#02 뒷-담화를 까보는 UX 프로젝트
1단계. Discovery : 음성을 보는 사람은 누구인가요?
지난 아티클로 소개했듯이 저는 SKT T전화에서 제공하는 보이는 카지노 게임 사이트 프로젝트 PM을 진행했습니다.
조금은 특별했던 UX 프로젝트이니 만큼, 단계별로 설명을 하고자 합니다.

1단계: Discovery
단계 목표: 전제 조건과 통찰력을 얻고, 시사점을 도출한다.
수행 액션:
- Kick off
- 벤치마킹
- Key Finding 보고
- User Scenario
프로젝트가 발주되고, TF가 구성된 다음날.
저희는 미팅룸에 옹기종기 모였습니다.
미팅의 Agneda를 먼저 고민하고 만났습니다.
1. ARS 카지노 게임 사이트의 흐름은 어떻게 구성되어 있는가?
2. 통신사 외 모든 음성 카지노 게임 사이트를 시각으로 보여주는 사례를 조사해서 리뷰하자.
3. 그리고 누가 이 카지노 게임 사이트를 이용할 것인가?
1. ARS 카지노 게임 사이트의 흐름은 어떻게 구성되어 있는가?
음성 ARS를 반복해서 들으며 ARS 카지노 게임 사이트의 논리적 흐름과 구조를 분석했습니다.
여기서 도출된 분석 결과는 이 카지노 게임 사이트의 UI Concept를 지정하는 데에 있어서 매우 중요한 역할을 했습니다.
모든 카지노 게임 사이트는 단계별로 구성이 되어 있으며 (Step by Step)
되돌아 갈 수 있고
다시 들을 수 있다
일반적인 모바일 카지노 게임 사이트의 논리적 흐름은 이렇지요
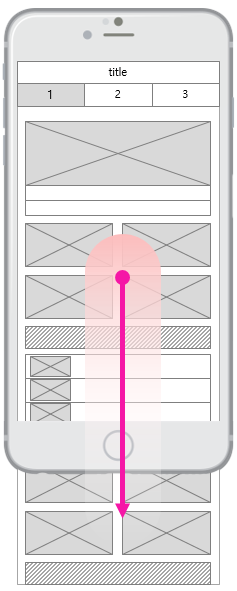
 [1차 기본 모바일 카지노 게임 사이트 흐름도]
[1차 기본 모바일 카지노 게임 사이트 흐름도]1차 적인 화면 내에서의 카지노 게임 사이트 흐름은 위에서 아래로 흐르게 됩니다.
한 단계 더 나아가 화면과 화면 간의 이동은 위-아래를 기본으로 하되, 좌-우 방향으로 동작하지요.
 [1, 2차 모바일 카지노 게임 사이트 흐름도]
[1, 2차 모바일 카지노 게임 사이트 흐름도]ARS 음성을 모바일 화면에 담기 위해서는 일반적인 모바일 카지노 게임 사이트의 흐름과 조금 다르게 생각했습니다.
바로 Step by Step입니다.
Step 1
"(띵딩디딩딩) 안녕하십니까 고객님. SKT 카지노 게임 사이트에 오신 것을 환영합니다.
사용요금 조회는 1번~ 부가카지노 게임 사이트 신청은 2번~.... 상담사 연결은 0번을 눌러주십시오."
Step 2
"사용요금 조회를 선택하셨습니다. 본인 인증을 위해... 를 해주십시오. 이전 단계로 돌아가시려면 *표, 다시 듣기를 원하시면 #를 눌러주세요."
 [ARS 카지노 게임 사이트의 흐름]
[ARS 카지노 게임 사이트의 흐름]이렇듯1, 1-1, 1-2, 1-3... (이전) (다시 듣기)로 반복적인 흐름이 보입니다. 그리고 안내 상세 페이지에 도달하면 끝...
그동안 SKT 카지노 게임 사이트 고객센터를 사용했던 사용자의 패턴 중, 매우 중요한 패턴이 한 가지 발견되었습니다.
그것은 "결국은 0번 상담사 연결로..."입니다.
Discovery 1. ARS 카지노 게임 사이트의 흐름은...
- 사용자가 집중력을 잃으면 처음부터 다시 시작해야 한다.
- 다음 단계를 미리 예측할 수 없다.
- 1번 1-1번 에서 2나 3으로 이동할 수 없다.
- 결국은 상담사를 찾게 된다.
즉, 너무 단순한 패턴이지만, 단순하기 때문에 일방통행만을 하고 있는 것이 음성 카지노 게임 사이트의 흐름으로 발견되었습니다
2. 통신사 외 모든 음성 카지노 게임 사이트를 시각으로 보여주는 사례를 조사해서 리뷰하자.
저희 TF는 이 리뷰를 하기 전부터 예상하고 있었습니다.
바로, 청각 장애인을 위한 보는 ARS 카지노 게임 사이트가 생각보다 많을 것 이란 걸요.
예상대로 금융 카지노 게임 사이트, 타 이통사 등은 보이는 ARS를 제공하고 있었습니다.
차별점이 필요했습니다.
타 사례를 보죠. 2014년 먼저 오픈한 KTH입니다.
 [KT 보는 카지노 게임 사이트]
[KT 보는 카지노 게임 사이트]접근 방식은 이렇습니다.

여기서 의문이 듭니다.
114로 전화해서 문자를 받아서 문자로 웹사이트로 접속할 바에야, 그냥 고객센터 APP을 쓰는 게 더 편하겠는데?
3. 그리고 누가 이 카지노 게임 사이트를 이용할 것인가?
음성 기본 ARS를 보이는 카지노 게임 사이트로 구현을 한다는 것에 2번의 의문과 함께 사용자를 청각 장애우로만 한정할 것인가?라는 의문이 또 들었습니다.
남들이 하지 않는 카지노 게임 사이트란 여기에서 발전하는 것 같습니다.
남들이 아무도 안 할 것 같은 카지노 게임 사이트를 발굴하는 것입니다.
대상 사용자를 보다 폭넓게 ~ 그리고 생각지도 못한 기능을 제공한다면 고객센터 APP이 아닌 진짜 보이는 카지노 게임 사이트를 만들 수 있습니다.
카지노 게임 사이트 대상자 : T전화 앱 고객 모두. 즉, 전 연령대와 전 성별, 장애여부 모두를 포함합니다.
고객센터 APP과의 차별성 :
고객센터는 포털입니다. Vs ARS는 목적성 카지노 게임 사이트입니다.
카지노 게임 사이트에 전화를 걸어서 문의를 하는 사용자는 목적이 뚜렷합니다.
목적을 향해서 질주하는 사용자들이죠.
그 목적만에 집중할 수 있어야 합니다.
그리고 그 목적에 빨리 도달할 수 있게 도와줘야 합니다.
그래서, 저희 TF는 Target을 범국민적인 사용자로 지정하였습니다.
첫 번째 단계를 달성했습니다.
3개의 발견 목표를 두고 3개의 발견을 했지요.
1. ARS 카지노 게임 사이트의 흐름은 어떻게 구성되어 있는가?
단순한 흐름과 일방통행이기 때문에 사용자가 집중해서 들을 수밖에 없는 구조
2. 통신사 외 모든 음성 카지노 게임 사이트를 시각으로 보여주는 사례를 조사해서 리뷰하자
대부분의 사례는 청각장애우를 위한 카지노 게임 사이트이며, 고객센터 포털과 차별성이 없음
3. 그리고 누가 이 카지노 게임 사이트를 이용할 것인가?
생각의 틀을 깨서 범국민적인 카지노 게임 사이트로 대상자를 지정하자
4. [추가 발견]고객센터 포털과 카지노 게임 사이트는 사용 목적이 달라, 그 차별성에 충실해야 한다.
사실 이 첫 번째 과정은 2주가량 소요가 되었습니다.
사용자 리서치 과정이 없었기 때문인데요, 사용자 리서치가 필요 없었던 이유는 이미 축적된 고객센터의 사용자 현황 데이터 등을 기반으로 할 수 있었기 때문입니다.
다음 글은 2. Define으로 다시 돌아오겠습니다.
이번 단계에서 전제조건을 발견하고 시사점을 도출했다면,
다음 단계에서는 목표 개념을 협의하고 카지노 게임 사이트 콘셉트를 명료화하는 구체적 단계입니다.

