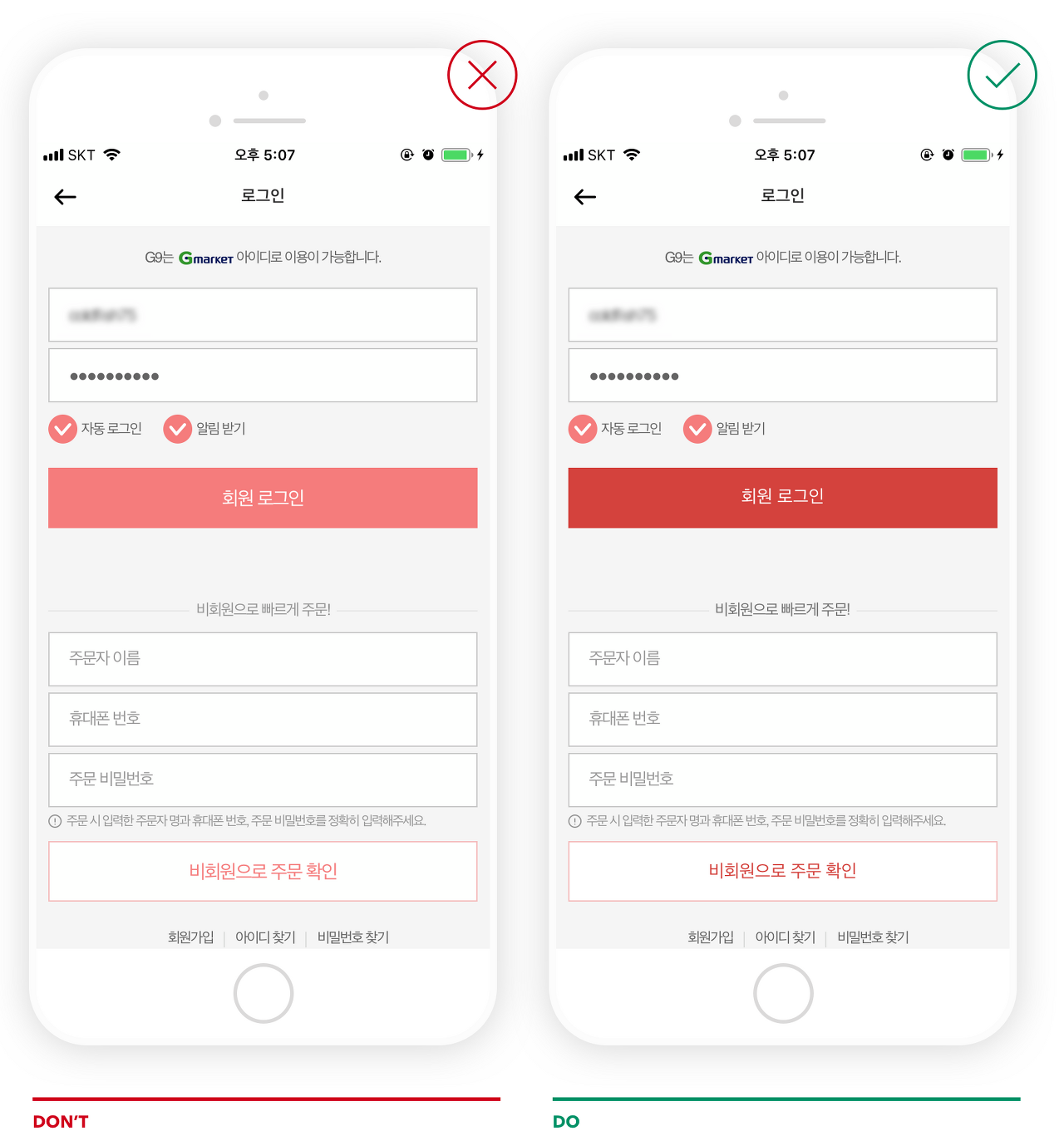
슬롯 머신 프로그램에 사용한 색을 콘텐츠에 적용하면 사용자는 혼란스럽다.
슬롯 머신 프로그램에 사용한 색은 상호작용이 가능함을 알린다. 색상은 누르는 행위가 가능하고 실행됨을 알리는 가장 중요한 요소이다. 콘텐츠에도 슬롯 머신 프로그램에 사용한 색을 사용한다면 사용자는 콘텐츠(텍스트나 이미지, 동영상 여기서는 텍스트) 도 누르려고 할 것이다. 그리고 아무런 반응이 없음을 알 것이다. 같은 색을 사용했는데 어떤 요소는 탭이 가능하고 어떤 요소는 탭이 가능한지 사용자는 알지 못하게 된다.
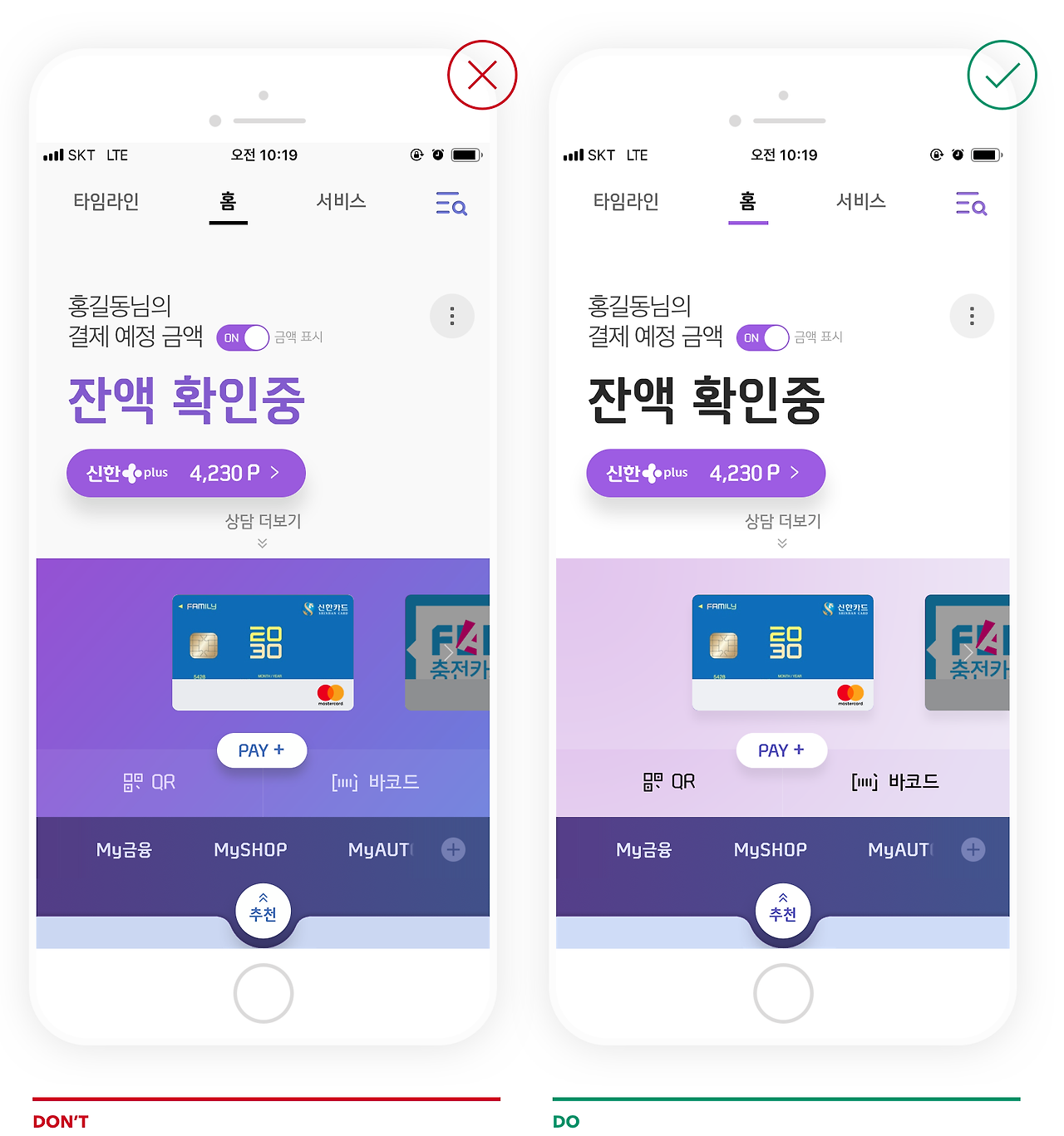
 배경색 마저 슬롯 머신 프로그램에 사용한 색을 사용하면 사용자는 무엇이 슬롯 머신 프로그램과 같은 컨트롤인지 생각해야 한다.
배경색 마저 슬롯 머신 프로그램에 사용한 색을 사용하면 사용자는 무엇이 슬롯 머신 프로그램과 같은 컨트롤인지 생각해야 한다.슬롯 머신 프로그램의 색은 접근성을 고려하여 디자인한다.
슬롯 머신 프로그램의 색은 가독성을 위해 배경과 대비를 이루어야 한다. 아래 <적용 슬롯 머신 프로그램은 하늘색에 흰색 텍스트 레이블을 사용해서 디자인됐다. 색 대비는 1.99이다. 접근성 기준으로 색 대비는 최소 3.0이고 최대 4.5 이상이어야 한다. 슬롯 머신 프로그램의 컨테이너 색을 하늘색으로 쓰려면 텍스트 레이블의 색은 검은색으로 해 색 대비를 높여야 한다.


웹 접근성 색 대비를 체크는 아래 사이트를 참조하면 좋다.
https://vmware.github.io/clarity/documentation/v0.12/buttons
http://bkaprt.com/resources/designing-for-touch/Windows%208%20Touch%20Guidance.pdf
https://www.uxmatters.com/mt/archives/2013/02/how-do-users-really-hold-mobile-devices.php
책
터치를 위한 디자인하기
조시 클라크 (지은이) 웹 액츄얼리 코리아 2017-07-10
마이크로 인터랙션
디테일에 강한 인터랙션 디자인
댄 새퍼 (지은이), 정승녕 (옮긴이) 인사이트 2015-05-06
About Face 4 인터랙션 디자인의 본질
목표 지향 디자인부터 스마트기기 환경까지, 시대를 초월하는 UX 방법론
앨런 쿠퍼, 로버트 라이만, 데이비드 크로닌, 크리스토퍼 노셀 (지은이), 최윤석, 고태호, 유지선, 김나영 (옮긴이) 에이콘출판 2015-06-30

